【iOS】Quartz2D练习-动态改变属性值
一、通过slider控制圆的缩放
1.实现过程
新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联。
代码示例:
SLViewController.m文件

1 #import "SLViewController.h" 2 #import "SLview.h" 3 4 @interface YYViewController () 5 @property (weak, nonatomic) IBOutlet YYview *circleView; 6 - (IBAction)valueChange:(UISlider *)sender; 7 8 @end 9 10 @implementation YYViewController 11 12 - (void)viewDidLoad 13 { 14 [super viewDidLoad]; 15 // Do any additional setup after loading the view, typically from a nib. 16 } 17 18 19 - (IBAction)valueChange:(UISlider *)sender { 20 //当值改变的时候,把值传递给view,改变圆的半径 21 NSLog(@"%f",sender.value); 22 //把sender的值传递给自定义view,设置圆的半径 23 self.circleView.radius=sender.value; 24 } 25 @end
SLView.h

1 #import <UIKit/UIKit.h> 2 3 @interface SLview : UIView 4 //提供一个属性来接收外界传入的半径 5 @property(nonatomic,assign)float radius; 6 @end
SLView.m

1 #import "SLview.h" 2 3 @implementation SLview 4 //自定义view中的圆不显示 5 //重写set方法,为半径赋值 6 -(void)setRadius:(float)radius 7 { 8 _radius=radius; 9 //通知自定义的view重新绘制图形 10 [self setNeedsDisplay]; 11 } 12 13 //如果view是从xib或storyboard中创建出来的会先调用awakefromnib方法 14 - (void)awakeFromNib 15 { 16 //在这里为圆的半径设定一个初始的值 17 self.radius = 20; 18 } 19 20 - (void)drawRect:(CGRect)rect 21 { 22 //1.获取图形上下文 23 CGContextRef ctx=UIGraphicsGetCurrentContext(); 24 //2.绘图 25 //在自定义的view中画一个圆 26 CGContextAddArc(ctx, 100, 100, self.radius, 0, 2*M_PI, 0); 27 //设置圆的填充颜色 28 [[UIColor grayColor]set]; 29 30 //3.渲染 31 // CGContextStrokePath(ctx); 32 CGContextFillPath(ctx); 33 } 34 35 36 @end
效果:


2.注意点:


1 #import "SLview.h" 2 3 //私有扩展 4 @interface SLview () 5 @property(nonatomic,assign)float imageY; 6 7 @end 8 @implementation SLview 9 10 11 -(id)initWithCoder:(NSCoder *)aDecoder 12 { 13 //请注意这里一定要先初始化父类的构造方法 14 if (self=[super initWithCoder:aDecoder]) { 15 NSLog(@"initWithCoder:"); 16 17 //NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次 18 //使用定时器,使用该定时器会出现卡顿的现象 19 // [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES]; 20 21 // CADisplayLink刷帧,默认每秒刷新60次 22 //该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中 23 CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)]; 24 [display addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode]; 25 26 } 27 return self; 28 } 29 30 -(void)updateImage 31 { 32 //调用该方法重绘画面 33 [self setNeedsDisplay]; 34 } 35 -(void)awakeFromNib 36 { 37 NSLog(@"awakeFromNib"); 38 } 39 40 - (void)drawRect:(CGRect)rect 41 { 42 //把图片绘制到view上 43 44 //每次调用该方法对画面进行重绘时,imageY的值就+5 45 self.imageY+=5; 46 //判断,当雪花超出屏幕的时候,让图片从头开始降落 47 if (self.imageY>rect.size.height) { 48 self.imageY=0; 49 } 50 UIImage *image=[UIImage imageNamed:@"snow"]; 51 [image drawAtPoint:CGPointMake(0, self.imageY)]; 52 53 UIImage *image2=[UIImage imageNamed:@"me"]; 54 [image2 drawAtPoint:CGPointMake(80, self.imageY)]; 55 56 } 57 58 @end
实现效果


2.重要说明
(1)下面两个方法的调用顺序
-(void)awakeFromNib
-(id)initWithCoder:(NSCoder *)aDecoder
提示:如果view是从xib或storyboard中创建可以调用awakefromnib方法,归档。从文件创建view,其实会先调用initwithcoder这个方法。xib和storyboard也是文件。
上面两个方法,-(id)initWithCoder:(NSCoder *)aDecoder会先调用。实现该方法需要实现NSCoding协议,由于创建的UIView默认就已经实现了该协议。
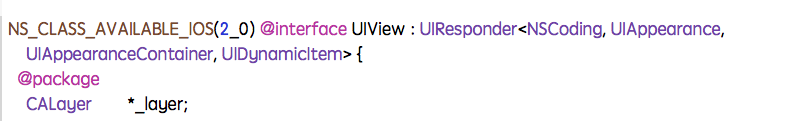
可以进入到头文件查看:

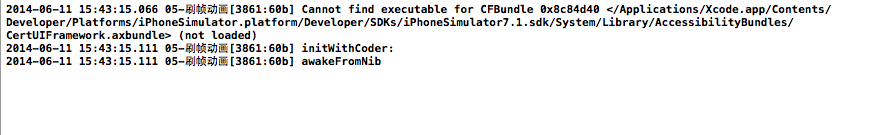
运行新建的程序,通过打印可以验证上面两个方法的调用顺序。

(2)两个定时器
第一个:
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
说明: NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
第二个:
CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoopmainRunLoop] forMode:NSDefaultRunLoopMode];
说明: CADisplayLink刷帧,默认每秒刷新60次。该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中



