Struts2使用Kindeditor4.0.3在线编辑器--上传图片、视频、FLASH、附件
Kindeditor一直比较喜欢,国产免费开源,界面也很清爽,主要是功能很强大,以后工作了一定要赞助下!
Kindeditor支持java,提供的示例程序由jsp充当文件管理和上传,以前使用好好的,但这次使用的struts2,而struts过滤器包装了request,对就因为这点,
kindeditor不能使用了。在kindeditor论坛上有位前辈的描述比较清楚:
kindeditor 在java环境中用到了 commons-fileupload-1.2.1.jar 组件。
在Common- FileUpload中,它把从客户端提交过来的表单封装成一个个FileItem对象,这也是它实现文件上传功能 的核心类。另一个很重要的类就是FileUploadBase,他的功能就是解析请求(request),如进行上传文 件大小验证,请求类型验证(文件上传的enctype要设置成multipart/form-data)等。我们经常用到它 的子类ServletFileUpload。在FileUploadBase解析 request的过程中会将文件保存到内存,如果文件大 小大于我们设置的缓存的大小,它将把文件的其他内容保存到一个临时目录,当我们对FileItem 对象实 现正真上传时会从内存区或临时目录将文件保存到正真的上传目录。
在kindeditor上传图片调试过程中,发现
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("UTF-8");
List items = upload.parseRequest(request);
Iterator itr = items.iterator();
while (itr.hasNext()) {
发现代码4,items为空,取不到需要上传的文件,故没有执行while循环,也就没有返回值,kindeditor报服务器错误。
为什么取不到值,是因为:struts2过滤访问的jsp时,会改变reqeust的类型,由HttpServletRequest变成MultiPartRequestWrapper,所以parseRequest就返回了null。
既然在过滤的时候改变reqeust的类型,那就可以修改web.xml不过滤jsp。但是如果在jsp中用到了struts2的标签就会报500的错误,这个方案在我的应用中不适用。
最终解决方案是,写个Servlet来代替upload_json.jsp的功能。upload_json.jsp里面的代码大部分都可以复制到Servlet中, upload_json.jsp中的out.prinln返回值用 resp.getWriter().println()代替就行。
jsp调用是,修改imageUploadJson的路径即可(用的版本是kindeditor-3.5.5,因为KindEditor 4.0 beta与我用到的mootools有冲突,已经提交bug)。
KE.show({
id : 'noticeContent',
imageUploadJson : '<ui:webroot/>/fileUploadServlet?uploadTool=kindeditor',
fileManagerJson : '<ui:webroot/>/js/kindeditor3.5.5/file_manager_json.jsp',
allowFileManager : true
});
尝试了他的方法,但我的项目一直无法访问到servlet,直接给struts2拦截了,也不是servlet在web.xml问题,怀疑是struts2版本原因吧!网上有说话把struts的url-pattern改为*.action,不知道他的struts什么版本,我的直接启动报异常,我把url-pattern改为/*.action虽然不报异常了,但很多404了。在网上又看见了kindeditor插件项目KEPlugin,使用action上传解决了struts2中kindeditor问题,但对方使用的kindeditor3.6,对视频和flash支持不是很友好。参考网上思路决定自己把kindeditor4.0+版本与struts2兼容问题解决,使kindeditor支持上传图片、视频、FLASH、附件,而且越简单越好。
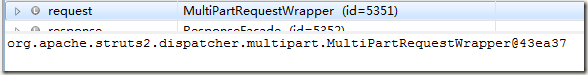
通过调试jsp页面可以知道struts2把request到底封装成什么了!
于是查看struts2文档,这个类到底是什么!
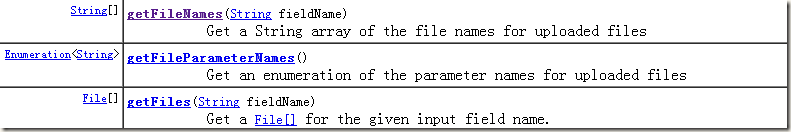
主要到了其中的一个方法:
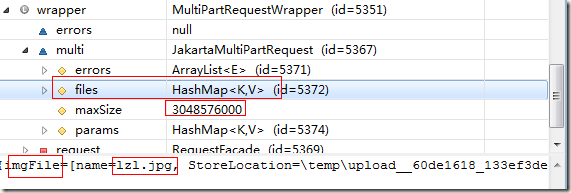
貌似可以得到File对象,继续调试:
终于发现我上传的文件了,通过这个File我可以直接处理上传的文件了,接下来问题就明了了!
主要那个maxSize是我通过在struts.xml中配置的,默认是十几M吧!
