【CSS】使用CSS控制文字过多自动省略号
使用CSS可以设置一下样式:
<style> u,small{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 1; -webkit-box-orient:vertical; } </style>
对<u>标签和<small>标签都是用这个样式
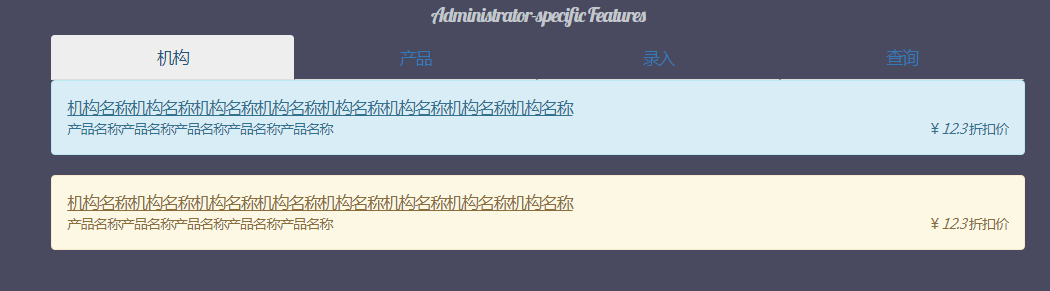
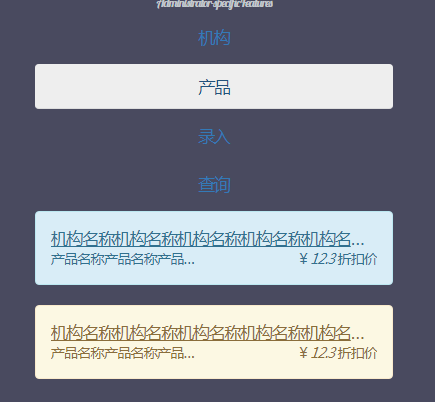
<div class="row"> <div class="alert alert-info"> <div class="row"> <div class="col-lg-8 col-sm-12 col-md-12 col-xs-12 text-left"> <input type="hidden" name="adminId"/> <u name="adminName" style="text-overflow:ellipsis;">机构名称机构名称机构名称机构名称机构名称机构名称机构名称机构名称</u> </div> </div> <div class="row"> <div class="col-lg-6 col-sm-6 col-md-6 col-xs-6 text-left"> <input type="hidden" name="productId"/> <small name="productName">产品名称产品名称产品名称产品名称产品名称</small> </div> <div class="col-lg-6 col-sm-6 col-md-6 col-xs-6 text-right"> <small>¥<em>12.3</em> 折扣价</small> </div> </div> </div> </div>
效果如下: