[Objective-C] 017_UI篇_UIView(中)
在上篇我们简单讲了UIView的坐标与几何结构,这篇我们来实战UIView一下。UIView在App中有着绝对重要的地位,因为可视化控件几乎都是UIView的子类。在App负责渲染区域的内容,并且响应该区域内发生的触摸事件。
UIView的功能 :
- 管理矩形区域里的内容
- 处理矩形区域中的事件
- 子视图的管理
- 实现动画
App中基本的UIView及子类:
UIWindow
UIWindow对象是所有UIView的根,管理和协调的应用程序的显示UIWindow类是UIView的子类,可以看作是特殊的UIView。一般应用程序只有一个UIWindow对象,即使有多个UIWindow对象,也只有一个UIWindow可以接受到用户的触屏事件。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
//设置window背景色
self.window.backgroundColor = [UIColor redColor];
//让window显示
[self.window makeKeyAndVisible];
return YES;
}
UIScreen
UIScreen可以获取设备屏幕的相关的数据。
//返回的是带有状态栏的Rect CGRect screenBounds = [ [UIScreen mainScreen] bounds]; //不包含状态栏的Rect CGRect viewBounds = [ [UIScreen mainScreen] applicationFrame];
UIView
UIView对象定义了一个屏幕上的一个矩形区域,同时处理该区域的绘制和触屏事件。可以在这个区域内绘制图形和文字,还可以接收用户的操作。一个UIView的实例可以包含和管理若干个子UIView。
UIView* newView =[[ UIView alloc] initWithFrame:CGRectMake(0.0,0.0,200.0,200.0)];
[self.view addSubview:newView];
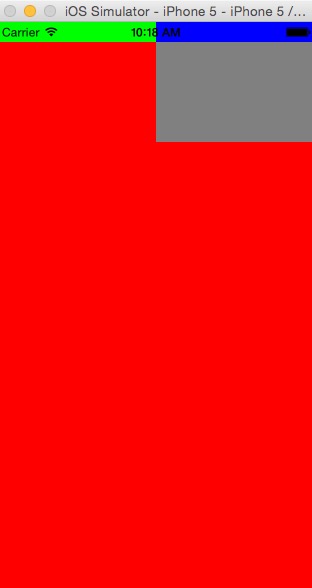
综合这几个view 实战一下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
//设置window背景色
self.window.backgroundColor = [UIColor redColor];
//让window显示
[self.window makeKeyAndVisible];
CGRect bound = [[UIScreen mainScreen] bounds];
UIView *view_1 = [[UIView alloc] initWithFrame:bound];
view_1.backgroundColor = [UIColor blueColor];
[self.window addSubview:view_1];
CGRect frame = [ [UIScreen mainScreen] applicationFrame];
UIView *view_2 = [[UIView alloc] initWithFrame:frame];
view_2.backgroundColor = [UIColor redColor];
[self.window addSubview:view_2];
CGRect rect_3 = CGRectMake(0, 0, 160, 100);
UIView *view_3 = [[UIView alloc]initWithFrame:rect_3];
view_3.backgroundColor = [UIColor greenColor];
[view_1 addSubview:view_3];
CGRect rect_4 = CGRectMake(160, 0, 160, 100);
UIView *view_4 = [[UIView alloc]initWithFrame:rect_4];
view_4.backgroundColor = [UIColor blueColor];
[view_2 addSubview:view_4];
[view_1 release];
[view_2 release];
[view_3 release];
[view_4 release];
return YES;
}


本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4753754.html
比大多数人的努力程度之低,根本轮不到拼天赋...
宝宝巴士 SD.Team