上代码:
struts.xml配置struts所有文件上传的大小,如果上传视频和附件最好配置大点:
kindeditor4.0.3修改之后的文件(upload_json.jsp):
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*,java.io.*" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="org.apache.commons.fileupload.disk.*" %>
<%@ page import="org.apache.commons.fileupload.servlet.*" %>
<%@ page import="org.json.simple.*" %>
<%@ page import="org.apache.struts2.dispatcher.multipart.MultiPartRequestWrapper" %>
<%
//文件保存目录路径
//D:\Tomcat6.0\webapps\zswz\attached/
String savePath = request.getSession().getServletContext().getRealPath("/") + "attached/";
//文件保存目录URL /zswz/attached/
String saveUrl = request.getContextPath() + "/attached/";
//定义允许上传的文件扩展名
//定义允许上传的文件扩展名
HashMap<String, String> extMap = new HashMap<String, String>();
extMap.put("image", "gif,jpg,jpeg,png,bmp");
extMap.put("flash", "swf,flv");
extMap.put("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb");
extMap.put("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
//允许最大上传文件大小 struts.xml struts.multipart.maxSize=3G
long maxSize = 3000000000l;
response.setContentType("text/html; charset=UTF-8");
if(!ServletFileUpload.isMultipartContent(request)){
out.println(getError("请选择文件。"));
return;
}
//检查目录
File uploadDir = new File(savePath);
if(!uploadDir.isDirectory()){
out.println(getError("上传目录不存在。"));
return;
}
//检查目录写权限
if(!uploadDir.canWrite()){
out.println(getError("上传目录没有写权限。"));
return;
}
String dirName = request.getParameter("dir");//image
if (dirName == null) {
dirName = "image";
}
if(!extMap.containsKey(dirName)){
out.println(getError("目录名不正确。"));
return;
}
//创建文件夹
savePath += dirName + "/";//D:\Tomcat6.0\webapps\zswz\attached/image/
saveUrl += dirName + "/";///zswz/attached/image/
File saveDirFile = new File(savePath);
if (!saveDirFile.exists()) {
saveDirFile.mkdirs();
}
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String ymd = sdf.format(new Date());
savePath += ymd + "/";//D:\Tomcat6.0\webapps\zswz\attached/image/20111129/
saveUrl += ymd + "/";///zswz/attached/image/20111129/
File dirFile = new File(savePath);
if (!dirFile.exists()) {
dirFile.mkdirs();
}
if (!dirFile.isDirectory()) {
out.println(getError("上传目录不存在 。"));
return;
}
//检查目录写入权限
if (!dirFile.canWrite()) {
out.println(getError("上传目录没有写入权限。"));
return;
}
//Struts2 请求 包装过滤器
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) request;
//获得上传的文件名
String fileName = wrapper.getFileNames("imgFile")[0];//imgFile,imgFile,imgFile
//获得文件过滤器
File file = wrapper.getFiles("imgFile")[0];
//检查扩展名
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if(!Arrays.<String>asList(extMap.get(dirName).split(",")).contains(fileExt)){
out.println(getError("上传文件扩展名是不允许的扩展名。\n只允许" + extMap.get(dirName) + "格式。"));
return;
}
//检查文件大小
if (file.length() > maxSize) {
out.println(getError("上传文件大小超过限制。"));
return;
}
//重构上传图片的名称
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
String newImgName = df.format(new Date()) + "_"
+ new Random().nextInt(1000) + "." + fileExt;
byte[] buffer = new byte[1024];
//获取文件输出流
FileOutputStream fos = new FileOutputStream(savePath +"/" + newImgName);
//获取内存中当前文件输入流
InputStream in = new FileInputStream(file);
try {
int num = 0;
while ((num = in.read(buffer)) > 0) {
fos.write(buffer, 0, num);
}
} catch (Exception e) {
e.printStackTrace(System.err);
} finally {
in.close();
fos.close();
}
//发送给 KE
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("url", saveUrl +"/" + newImgName);
///zswz/attached/image/20111129/ image 20111129195421_593.jpg
out.println(obj.toJSONString());
%>
<%!
private String getError(String message) {
JSONObject obj = new JSONObject();
obj.put("error", 1);
obj.put("message", message);
return obj.toJSONString();
}
%>
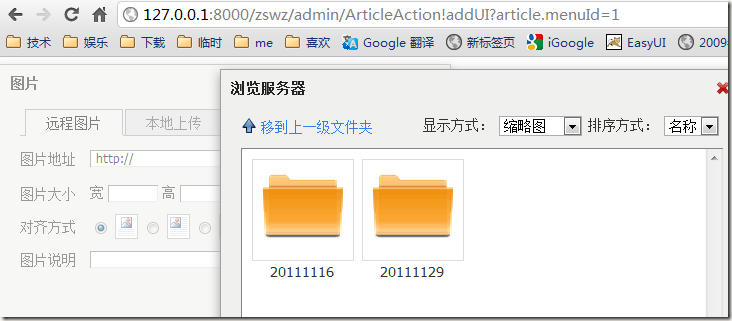
效果图:
个人环境:win7+tomcat6+myelipse9.0+struts2.2.3+spring3.0+hibernate3.6+kindeditor4.0.3
作者:BuildNewApp
出处:http://syxchina.cnblogs.com、 BuildNewApp.com
本文版权归作者、博客园和百度空间共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则作者会诅咒你的。
如果您阅读了我的文章并觉得有价值请点击此处,谢谢您的肯定1。