IOS7.0 Xcode5 AutoLayout 备忘录
Xcode5 xib设置autolayout方式:

列表1:
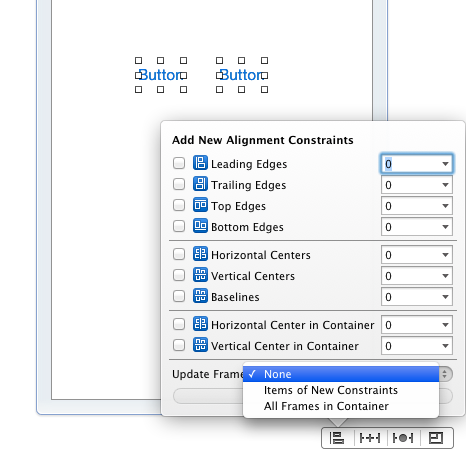
(选择两个view时可设置)
左边对齐,
右边对齐,
顶部对齐,
底部对齐,
x轴中心对齐,
y轴中心对齐,
文本底标线对齐,
(单选择一个view时可设置)
对于父view的x轴中心对齐,
对于父view的y轴中心对齐,
(选择框)
添加完约束后不进行任何操作,
在添加约束后重新摆放约束涉及到的view,
在添加约束后重新摆放所有这个容器内的view
确定按钮, 选择完上面的项目后点击添加约束


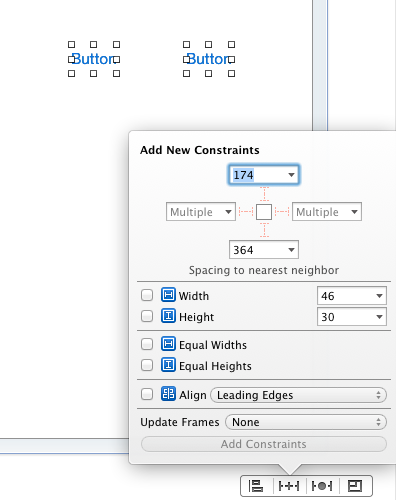
上面的十字是"与最近的邻居的约束", 填上数字, 单击虚线变成实线就是要添加这个约束.
这里的"邻居"是将一个包含子view的父view看做一个装了一堆积木的盒子, 积木相对于盒子的边框和其他的积木都作为"邻居"
(定义的宽高数据约束)
宽度指定,
高度指定,
(定义多个view之间的宽高约束)
宽度相同,
高度相同,
(列表, 多个view之间的对齐约束, 等同于前一菜单的内容)
(列表, frame更新方式, 等同于前一菜单)
(确定按钮, 设置约束后点击添加)

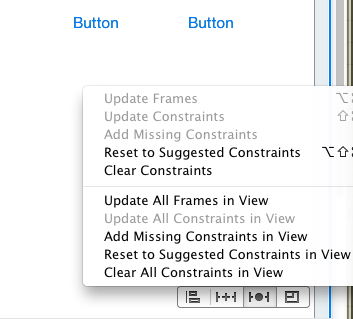
(上半部分菜单的操作对象是当前选中的view, 下半部分的操作对象是选中view内的view)
刷新frame(使用当前已经设置的所有约束),
刷新约束(根据当前的约束和frame, 更新约束的constant值),
添加缺失的约束(自动添加系统认为你应该添加却忘记添加的约束, 测试中经常搞出冲突)
重置为系统建议的约束(清理系统认为重复/冲突的约束, 测试中经常搞出问题)
清理所有约束(删除对象上绑定的所有约束)

(在添加约束的时候, 刷新哪些视图)
同级view和父view
子view
现在我经常碰到的就是, 比如一个控件, 它和它的父view之间使用的autolayout是用代码指定的, 我可以确定constraint的形式, 但是在实现它的时候为了方便使用了xib处理其内部的view, xib上拖放constraint由于比较复杂而我尚未明晰, 会在某些特定的情况下出现constraint冲突, 系统自动处理冲突时会将权级较低的constraint放弃, 而由于无法明确每一条constraint应该处于什么权级, 经常会出现偶发问题(如竖屏情况下constraint之间没有问题, 横屏过来之后就发现某个控件内的某个label上不小心没有删除指定宽度的constraint, 导致变形的控件和控件内label的constraint冲突, 然后引发一系列的连锁反应)
当然, 使用xib定义viewcontroller同样要接触到constraint, 而且每一个都需要管理和指定(默认constraint经常会导致冲突)



