Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
上一篇《Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明》介绍了如何通过通用接口获取AccessToken,有了AccessToken,我们就可以来操作自定义菜单,以及其他的高级接口,这一篇单讲自定义菜单。
一、自定义菜单规则
- 自定义菜单分为一级菜单和二级菜单。
- 一级菜单数量为1-3个,即打开公众账号直接可以看到排列在最下方的最多3个按钮。一级菜单的文字最多不能超过16字节(相当于8个汉字)。
- 二级菜单从属于一级菜单,数量为1-5个。二级菜单的文字不最多不能超过40字节(相当于20个汉字)。
- 无论一级菜单还是二级菜单,都有两个触发事件可以选择,分别是:点击(click,值不能超过128字节)和打开网址(view,url不能超过256个字节)。
- 当一个一级菜单下有二级菜单存在的时候,这个一级菜单按钮被点击不会有任何事件发生。
二、创建菜单
使用Senparc.Weixin.MP SDK创建自定义菜单非常简单。只需三步:
第一步:获取AccessToken
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS:如果第三步中使用AppId取代AccessToken,则这一步可以省略。
第二步:组织菜单内容
ButtonGroup bg = new ButtonGroup(); //单击 bg.button.Add(new SingleClickButton() { name = "单击测试", key = "OneClick", type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示 }); //二级菜单 var subButton = new SubButton() { name = "二级菜单" }; subButton.sub_button.Add(new SingleClickButton() { key = "SubClickRoot_Text", name = "返回文本" }); subButton.sub_button.Add(new SingleClickButton() { key = "SubClickRoot_News", name = "返回图文" }); subButton.sub_button.Add(new SingleClickButton() { key = "SubClickRoot_Music", name = "返回音乐" }); subButton.sub_button.Add(new SingleViewButton() { url = "http://weixin.senparc.com", name = "Url跳转" }); bg.button.Add(subButton);
