基于Angularjs实现分页
前言
学习任何一门语言前肯定是有业务需求来驱动你去学习它,当然ng也不例外,在学习ng前我第一个想做的demo就是基于ng实现分页,除去基本的计算思路外就是使用指令封装成一个插件,在需要分页的列表页面内直接引用。
插件
在封装分页插件时我实现了几种方式总体都比较零散,最后找到了一个朋友(http://www.miaoyueyue.com/archives/813.html)封装的插件,觉还不错,读了下他的源码就直接在项目中使用了。
原理和使用说明
1、插件源码主要基于angular directive来实现。
2、调用时关键地方是后台请求处理函数,也就是从后台取数据。
3、插件有两个关键参数currentPage、itemsPerPage,当前页码和每页的记录数。
4、实现方法调用后我们需要根据每次点击分页插件页码时重新提交后台来获取相应页码数据。 在调用的页码中我使用了$watch来监控。 我初次使用时是把调用函数放在了插件的onchange中,结果发现每次都会触发两次后台。这个地方需要注意。
5、我把请求后台封装成了Service层,然后在Controller里调用,也符合MVC思想。
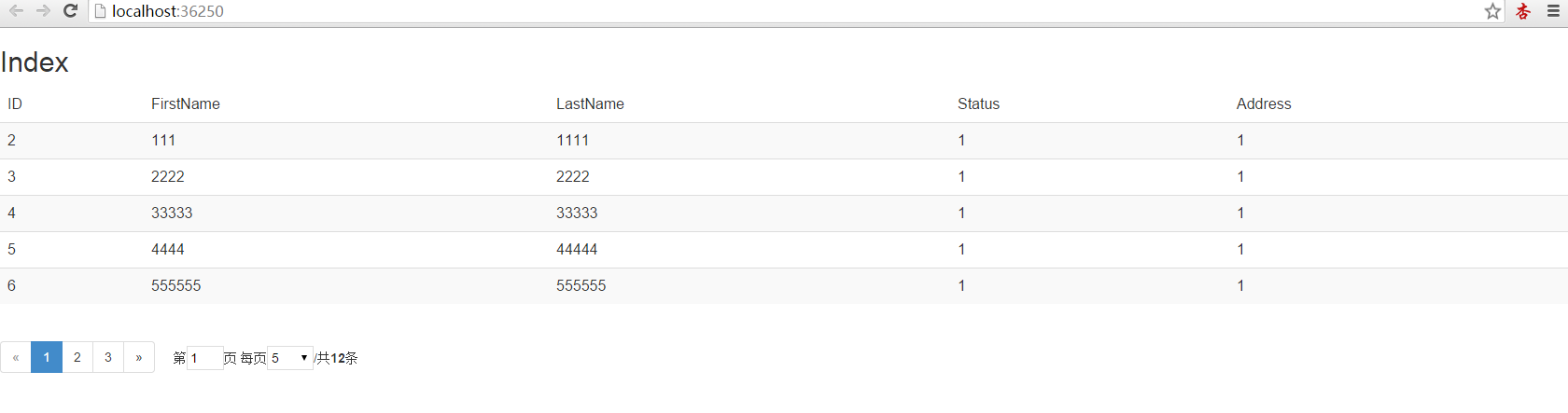
效果图

调用代码
<div ng-app="DemoApp" ng-controller="DemoController">
<table class="table table-striped">
<thead>
<tr>
<td>ID</td>
<td>FirstName</td>
<td>LastName</td>
<td>Status</td>
<td>Address</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="emp in persons">
<td>{{emp.ID}}</td>
<td>{{emp.FirstName}}</td>
<td>{{emp.LastName}}</td>
<td>{{emp.Status}}</td>
<td>{{emp.Address}}</td>
</tr>
</tbody>
</table>
<tm-pagination conf="paginationConf"></tm-pagination>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp', ['tm.pagination']);
app.controller('DemoController', ['$scope', 'BusinessService', function ($scope, BusinessService) {
var GetAllEmployee = function () {
var postData = {
pageIndex: $scope.paginationConf.currentPage,
pageSize: $scope.paginationConf.itemsPerPage
}
BusinessService.list(postData).success(function (response) {
$scope.paginationConf.totalItems = response.count;
$scope.persons = response.items;
});
}
//配置分页基本参数
$scope.paginationConf = {
currentPage: 1,
itemsPerPage: 5
};
/***************************************************************
当页码和页面记录数发生变化时监控后台查询
如果把currentPage和itemsPerPage分开监控的话则会触发两次后台事件。
***************************************************************/
$scope.$watch('paginationConf.currentPage + paginationConf.itemsPerPage', GetAllEmployee);
}]);
//业务类
app.factory('BusinessService', ['$http', function ($http) {
var list = function (postData) {
return $http.post('/Employee/GetAllEmployee', postData);
}
return {
list: function (postData) {
return list(postData);
}
}
}]);
</script>
插件和Demo下载
http://yunpan.cn/cQEhnLrpnkniQ 访问密码 be74
| 博客地址: | http://www.cnblogs.com/sword-successful/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号