小书匠语法手册
小书匠语法使用手册
小书匠
语法
MARKDOWN
帮助
常用语法
标题
这是 H1 一级标题
------
这是 H2 二级标题
======
# 这是 H1 一级标题
## 这是 H2 二级标题
### 这是 H3 三级标题
#### 这是 H4 四级标题
##### 这是 H5 五级标题
###### 这是 H6 六级标题
快捷键: [ctrl + h]
列表
无序列表
* 项目1
* 子项目1.1
* 子项目1.2
* 子项目1.2.1
* 项目2
* 项目3
+ 项目1
+ 子项目1.1
+ 子项目1.2
+ 子项目1.2.1
+ 项目2
+ 项目3
- 项目1
- 子项目1.1
- 子项目1.2
- 子项目1.2.1
- 项目2
- 项目3
快捷键: [ctrl + u]
有序列表
1. 项目1
2. 项目2
3. 项目3
1. 项目3.1
2. 项目3.2
1. 项目1
1. 项目2
1. 项目3
1. 项目3.1
1. 项目3.2
有序列表起始编号
58. 项目5
2. 项目6
快捷键: [ctrl + o]
链接
[链接名称](链接地址)
[链接名称][1]
[1] : 链接地址
图片

![名称][1]
[1] : 链接地址
文字格式
**这是文字粗体格式**
__这是文字粗体格式__
*这是文字斜体格式*
_这是文字斜体格式_
引用
> 第一行引用文字
> 第二行引用文字
水平线
***
GFM扩展语法
表格
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
代码
行内代码
`var x = "hello world"`
块代码
```javascript
var a = "hello world";
var b = "good luck";
```
自动转换成超链接
系统将自动根据内容,将地址转换成超链接格式
http://markdown.xiaoshujiang.com
HTML
<div class="hey">Hello world</div>
删除线
~~在文字上添加删除线~~
扩展语法
目录
[toc]
扩展的文字格式
++插入的文字++
==被记号的文字==
上角文字: 19^th^
下角文字: H~2~O
印刷字替换
系统将自动替换下列文字,转换成排版系统使用的符号
(c) (C) (r) (R) (tm) (TM) (p) (P) +-
缩写定义
The HTML specification
is maintained by the W3C.
*[HTML]: Hyper Text Markup Language
*[W3C]: World Wide Web Consortium
待办事项
- [ ] 未完成事项
- [x] 完成事项
脚注
脚注[^1x]
[^1x]: 脚注的用法
定义
苹果
: 一种水果
: 一种品牌,计算机,手持设备
桔子
: 一种水果
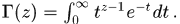
公式
行内公式
这是行内公式`$ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $`
块公式
```mathjax
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
```
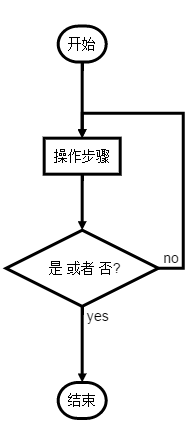
流程图 (语法)
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 操作步骤
cond=>condition: 是 或者 否?
st->op->cond
cond(yes)->e
cond(no)->op
```
序列图 (语法)
```sequence
小明->小李: 你好 小李, 最近怎么样?
Note right of 小李: 小李想了想
小李-->小明: 还是老样子
```
小书匠编辑器扩展语法
小书匠编辑器提供了附件管理功能,用户可通过./对附件的引用,比如图片./jiangzhu.jpg。附件的上传需通过工具栏的插入图片ctrl+g,插入视频ctrl+shift+v,插入音频ctrl+shift+a,插入附件ctrl+shift+t功能键进行操作。
视频
%[名称](链接地址)
%[名称][1]
[1] : 链接地址
音频

![名称][1]
[1] : 链接地址
附件
=[名称](链接地址)
=[名称][1]
[1] : 链接地址
元数据
元数据必须放置在每篇文章的开头才能生效。如果文章里有元数据时,系统将自动以元数据的标题为准,用户通过文章信息的维护界面修改的标题及tags将会被覆盖掉。
---
title: 小书匠语法使用手册
tags: 小书匠,语法,MARKDOWN,帮助
---
统计图 (统计图语法)
数据格式为:{"data": [], "options":{}}
系统使用jquery.parseJSON()函数进行解析,因此代码必须符合该函数的要求才能正常解析。
```plot
{
"data": [ [[0, 0], [1, 1]] ],
"options": { "yaxis": { "max": 1 } }
}
```
示例

http://www.github.com/suziwen/markdownxiaoshujiang
http://www.xiaoshujiang.com
qq交流群: 310113380
这是 H1 一s级标题
这是 H2 二级标题
这是 H3 三级标题
这是 H4 四级标题
这是 H5 五级标题
这是 H6 六级标题
视频
音频
附件
待办事项
- 未完成事项
- 完成事项
缩写定义
The HTML specification
is maintained by the W3C.
印刷字替换
© © ® ® ™ ™ § § ±
html代码
html代码
流程图 (语法)

序列图 (语法)

脚注[1]
表格Tables
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
定义
- 苹果
- 一种水果
- 一种品牌,计算机,手持设备
- 桔子
- 一种水果
文字格式
这是文字粗体格式
这是文字粗体格式
这是文字斜体格式
这是文字斜体格式
在文字上添加删除线
插入的文字
被记号的文字
上角文字: 19th
下角文字: H2O
无序列表
- 项目1
- 子项目1.1
- 子项目1.2
- 子项目1.2.1
- 项目2
- 项目3
有序列表
- 项目1
- 项目2
- 项目3
- 项目3.1
- 项目3.2
有序列表起始编号
- 项目5
- 项目6
图片
链接
引用
第一行引用文字
第二行引用文字
水平线
代码
行内代码
var x = "hello world"
块代码
/**
* @author John Smith <john.smith@example.com>
* @version 1.0
*/
package l2f.gameserver.model;
import java.util.ArrayList;
public abstract class L2Character extends L2Object {
public static final Short ABNORMAL_EFFECT_BLEEDING = 0x0_0_0_1; // not sure
public void moveTo(int x, int y, int z) {
_ai = null;
_log.warning("Should not be called");
if (1 > 5) {
return;
}
}
/** Task of AI notification */
@SuppressWarnings( { "nls", "unqualified-field-access", "boxing" })
public class NotifyAITask implements Runnable {
private final CtrlEvent _evt;
List<String> mList = new ArrayList<String>()
public void run() {
try {
getAI().notifyEvent(_evt, _evt.class, null);
} catch (Throwable t) {
t.printStackTrace();
}
}
}
}
公式
行内公式
这是行内公式
块公式

统计图

脚注的用法 ↩


