html5学习之路_007
CSS概述
- CSS指层叠样式表
- CSS样式表极大地提高了工作效率
CSS基础语法
selector {
property:value
}
例:hi {color:red; font-size:14px}
属性大于1个之后,属性之间用分号隔开
如果值大于1个单词,则需要加上引号:
p{font-family: "sans serif";}
CSS高级语法
1、选择器分组:
h1,h2,h3,h4,h5,h6{color:red;},每个标题都加上了color样式
2、继承:
body{
color:green;
}
body中每个自身没有单独定义样式的属性都会被加上color样式,而自身有单独定义样式的不变。
CSS派生选择器
通过依据元素在其位置的上下文关系来定义样式
<body>
<p><strong>hello world</strong></p>
<ul>
<li><strong>hello world</strong></li>
</ul>
</body>
创建一个css文件,在css中定义样式,在html中引入css。
li strong{
color: red;
}
strong{
color: blueviolet;
}
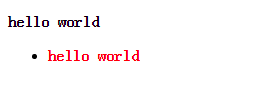
<li>中hello world颜色为blueviolet,<p>中的变为red,如图:

CSSid选择器
1、选择器
- id选择器可以为标有id的HTML元素指定特定的样式
- id选择器以“#”来定义
2、id选择器和派生选择器:
目前比较常用的方式是id选择器常常用于建立派生选择器。
<body>
<p id="pid">hello css<a href="http://www.baidu.com">百度一下</a></p>
<div id="divid">
这是一个divid
<p>第二个div</p>
</div>
</body>
再引入一个css文件
#pid a{
color: cadetblue;
}
#divid p{
color: red;
}
运行之后的结果如图“

CSS类选择器
- 类选择器
类选择器以一个点显示
- class也可以用作派生选择器
<body>
<p class="pclass">class效果<a href="http://www.baidu.com">百度一下</a></p>
<div class="divclass">
hello div
<p>这是一个p标签</p>
</div>
</body>
再引入一个css文件
.pclass a{
color: chartreuse;
}
.divclass p{
color: green;;
}
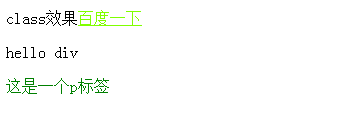
运行结果如图:

CSS属性选择器
- 属性选择器
对带有指定属性的HTML元素设置样式
- 属性和值选择器
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
[title]{
color:blue;
}
[title=tt]{
color:red;
}
</style>
</head>
<body>
<p title="t">属性选择器</p>
<p title="tt">属性与值选择器</p>
</body>
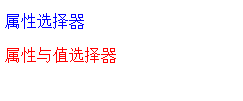
运行结果:


本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4805770.html
比大多数人的努力程度之低,根本轮不到拼天赋...
宝宝巴士 SD.Team


