android ExpandableListView实现不同的布局
最近有一个需求要实现listview的不同布局!因为有好几上header,就想到了ExpandableListView!
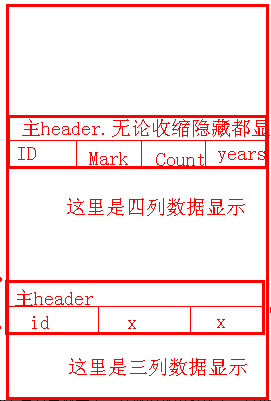
这个是我的需求模型:看图(自己画的)
然后百度~google~发帖~总算有点效果了!其他的就不多说了。直接主要代码讲解--
主要是适配器的部分:ExpandableListAdapter.jave
public class ExpandableListAdapter extends BaseExpandableListAdapter {
// Client Status
private String mClient_id;
private String mClient_name;
private String mClient_realid;
private String mClient_totally;
// Stocks's product
private String mStocks;
private String mStocks_name;
private String mStocks_counts;
private String mStocks_cost;
private String mStocks_now;
private String mStocks_mark;
// Moreprofit's product
private String mMoreprofit;
private String mMoreprofit_name;
private String mMoreprofit_counts;
private String mMoreprofit_rate;
private String mMoreprofit_years;
private String mMoreprofit_mark;
// Pes's product
private String mPes;
private String mPes_projects;
private String mPes_invest_amount;
private String mPes_mark;
private Context mContext;
private final int VIEW_TYPE = 3;
private final int TYPE_1 = 0;
private final int TYPE_2 = 1;
private final int TYPE_3 = 2;
private LayoutInflater mLayoutInflater;
// private HandleClick mHandleClick;
private String[] mProduct_what = new String[] { "xx类产品", "xx收益类产品", "xx类投资" };
private String[][] mProduct_what_items = {
{ "产品名称", "持有数量", "买入成本", "当前净值", "备注" },
{ "产品名称", "持有数量", "年收益率", "期限", "备注" }, { "项目", "投资金额", "备注" } };
public ExpandableListAdapter(Context mContext) {
mLayoutInflater = LayoutInflater.from(mContext);
this.mContext = mContext;
}
public ExpandableListAdapter(Context mContext, String mClient_id,
String mClient_name, String mClient_realid, String mClient_totally,
String mStocks, String mStocks_name, String mStocks_counts,
String mStocks_cost, String mStocks_now, String mStocks_mark,
String mMoreprofit, String mMoreprofit_name,
String mMoreprofit_counts, String mMoreprofit_rate,
String mMoreprofit_years, String mMoreprofit_mark, String mPes,
String mPes_projects, String mPes_invest_amount, String mPes_mark) {
// super();
this.mClient_id = mClient_id;
this.mClient_name = mClient_name;
this.mClient_realid = mClient_realid;
this.mClient_totally = mClient_totally;
this.mStocks = mStocks;
this.mStocks_name = mStocks_name;
this.mStocks_counts = mStocks_counts;
this.mStocks_cost = mStocks_cost;
this.mStocks_now = mStocks_now;
this.mStocks_mark = mStocks_mark;
this.mMoreprofit = mMoreprofit;
this.mMoreprofit_name = mMoreprofit_name;
this.mMoreprofit_counts = mMoreprofit_counts;
this.mMoreprofit_rate = mMoreprofit_rate;
this.mMoreprofit_years = mMoreprofit_years;
this.mMoreprofit_mark = mMoreprofit_mark;
this.mPes = mPes;
this.mPes_projects = mPes_projects;
this.mPes_invest_amount = mPes_invest_amount;
this.mPes_mark = mPes_mark;
this.mContext = mContext;
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public Object getChild(int arg0, int arg1) {
return null;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return 0;
}
public int getItemViewType(int groupPosition) {
int p = groupPosition;
if (p == 0) {
return TYPE_1;
} else if (p == 1) {
return TYPE_2;
} else if (p == 2) {
return TYPE_3;
} else {
return TYPE_1;
}
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
int type = getItemViewType(groupPosition);
switch (type) {
case TYPE_1:
convertView = mLayoutInflater.inflate(R.layout.item_table, null);
TextView mProduct_name_1 = (TextView) convertView
.findViewById(R.id.product_name);
TextView mProduct_counts_1 = (TextView) convertView
.findViewById(R.id.product_count);
TextView mProduct_cost_1 = (TextView) convertView
.findViewById(R.id.product_cost);