第三步:提交到微信服务器
var result = CommonApi.CreateMenu(accessToken, bg);
上面SingleClickButton和SingleViewButton分别对应了click和view两种菜单响应方式。
三、菜单查询
查询菜单同样需要按照上面的方式获取AccessToken,然后只需要一行代码:
var result = CommonApi.GetMenu(accessToken);
得到的result.menu的结构即类似上述创建菜单时的ButtonGroup bg变量。
四、菜单删除
得到AccessToken后,删除菜单同样只需要一行代码:
var result = CommonApi.DeleteMenu(accessToken);
五、菜单响应事件
无论是click还是view,服务器都会收到不同的事件响应(见《Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler》,分别触发OnEvent_ClickRequest()和OnEvent_ViewRequest()。
不同的是,click之后客户端可以得到返回信息,而view在收到请求后,无论返回什么信息,客户端都无法收到(直接打开URL了)。
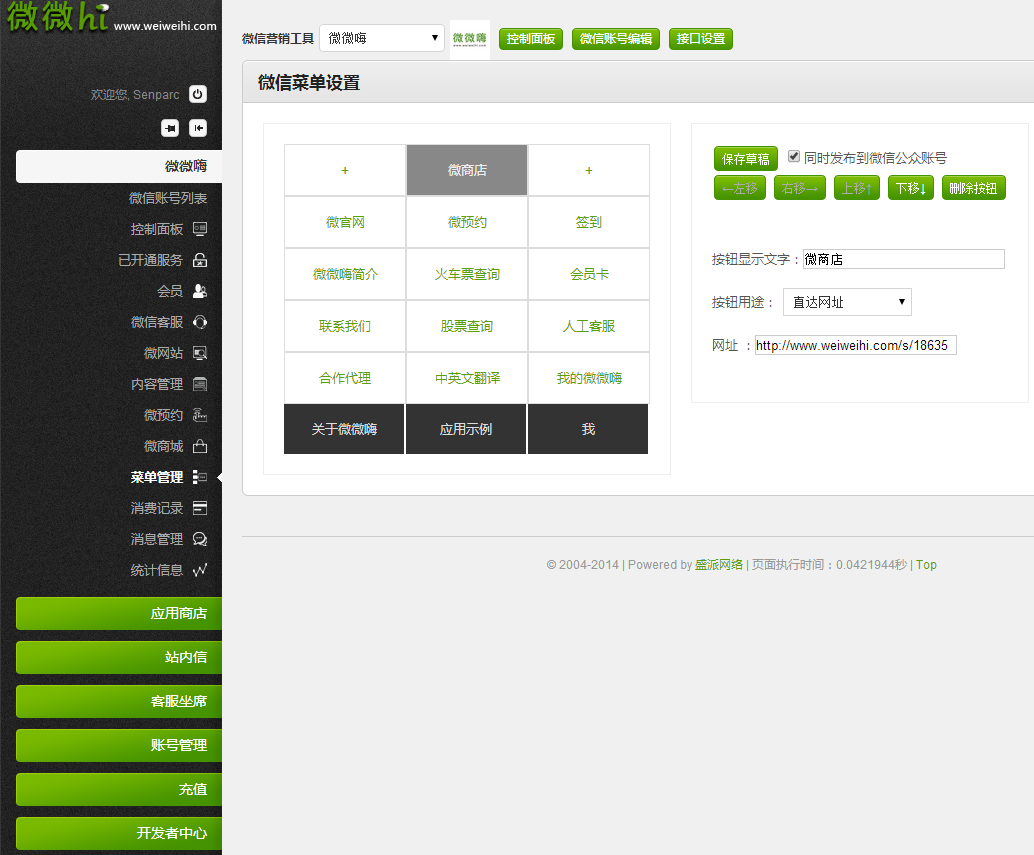
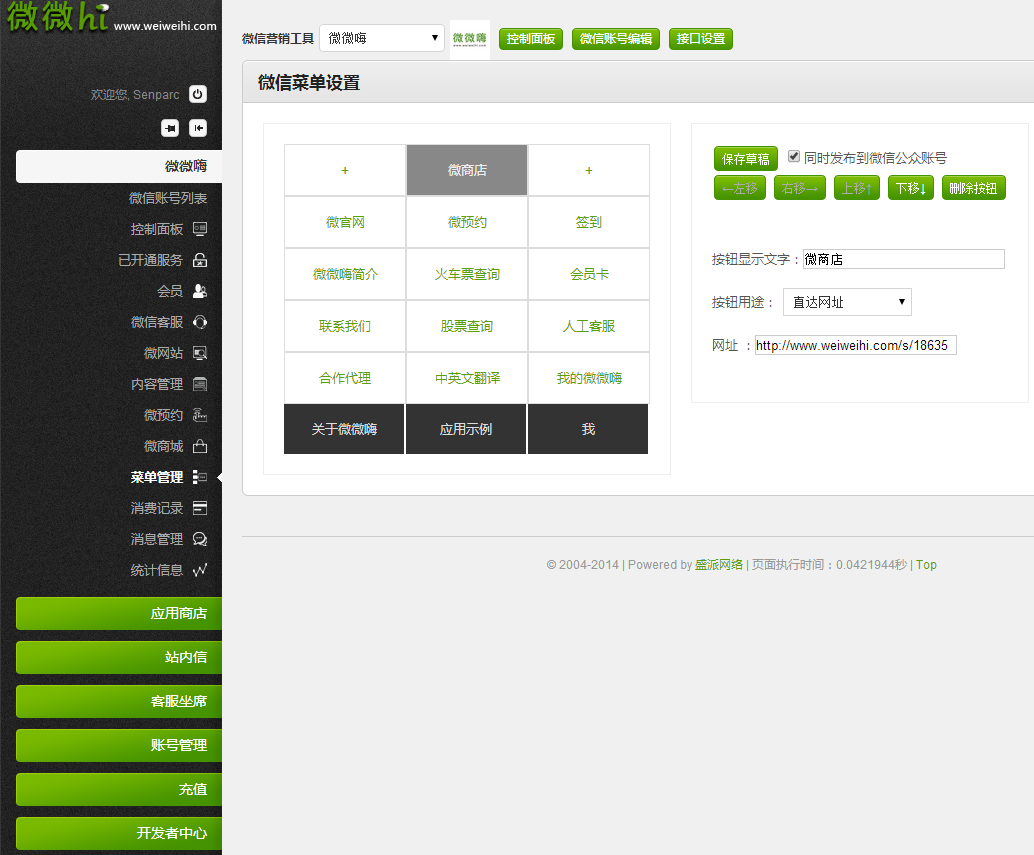
六、自定义菜单可视化编辑器
目前盛派网络在两个地方提供了免费的自定义菜单可视化编辑器,免去大家需要运行代码才能操作菜单的困境:
- 第一代:http://sdk.weixin.senparc.com/Menu

- 第二代:微微嗨(http://www.weiweihi.com),注册添加微信公众账号之后即可获得一系列强大的管理功能(下图为微微嗨第一版,现已更新,可同样在后台左侧菜单找到)。

七、个性化菜单
见:Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
系列教程索引
地址:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十二):如何安装 Nuget(dll) 后使用项目源代码调试
转载请注明出处和作者,谢谢!
作者:JeffreySu / QQ:498977166
博客:http://szw.cnblogs.com/
Senparc官方教程《微信开发深度解析:微信公众号、小程序高效开发秘籍》,耗时2年精心打造的微信开发权威教程,点击这里,购买正版!







 浙公网安备 33010602011771号
浙公网安备 33010602011771号