EasyUi – 1.入门
1.页面引用.
jquery,easyui,主题easyui.css,图标ico.css,语言zh_CN.js#
<script src="Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script> <script src="Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script> <link href="Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" /> <link href="Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" /> <script src="Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script> |
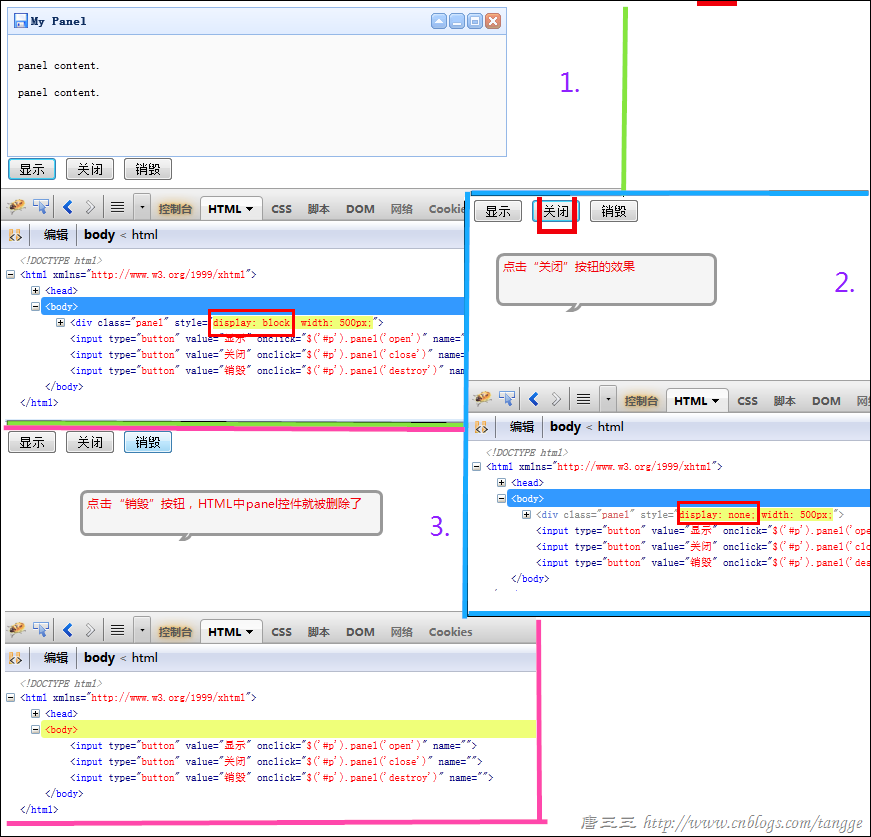
2.parser组件panel组件#
<body>
<div id="p" class="easyui-panel" title="My Panel"
style="width: 500px; height: 150px; padding: 10px; background: #fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
<input type="button" name="" onclick="$('#p').panel('open')" value="显示" />
<input type="button" name="" onclick="$('#p').panel('close')" value="关闭" />
<input type="button" name="" onclick="$('#p').panel('destroy')" value="销毁" />
</body>

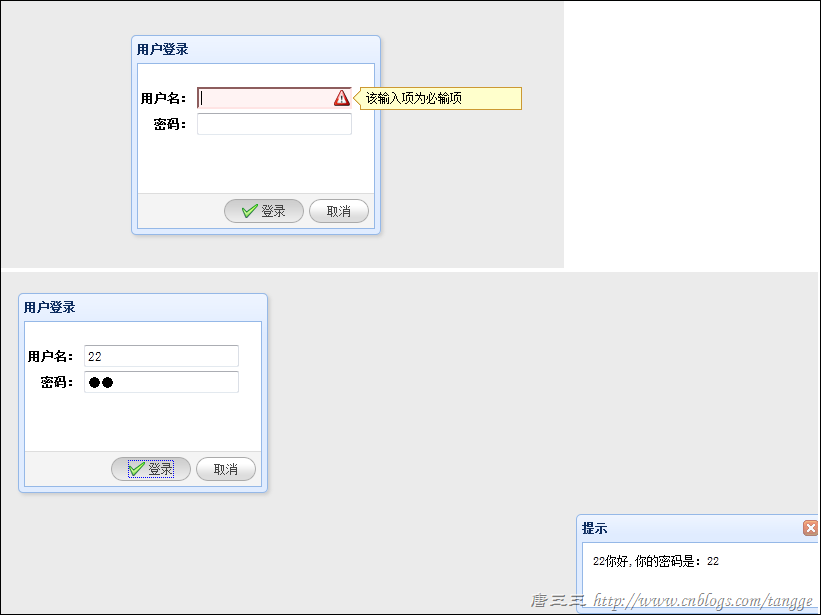
3.Form表单的验证(validate)提交#
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title></title>
-
<script src="Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
-
<script src="Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
-
<link href="Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" />
-
<link href="Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" />
-
<script src="Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script>
-
<script type="text/javascript">
-
var LoginAndRegDialog;
-
var LoginInputForm;
-
$(function () {
-
//对话框dialog -
LoginAndRegDialog = $("#LoginAndRegDialog").dialog({
-
closable: false,
-
modal: true,
-
buttons: [{ -
text: '登录',
-
iconCls: 'icon-ok',
-
handler: function () {
-
//***先验证(根据自己的需求) -
if (LoginInputForm.form('validate')) {
-
//表单form提交 -
LoginInputForm.submit(); -
} -
} -
}, { -
text: '取消',
-
handler: function () {
-
$('#LoginInputForm').form('clear');
-
} -
}] -
}); -
//表单的提交要求 -
LoginInputForm = $('#LoginInputForm').form({
-
url: '/Login.ashx',
-
onSubmit: function () {
-
// do some check -
// return false to prevent submit; -
}, -
success: function (data) {
-
//alert(data); -
console.info(data); -
$.messager.show({ -
title: '提示',
-
msg: data -
}) -
}, -
}); -
}) -
</script>
-
</head>
-
<body>
-
<div id="LoginAndRegDialog" title="用户登录" style="width: 250px; height: 200px;">
-
<form id="LoginInputForm" method="post">
-
<table style="margin-top: 20px">
-
<tr>
-
<th>用户名:</th>
-
<td>
-
<!--直接使用验证规则class="easyui-validatebox"--> -
<input name="name" class="easyui-validatebox" data-options="required:true" />
-
</td>
-
</tr>
-
<tr>
-
<th align="right">密码:</th>
-
<td>
-
<input name="password" type="password" />
-
</td>
-
</tr>
-
</table>
-
</form>
-
</div>
-
</body>
-
</html>
-
public void ProcessRequest(HttpContext context)
-
{ -
context.Response.ContentType = "text/html";
-
string username = context.Request["name"];
-
string password = context.Request["password"];
-
context.Response.Write(username + "你好,你的密码是:" + password);
-
}
jQuery EasyUI 1.3 中文帮助手册
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3214496.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - jQuery
, Web - EasyUI




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· DeepSeek火爆全网,官网宕机?本地部署一个随便玩「LLM探索」
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 上周热点回顾(1.20-1.26)