[Firefox附加组件]0004.上下文菜单项
在我们平常浏览网页是经常要对网页类容进行一些操作处理,如复制,翻译,搜索,打印打印等,今天我们就学习下如何在Firefox中我们如何通过附加组件实现这些操作。

开发步骤
1.终端窗口运行以下命令创建项目contextMenu
mkdir contextMenu cd contextMenu cfx init
2.打开contextMenu项目中lib目录下的main.js文件,并添加以下内容
var contextMenu = require("sdk/context-menu");
var menuItem = contextMenu.Item({
label: "Log Selection",
context: contextMenu.SelectionContext(),
contentScript: 'self.on("click", function () {' +
' var text = window.getSelection().toString();' +
' self.postMessage(text);' +
'});',
onMessage: function (selectionText) {
console.log(selectionText);
}
});
3.终端进入contextMenu项目,执行cfx run,打开一个网页,选择内容右键。

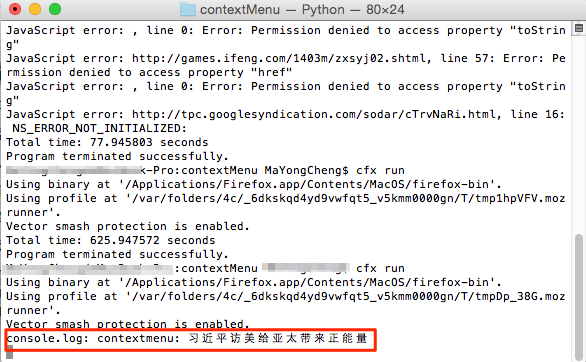
4.选择Log Selection 菜单,并查看终端窗口。

5.查看main.js文件,发现构造函数接受四个选项:label,context,和contentscript,onMessage
[1].label: 菜单显示名称。
[2].context: 上下文应该在不同的情境中显示它该做的显示。上下文菜单模块提供了一些简单的内置的上下文,包括selectioncontext()->(当页面被选中的时候将会显示菜单项),如果这些简单的背景是不够的,你可以使用脚本定义更复杂的环境。
[3].contentscript: 操作处理脚本。我们这次的处理是侦听用户点击该项目,然后选定文本用消息发送到add-on。
[4].onMessage: 响应来自连接到上下文菜单项脚本报文的一种方法。我们这次它只是记录选定的文本
参考链接
context-menu: https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/context-menu

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4856846.html


