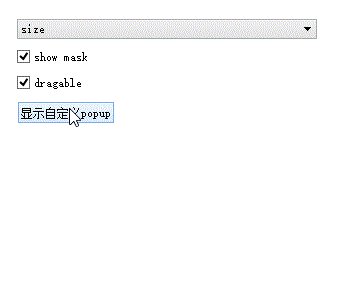
Qml 写的弹出层控件
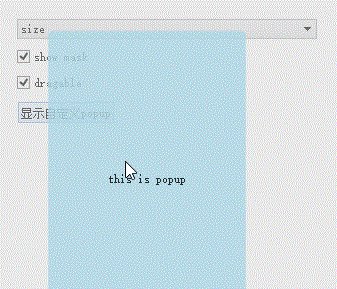
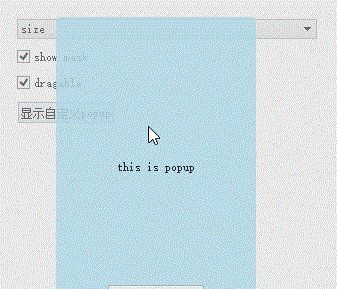
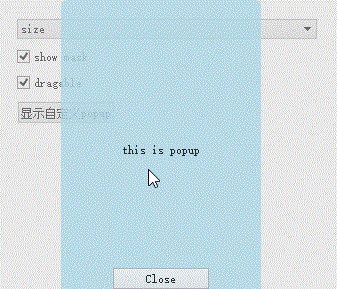
QML弹出窗口组件,灯箱效果、动画效果,可拖拽

核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透
使用
Popup {
id: popup
width: 200; height: 300
x: 200; y:100
z: 101
opacity: 0.8
visible: false;
radius: 5
...
}
popup.showMask = chk.checked;
popup.animationType = 'size';
popup.show();
注意
使用位移动画不能用anchors定位方式
核心代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 | Rectangle { id: root width: 100 height: 200 color: 'lightblue' z:100 transformOrigin: Item.Center // 无效 // 公有属性 property bool showMask : false; property string animationType : 'none'; property int duration : 500 property int easingType : Easing.OutBounce // 私有属性 property int innerX; property int innerY; property int innerWidth; property int innerHeight; property double innerOpacity; //------------------------------ // 事件 //------------------------------ // 属性备份一下,避免动画对属性进行变更 Component.onCompleted: { save(); } function show() { reset(); switch (animationType) { case "fade": animFadeIn.start(); break; case "focus": animFocusIn.start(); break; case "width": animWidthIncrease.start(); break; case "height": animHeightIncrease.start(); break; case "size": animBig.start(); break; case "flyDown": animInDown.start(); break; case "flyUp": animInUp.start(); break; case "flyLeft": animInLeft.start(); break; case "flyRight": animInRight.start(); break; default: this.visible = true; } } function hide() { switch (animationType) { case "fade": connector.target = animFadeOut; animFadeOut.start(); break; case "focus": connector.target = animFocusOut; animFocusOut.start(); break; case "width": connector.target = animWidthDecrease; animWidthDecrease.start(); break; case "height": connector.target = animHeightDecrease; animHeightDecrease.start(); break; case "size": connector.target = animSmall; animSmall.start(); break; case "flyDown": connector.target = animOutUp; animOutUp.start(); break; case "flyUp": connector.target = animOutDown; animOutDown.start(); break; case "flyLeft": connector.target = animOutRight; animOutRight.start();break; case "flyRight":connector.target = animOutLeft; animOutLeft.start(); break; default: close(); } } // 动画结束后调用的脚本 Connections{ id: connector target: animInDown onStopped: close() } //------------------------------ // 辅助方法 //------------------------------ function getRoot(item) { return (item.parent !== null) ? getRoot(item.parent) : item; } function save() { innerX = root.x; innerY = root.y; innerWidth = root.width; innerHeight = root.height; innerOpacity = root.opacity; console.log("x=" + innerX + " y="+innerY + " w=" + innerWidth + " h="+innerHeight); } function reset() { root.x = innerX; root.y = innerY; root.width = innerWidth root.height = innerHeight; root.opacity = innerOpacity; root.scale = 1; connector.target = null; mask.visible = showMask; root.visible = true; } // 立即关闭 function close() { mask.visible = false; root.visible = false; log(); } function log() { console.log("x=" + x + " y="+y + " w=" + width + " h="+height); } //------------------------------ // 遮罩 //------------------------------ // 禁止事件穿透 MouseArea{ anchors.fill: parent; onPressed:{ mouse.accepted = true } drag.target: root // root可拖动 } // 灯箱遮罩层 Mask{ id: mask visible: false } //------------------------------ // 动画 //------------------------------ // fadeIn/fadeOut PropertyAnimation { id:animFadeIn target: root duration: root.duration easing.type: root.easingType property: 'opacity'; from: 0; to: root.innerOpacity } PropertyAnimation { id: animFadeOut target: root duration: root.duration easing.type: root.easingType property: 'opacity'; from: root.innerOpacity; to: 0 } ...} |
下载:http://download.csdn.net/detail/surfsky/7985579
万能的qml,编起UI好开心。
再也不用管div、css、box原型、相对定位、绝对定位、浏览器适配、低性能的canvas...坑爹的html+js,无穷尽的js框架,这么多年了,怎么都摞不顺,永远扶不直的阿斗。
自从用了qml,整个人心情都舒畅了,腰也直了,背也不弯了,考试天天考100分

转载请注明出处:http://surfsky.cnblogs.com
分类:
Qt




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架