Chrome DevTools学习笔记
---恢复内容开始---
chrome和firefox的开发者工具大同小异,都非常强大。今天在博客园上看了这篇文章(http://www.cnblogs.com/Wayou/p/chrome-console-tips-and-tricks.html)才发现自己原来对chrome的控制台所知甚少。以后一定多看博客,多写笔记。
下面就是我对Chrome DevTools学习的小小总结。
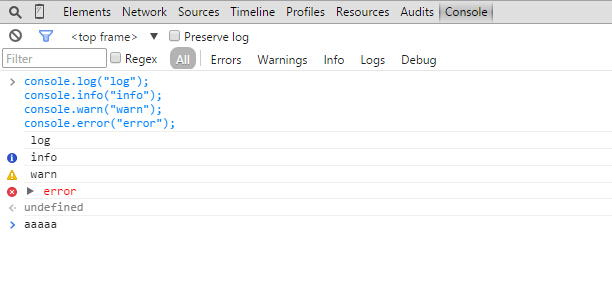
1.console.log&console.info&console.warn&console.error
用于插入待调试程序返回相关信息,本质上四个命令相同,只不过为了语义化所以才在名称上有所区别。
与alert()函数的不同点在于,以上四个函数并不会打断程序。

顺便说一下,console里的换行是shift+enter。一开始不会换行我苦恼了好久。。。
还有,注意是console.warn不是console.warning。
还有括号中的参数可以加css代码进去,比如:
console.log('%chello world','font-size:25px;color:red;');
盗图了:

2.console.group&console.groupEnd
用于将控制台信息分组显示,用法同括号或html的双标签。

括号中的参数用于匹配和标示。
3.console.table
表格形式的参数输出。例:
var data=[{"name":"jack","score":1},{"name":"taoshen","score":4}];
console.table(data);

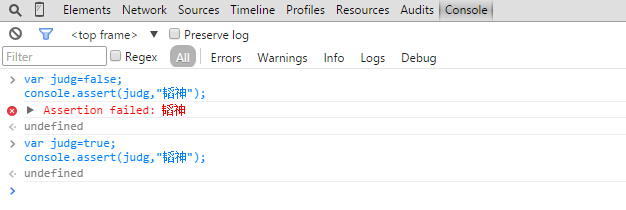
4.console.assert
console.assert相当于带有判断的console.log,只有在某一条件不成立/为假时才可执行。

5.console.count
计数器。例:

6.console.dir
以JS对象形式输出DOM节点。
与console.log不同console.log是以DOM树形式输出。

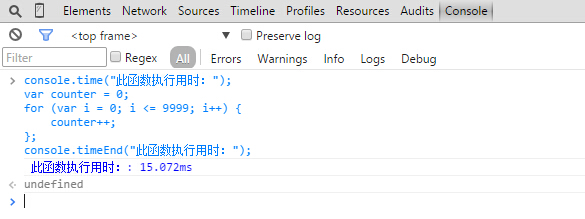
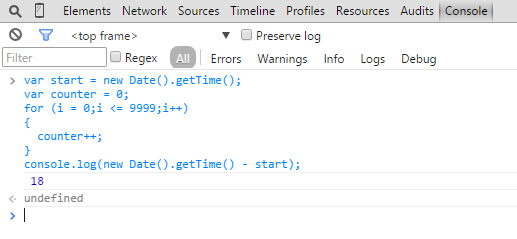
7.大杀器来了,console.time&console.timeEnd
性能测试必备武器。是一个计时器,使用方法同括号与HTML双标签。用于函数执行计时。

可以以直接手写计时器:

显然console.time&console.timeEnd方便和精确多了。
8.$
类JQuery的选择器。
$('selector')相当于原生JS的document.querySelecter()的封装;
$$('selector') 相当于原生JS的document.querySelectorAll()的封装;

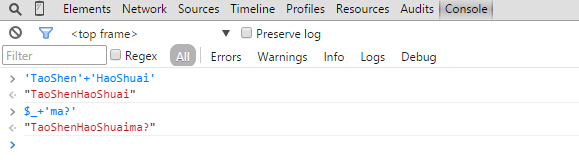
另外,$_作为命令表示返回上一次结果,功能上与方向键向上+回车相同;作为变量就表示上一次的结果,如:

下面直接搬运一下:$0~$4则代表了最近5个你选择过的DOM节点。
什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而$0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。

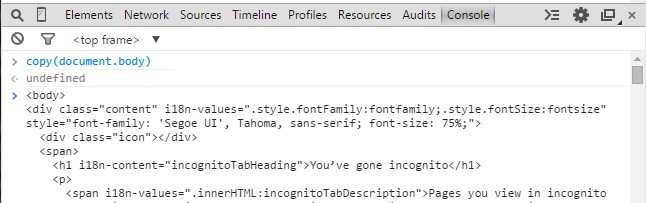
9.copy
这个命令用来复制选定的DOM树结构。可是在我的chrome里这条命令已经失效了,不知为何。搬运一下别人的图片做例子吧

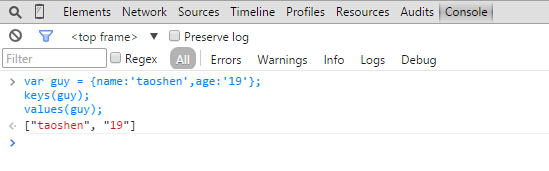
10.keys&values
【键-值】形式输出对象的属性名与属性值。例:

注意是keys不是key,是values不是value。
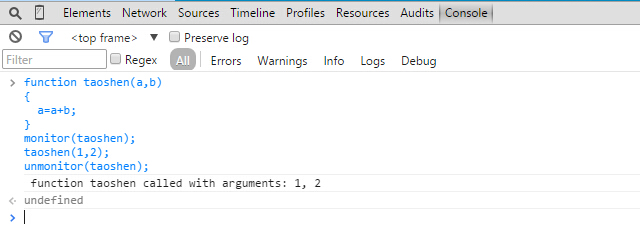
11.monitor&unmonitor
一个函数监听器。monitor()接收一个函数名作为参数,输出结果为该函数函数名与该函数参数。unmonitor()用于停止监听。