单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态的变换HTML的内(采用的是div切换显示和隐藏),从而实现UI与用户的交互。由于避免了页面的重新加载,SPA 可以提供较为流畅的用户体验。得益于ajax,我们可以实现无跳转刷新,又多亏了浏览器的histroy机制,我们用hash的变化从而可以实现推动界面变化。
angularJS,是目前中最流行的mvvm框架,非常适合做SPA;与之类似的还有vueJS,backbone,extjs等。
hash值
即url中#号后面的部分。
<a href="target">go target</a>
......<div id="target">i am target place</div>驱动div显示隐藏的方式有很多种,比较好的选择为以下两种:
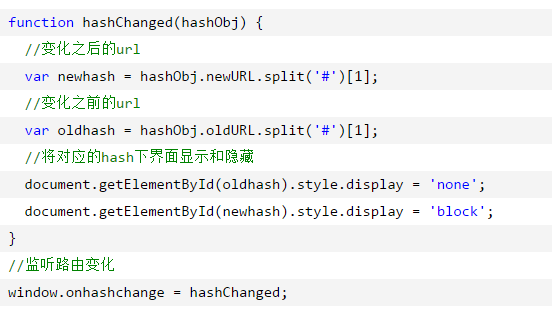
1.监听地址栏中hash变化驱动界面变化
2.用pushsate记录浏览器的历史,驱动界面发送变化
首先,我们画出三个div,它们实际上是作为三个界面存在界面上的,body作为界面外框容器,限制着它们的大小。为了给每个界面配对一个hash地址,我们给每个div配一个id,将hash地址与对应的选择器(id、class)建立链接关系,从而可以从hash变化值中操作界面。

window.onhashchange = function(){ //监听hash值变化,实现页面变换
var hash=window.location.hash;
changePage(hash);
}
function changePage(hash){
switch (hash)
{
case '#index':
url='partials/list.html';
break;
case '#newpage':
url='partials/newpage.html';
break;
case '#edit':
url='partials/edit.html';
break;
case '#view':
url='partials/view.html';
break;
}
$.ajax({ //根据hash值选择页面
type:'GET',
url:url,
//async:false,
success:function(data){
main.innerHTML=data;
}
});
}



