并且在工具箱中添加了
画曲线图
aspx页面代码如下:
<%@ Page language="c#" Codebehind="CookePic.aspx.cs" AutoEventWireup="false" Inherits="WS.Webs.CookePic" %>
<%@ Register TagPrefix="cc1" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>CookePic</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<cc1:ZedGraphWeb id="ZedGraphWeb1" runat="server"></cc1:ZedGraphWeb>
</form>
</body>
</HTML>
aspx.cs 页面关键代码
//引用
using ZedGraph;
using ZedGraph.Web;
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
this.ZedGraphWeb1.RenderGraph +=new ZedGraphWebControlEventHandler(this.OnRenderGraph);
}
private void OnRenderGraph(ZedGraph.Web.ZedGraphWeb webObject, System.Drawing.Graphics g, ZedGraph.MasterPane masterPane)
{
DataTable dt=new DataTable();
DataColumn col0=new DataColumn("股票名称");
DataColumn col1=new DataColumn("1月");
DataColumn col2=new DataColumn("2月");
DataColumn col3=new DataColumn("3月");
DataColumn col4=new DataColumn("4月");
DataColumn col5=new DataColumn("5月");
DataColumn col6=new DataColumn("6月");
DataColumn col7=new DataColumn("7月");
DataColumn col8=new DataColumn("8月");
DataColumn col9=new DataColumn("9月");
DataColumn col10=new DataColumn("10月");
DataColumn col11=new DataColumn("11月");
DataColumn col12=new DataColumn("12月");
dt.Columns.Add(col0);
dt.Columns.Add(col1);
dt.Columns.Add(col2);
dt.Columns.Add(col3);
dt.Columns.Add(col4);
dt.Columns.Add(col5);
dt.Columns.Add(col6);
dt.Columns.Add(col7);
dt.Columns.Add(col8);
dt.Columns.Add(col9);
dt.Columns.Add(col10);
dt.Columns.Add(col11);
dt.Columns.Add(col12);
DataRow row1=dt.NewRow();
row1[0]="万科";
row1[1]="10.5";
row1[2]="11.9";
row1[3]="12.8";
row1[4]="15";
row1[5]="13.5";
row1[6]="15.5";
row1[7]="17";
row1[8]="19";
row1[9]="20.5";
row1[10]="25";
row1[11]="29.5";
row1[12]="30";
dt.Rows.Add(row1);
DataRow row2=dt.NewRow();
row2[0]="城开";
row2[1]="18";
row2[2]="19.5";
row2[3]="16.9";
row2[4]="13.2";
row2[5]="11.9";
row2[6]="10";
row2[7]="13";
row2[8]="15.6";
row2[9]="18.2";
row2[10]="16.6";
row2[11]="11.5";
row2[12]="9";
dt.Rows.Add(row2);
GraphPane myPane = masterPane[0];
myPane.Title.Text = "股票走势图";
myPane.XAxis.Title.Text = "月份";
myPane.YAxis.Title.Text = "价格";
//创建两条曲线
PointPairList list1 = new PointPairList();
PointPairList list2 = new PointPairList();
for (int i = 1; i < dt.Columns.Count; i++)
{
double y1 = double.Parse( dt.Rows[0][i].ToString());
double y2 =double.Parse( dt.Rows[1][i].ToString());
int x=i;
list1.Add(x, y1);
list2.Add(x, y2);
}
LineItem myCurve2 = myPane.AddCurve("城开", list1, Color.Blue,SymbolType.Circle);// 添加一条新曲线
// myCurve2.Line.Fill = new Fill(Color.White, Color.Red,45F);// 填充曲线下面的空间
myCurve2.Symbol.Fill = new Fill(Color.White);//填充曲线上的符号颜色
LineItem myCurve1 = myPane.AddCurve("万科",list2, Color.MediumVioletRed, SymbolType.Diamond);
myCurve1.Symbol.Fill = new Fill(Color.White);
string[] labels = new string[dt.Columns.Count-1];
//给x轴上的每一个间隔点加上说明文字
for (int i = 0; i < dt.Columns.Count-1; i++)
{
string colName=dt.Columns[i+1].ColumnName.ToString();
labels[i] = colName;
}
myPane.XAxis.Scale.TextLabels = labels; //这里设置的是TextLabels属性,所以下面x轴的类型必须也设置为Text
//设置x轴的样式
myPane.XAxis.Type = AxisType.Text;
myPane.XAxis.CrossAuto = true;
myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45F); // Fill the axis background with a color gradient
masterPane.AxisChange(g);
}
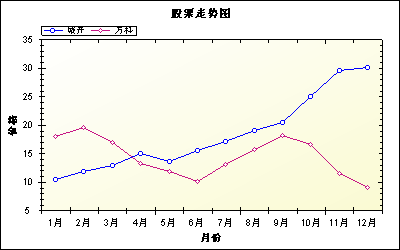
最后效果如下