vue 答案2
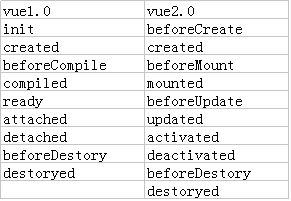
vue1与vue2区别

在vue1.0中可以在template编写时出现:
<template>
<div>第一行</div>
<div>第二行</div>
</template>
在vue2.0中在template编写时,必须只有一个根元素,否则会报错。
<template>
<div id='root'>
<div>这是第一行</div>
<div>这是第二行</div>
</div>
</template>
三、for循环遍历数组、对象时的参数顺序的变更,遍历数组之前是(index,value),现在是(value,index);对象的之前是(key,value),现在是(value,key).
移除了$index和$key两个隐式声明变量,以便在v-for中显式声明。
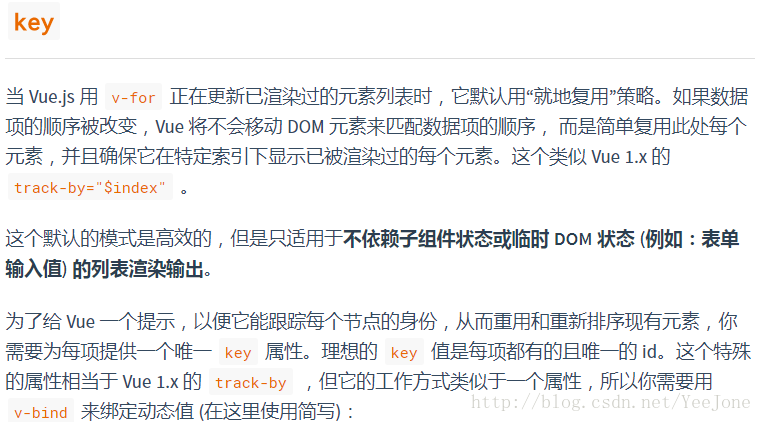
之前的track-by已经替换为key来代替
v-for的循环范围也发生了改变,之前v-for='item in 10',范围为0-9,现在是:1-10。
四、Props 的参数
1、如果需要检查 prop 的值,创建一个内部的 computed 值,而不再在 props 内部去定义coerce。
之前是:
props: {
username: {
type: String,
coerce: function (value) {
return value
.toLowerCase()
.replace(/\s+/, '-')
}
}
}
现在改成用computed来代替:
props: {
username: String,
},
computed: {
normalizedUsername: function () {
return this.username
.toLowerCase()
.replace(/\s+/, '-')
}
}
这样有一些好处:
可以对保持原始 prop 值的操作权限。
通过给予验证后的值一个不同的命名,强制开发者使用显式申明。
2、twoWay参数的移除,v-bind 的 .once和.sync 修饰符 移除
Props 现在只能单向传递。为了对父组件产生反向影响,子组件需要显式地传递一个事件而不是依赖于隐式地双向绑定。
3、
五、计算属性
cache: false 弃用,在 Vue 未来的大版本中,计算属性的缓存验证将会被移除。把不缓存的计算属性转换为方法可以得到和之前相同的结果。
六、Built-In 指令
v-bind 真/假值 变更;在2.0中使用 v-bind 时,只有 null, undefined,和 false 被看作是假。这意味着,0 和空字符串将被作为真值渲染。比如 v-bind:draggable="''" 将被渲染为 draggable="true";
用 v-on 监听原生事件 变更,现在在组件上使用 v-on 只会监听自定义事件 (组件用 $emit 触发的事件)。如果要监听根元素的原生事件,可以使用 .native 修饰符;
带有 debounce 的 v-model移除;
使用 lazy 或者 number 参数的 v-model ,替换;
使用内联 value的v-model 移除;
v-model with v-for Iterated Primitive Values 移除;
带有 !important 的v-bind:style 移除;
v-el 和v-ref 替换,简单起见,v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用;
v-show后面使用v-else 移除。
七、自定义指令
自定义指令 简化;
八、过渡
transition 参数 替换,Vue 的过渡系统有了彻底的改变,现在通过使用 <transition> 和 <transition-group> 来包裹元素实现过渡效果,而不再使用 transition 属性;
可复用的过渡 Vue.transition 替换,在新的过渡系统中,可以通过模板复用过渡效果;
过渡的 stagger 参数 移除。
九、事件
events 选项 移除,事件处理器现在在created钩子中被注册;
events 选项 移除Vue.directive('on').keyCodes 替换,新的简明配置 keyCodes 的方式是通过 Vue.config.keyCodes;
$dispatch 和 $broadcast 替换,可使用Vuex。
十、过滤器
插入文本之外的过滤器 移除;
过滤器参数符号 变更 现在过滤器参数形式可以更好地与 js 函数调用方式一致,因此不用再用空格分隔参数,现在用圆括号括起来并用逗号分隔。
内置文本过滤器 移除,替换 json 过滤器;替换 capitalize 过滤器;替换 uppercase 过滤器;替换 lowercase 过滤器;替换 pluralize 过滤器。
双向过滤器 替换。
十一、插槽
重名的插槽 移除;
通过具名 <slot> 插入的片段不再保持 slot 的参数。请用一个包裹元素来控制样式
十二、特殊属性
keep-alive 属性替换,不再是一个特殊属性,而是一个包裹组件。
十三、计算插值
属性内部的计算插值 移除;
HTML计算插值 移除,取代的是v-html指令;
单次绑定替换成v-once。
十四、响应
vm.$watch 换成 update生命周期钩子;
Array.prototype.$set弃用,用Vue.set代替
Array.prototype.$remove 移除 用 Array.prototype.splice 替代;
Vue.set 和 Vue.delete 移除;
替换vm.$data 移除;
vm.$get 移除,可以直接取回响应数据。
十五、围绕DOM的实例方法
vm.$appendTo 移除;
vm.$before 移除;
vm.$after 移除;
vm.$remove 移除。
十六、底层实例方法
vm.$eval 移除;
vm.$interpolate 移除;
vm.$log 移除
十七、实例DOM选项
replace: false 移除,现在组件总是会替换掉他们被绑定的元素。为了模仿,可以用一个将要替换元素类似的元素将根组件包裹起来。
十八、全局配置
Vue.config.debug移除,因为警告信息将默认在堆栈信息里输出;
Vue.config.async移除,异步操作现在需要渲染性能的支持;
Vue.config.delimiters移除,可以在使用自定义分隔符时避免影响第三方模板;
Vue.config.unsafeDelimiters移除,HTML的插值替换为v-html。
十九、全局API
带el的Vue.extend移除;
Vue.elementDirective移除;
Vue.partial移除。
2.key值

3.data重置
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
目标对象有1个,后边可以有多个源对象。注意他只会拷贝源对象自身且是可枚举的属性到目标对象。该方法使用源对象的[[Get]]和目标对象的[[Set]],所以它会调用相关 getter 和 setter。
由于Object.assign()有上述特性,所以我们在Vue中可以这样使用:
Vue组件可能会有这样的需求:在某种情况下,需要重置Vue组件的data数据。此时,我们可以通过this.$data获取当前状态下的data,通过this.$options.data()获取该组件初始状态下的data。
然后只要使用Object.assign(this.$data, this.$options.data())就可以将当前状态的data重置为初始状态。


