UILabel和NSAttributedString那些事
注:通常的label用来现实普通的文字。但是,你常常会遇到这样的情况:一段文字中不仅有文字,也有图片,甚至文字中的某段文字与其他的文字的appearance不一致的情况,这样的一段文字就可以称得上是富文本了。label的attributedText属性就是用来接受这样的文本内容的。
场景
-
如图

- 若你遇到这样的需求,不妨考虑一下使用NSAttributedString了创建这样的文本。如果这段文字具有点击事件,实现方法有以下两种:
- 将这段文字设置为button的attributedTitle
- 将这段文字设置为label的attributedText,并给label添加点击手势
- 若你遇到这样的需求,不妨考虑一下使用NSAttributedString了创建这样的文本。如果这段文字具有点击事件,实现方法有以下两种:
实现思路
- 这段文字由图片和文字共同组成
- 将图片封装到NSTextAttachment实例中,然后通过NSAttributedString的类构造方法初始化为NSAttributedString实例。
- 使用NSMutableDictionary来封装文本的现实属性
- 使用NSAttributedString的对象方法addAttributes:range:改变指定范围文字的现实属性
具体实现
-
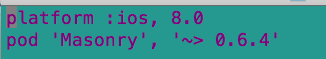
集成Masonry框架

-
创建pch文件
-
pch文件通常的命名方法:项目名-prefix.pch,如:AttributedStringInLabel-Prefix.pch
-
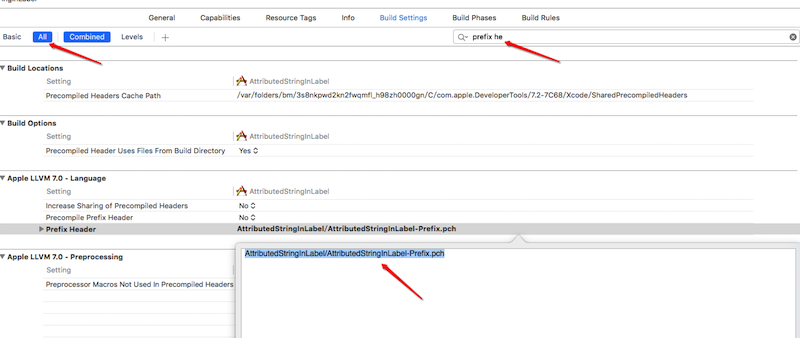
pch文件的配置