TextView mProduct_status_1 = (TextView) convertView
.findViewById(R.id.product_status);
TextView mProduct_mark_1 = (TextView) convertView
.findViewById(R.id.product_mark);
//这里是自定义一个子item的,当position==0时显示标题栏
switch (childPosition) {
case 0:
mProduct_name_1.setText(mProduct_what_items[0][0]);
mProduct_counts_1.setText(mProduct_what_items[0][1]);
mProduct_cost_1.setText(mProduct_what_items[0][2]);
mProduct_status_1.setText(mProduct_what_items[0][3]);
mProduct_mark_1.setText(mProduct_what_items[0][4]);
break;
default:
mProduct_name_1.setText("888");
mProduct_counts_1.setText("888");
mProduct_cost_1.setText("888");
mProduct_status_1.setText("888");
mProduct_mark_1.setText("888");
break;
}
break;
case TYPE_2:
convertView = mLayoutInflater.inflate(R.layout.item_table, null);
TextView mProduct_name_2 = (TextView) convertView
.findViewById(R.id.product_name);
TextView mProduct_counts_2 = (TextView) convertView
.findViewById(R.id.product_count);
TextView mProduct__rate_2 = (TextView) convertView
.findViewById(R.id.product_cost);
TextView mProduct__years_2 = (TextView) convertView
.findViewById(R.id.product_status);
TextView mProduct_mark_2 = (TextView) convertView
.findViewById(R.id.product_mark);
//这里是自定义一个子item的,当position==0时显示标题栏
switch (childPosition) {
case 0:
mProduct_name_2.setText(mProduct_what_items[1][0]);
mProduct_counts_2.setText(mProduct_what_items[1][1]);
mProduct__rate_2.setText(mProduct_what_items[1][2]);
mProduct__years_2.setText(mProduct_what_items[1][3]);
mProduct_mark_2.setText(mProduct_what_items[1][4]);
break;
default:
mProduct_name_2.setText("888");
mProduct_counts_2.setText("888");
mProduct__rate_2.setText("888");
mProduct__years_2.setText("888");
mProduct_mark_2.setText("888");
break;
}
break;
case TYPE_3:
convertView = mLayoutInflater.inflate(R.layout.item_table_p, null);
TextView mProject_name_3 = (TextView) convertView
.findViewById(R.id.project_name);
TextView mProject_invest_amount_3 = (TextView) convertView
.findViewById(R.id.project_invest_amount);
TextView mProject_mark = (TextView) convertView
.findViewById(R.id.project_mark);
//这里是自定义一个子item的,当position==0时显示标题栏
switch (childPosition) {
case 0:
mProject_name_3.setText(mProduct_what_items[2][0]);
mProject_invest_amount_3.setText(mProduct_what_items[2][1]);
mProject_mark.setText(mProduct_what_items[2][2]);
break;
default:
mProject_name_3.setText("888");
mProject_invest_amount_3.setText("888");
mProject_mark.setText("888");
break;
}
break;
}
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return 1;
}
@Override
public Object getGroup(int groupPosition) {
return null;
}
@Override
public int getGroupCount() {
return mProduct_what.length;
// return 0;
}
@Override
public long getGroupId(int groupPosition) {
return 0;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
int type = getItemViewType(groupPosition);
switch (type) {
case TYPE_1:
convertView = mLayoutInflater.inflate(R.layout.header_table, null);
TextView mProduct_what_1 = (TextView) convertView
.findViewById(R.id.product_what_1);
mProduct_what_1.setText(mProduct_what[groupPosition]);
break;
case TYPE_2:
convertView = mLayoutInflater
.inflate(R.layout.header_table_f, null);
TextView mProduct_what_2 = (TextView) convertView
.findViewById(R.id.product_what_2);
mProduct_what_2.setText(mProduct_what[groupPosition]);
break;
case TYPE_3:
convertView = mLayoutInflater
.inflate(R.layout.header_table_p, null);
TextView mProject_what_3 = (TextView) convertView
.findViewById(R.id.project_what_3);
mProject_what_3.setText(mProduct_what[groupPosition]);
break;
}
return convertView;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
}



