webpack 使用exports-loader时的报错信息及解决方式
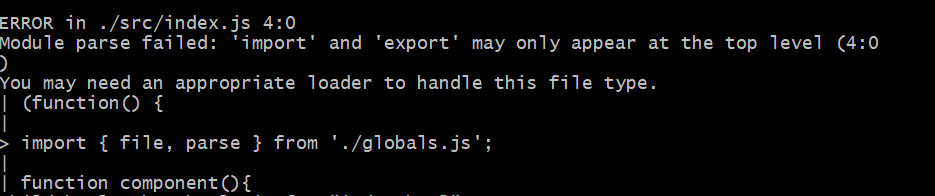
一开始是跟着望而webpack的官方文档在写demo,后来在exports-loader这一块运行"npm run build"一直报错,报错信息如下:

后来在网上查找了相关资料还是没有解决,后来认真看了下官方文档如下
require("exports-loader?file,parse=helpers.parse!./file.js");
// adds below code to the file's source:
// exports["file"] = file;
// exports["parse"] = helpers.parse;
require("exports-loader?file!./file.js");
// adds below code to the file's source:
// module.exports = file;
原来这里使用的是commmjs,而webpack官方文档却提示如此使用:

这显然不是不对的,应该如此调用才行,调用方式如下:
var { file, parse }=require('./globals.js');