-
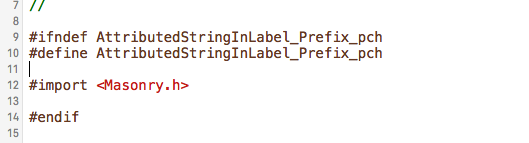
将通用的头文件添加到pch文件中

-
-
定义通过RGBA创建UIColor对象的宏
-
我们通常会将经常使用的方法定义成宏,来提高开发效率和屏蔽复杂操作
-
带参数的宏定义中的参数名,不能与其后的形式参数名相同(宏定义其实就是替换,将文本替换成指定的文本)
// redValue 不能写成red #define UIColorWithInt(redValue, greenValue, blueValue, alphaValue) [UIColor colorWithRed:(redValue)/255.0f green:(greenValue)/255.0f blue:(blueValue)/255.0f alpha:(alphaValue)]
-
-
alertLabel
-
包含alertLabel属性
@interface ViewController () /** alertLabel */ @property (nonatomic, strong) UILabel *alertLabel; @end -
创建alertLabel
- (void)viewDidLoad { [super viewDidLoad]; // 创建alertLabel self.alertLabel = [[UILabel alloc] init]; [self.view addSubview:self.alertLabel]; // 设置alertLabel的富文本属性 [self setupAlertLabel]; } -
使用Masonry框架布局alertLabel的位置
-
若是在控制器中,通常在viewDidLayoutSubviews方法中布局子控件
-
若是自定以控制,通常在layoutSubviews方法中布局子控件
/** * 布局alertLabel */ - (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; [self.alertLabel mas_makeConstraints:^(MASConstraintMaker *make) { make.centerX.centerY.equalTo(self.view); }]; }
-
-
设置alertLabel的attributedText属性
/** * 设置alertLabel */ - (void)setupAlertLabel { // 文本的显示样式 NSMutableDictionary *appearanceDictionary = [NSMutableDictionary dictionary]; appearanceDictionary[NSForegroundColorAttributeName] = UIColorWithInt(117, 117, 117, 1.0); appearanceDictionary[NSFontAttributeName] = [UIFont boldSystemFontOfSize:15]; // 文本内容(指定显示属性的文本) NSString *normolString = @" 莫将支付宝密码告诉他人,谢谢!"; NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:normolString attributes:appearanceDictionary]; // 改变文本中某段文字的现实属性 NSMutableDictionary *subAppearanceDictionary = [NSMutableDictionary dictionary]; subAppearanceDictionary[NSForegroundColorAttributeName] = [UIColor redColor]; subAppearanceDictionary[NSFontAttributeName] = [UIFont systemFontOfSize:17]; NSRange subRange = [normolString rangeOfString:@"谢谢!"]; [attributedString addAttributes:subAppearanceDictionary range:subRange]; // 添加图片 NSTextAttachment *attachment = [[NSTextAttachment alloc] init]; attachment.image = [UIImage imageNamed:@"alert"]; attachment.bounds = CGRectMake(0, 0, 14, 14); NSAttributedString *imageString = [NSAttributedString attributedStringWithAttachment:attachment]; [attributedString insertAttributedString:imageString atIndex:0]; // 设置alertLabel的attributedText self.alertLabel.attributedText = attributedString; // 给alertLabel添加点击事件 [self addTargetToAlertLabel]; } -
给alertLabel添加点击手势
-
UILabel对象默认是不具备与用户交互的能力,若要保证添加的手势有效果,需要是其具备与用户交互的能力
- (void)addTargetToAlertLabel { self.alertLabel.userInteractionEnabled = YES; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(alertLabelClick:)]; [self.alertLabel addGestureRecognizer:tap]; } /** * alertLabel的点击事件 */ - (void)alertLabelClick:(UILabel *)label { NSLog(@"alertLabelClick"); }
-
-
VVDocument
- VVDocument是一款快速编写注释的Xcode插件,但是升级Xcode之后,出现了VVDocument不可用的情况,以下是解决方案
-
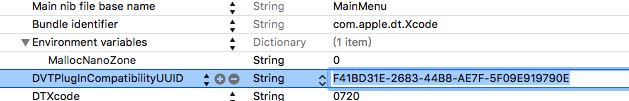
打开“Finder”->“应用程序”->“Xcode”->"显示包内容"->"contents"->"Info.plist",拷贝如图所示内容

-
command+shift+G,进入指定路径文件夹:~/Library/Application Support/Developer/Shared/Xcode

-
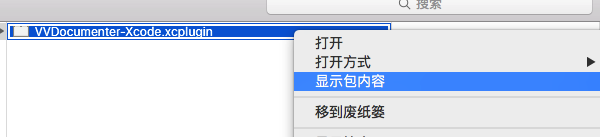
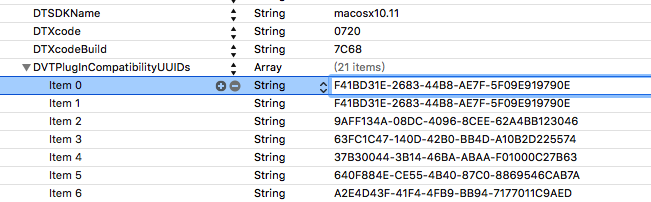
“显示包内容”->“Contents”->"Info.plist", 新建Item,粘贴拷贝的字符串

-
-
重启Xcode,使用三个斜杠(///)来使用VVDocument
-


