“图片变幻显示控件”发布
新版:
http://www.cnblogs.com/thinhunan/archive/2005/04/15/137982.html
控件简介:
在一个图片域以以下的效果轮流显示多张图片,每张图片可以设置不同的链接地址。(样式设置和视图状态管理符合官方控件使用习惯。)
| 0 | : | 矩形收缩转换。 |
| 1 | : | 矩形扩张转换。 |
| 2 | : | 圆形收缩转换。 |
| 3 | : | 圆形扩张转换。 |
| 4 | : | 向上擦除。 |
| 5 | : | 向下擦除。 |
| 6 | : | 向右擦除。 |
| 7 | : | 向左擦除。 |
| 8 | : | 纵向百叶窗转换。 |
| 9 | : | 横向百叶窗转换。 |
| 10 | : | 国际象棋棋盘横向转换。 |
| 11 | : | 国际象棋棋盘纵向转换。 |
| 12 | : | 随机杂点干扰转换。 |
| 13 | : | 左右关门效果转换。 |
| 14 | : | 左右开门效果转换。 |
| 15 | : | 上下关门效果转换。 |
| 16 | : | 上下开门效果转换。 |
| 17 | : | 从右上角到左下角的锯齿边覆盖效果转换。 |
| 18 | : | 从右下角到左上角的锯齿边覆盖效果转换。 |
| 19 | : | 从左上角到右下角的锯齿边覆盖效果转换。 |
| 20 | : | 从左下角到右上角的锯齿边覆盖效果转换。 |
| 21 | : | 随机横线条转换。 |
| 22 | : | 随机竖线条转换。 |
| 23 | : | 随机使用上面可能的值转换。 |
download
使用说明:
先添加到工具箱,这个都不会的先用熟官方控件再说。 ![]()
属性列表: 
ImageUrl只读,显示第一个ImageItem对象的ImageUrl
Duration是变幻一次所用的时间(单位:S)
Stay是变幻加变幻完停留这样一个完整周期的时间(单位:MS),默认是Duration的2倍。
TransitionType选择变幻效果
Target是点击图片时链接指向的对象。
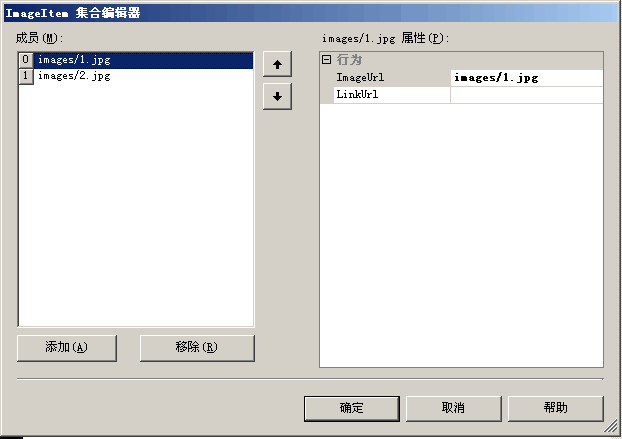
ImageItems设置界面