[FlashDevelop] 001.FlashDevelop + LayaFlash环境搭建
产品简介:
唯一使用Flash直接开发或转换大型HTML5游戏的全套解决方案。

开发工具
FlashDevelop + JDK + flashplayer_18_sa_debug + LayaFlashBox
准备工作
下载 FlashDevelop
下载 JDK 1.8 32位
下载 flashplayer_18_sa_debug
下载 LayaFlashBox
首先我们安装好LayaFlashBox,要记住安装目录,后面用LayaFlashBoxPath代替,然后安装配置好JAVA环境,用JDK1.8 32位,最后安装好FlashDevelop和FlashPlayer_1.8_sa_debug。
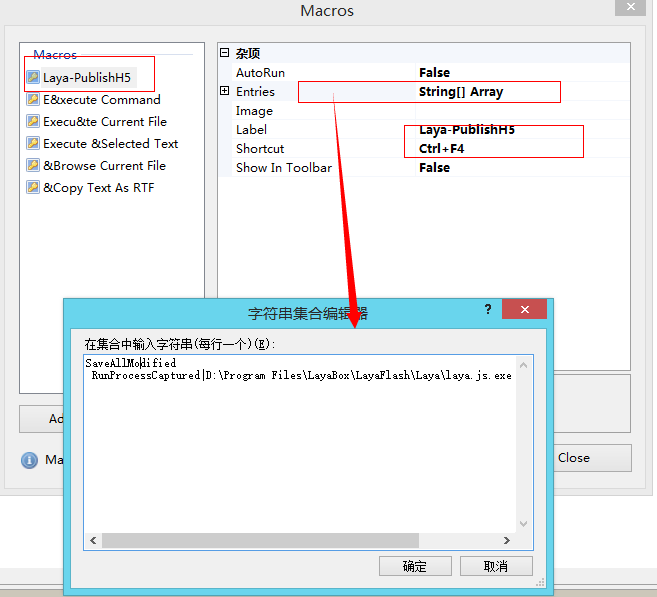
1.打开LayaFlashBox,然后配置LayaFlashBox

字符串完整如下:
SaveAllModified
RunProcessCaptured|C:\Program Files\LayaBox\LayaFlash\Laya\laya.js.exe;"$(ProjectPath)"
颜色部分改为自己安装目录的具体路径
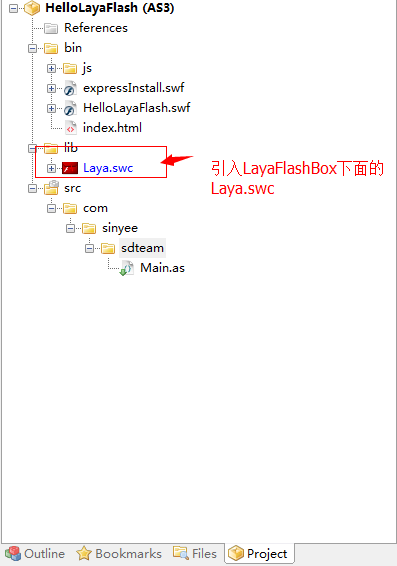
2.我们选择Project -> New Project 创建一个AS3项目

Laya.swc 路径:LayaFlashBoxPath\LayaFlash\Laya\swcs
3.配置Debugger

4.编写main.as代码
package com.sinyee.sdteam
{
import flash.display.Sprite;
import flash.events.Event;
import flash.text.TextField;
import flash.text.TextFormat;
[SWF(width='600',height='600',frameRate='60',backgroundColor='#ffffff')]
public class Main extends Sprite
{
public function Main()
{
// 设置舞台宽高
IFlash.setSize(600, 600);
// 设置舞台背景颜色,默认 #000000
IFlash.setBgcolor("#ffffff");
// 设置手机横竖屏显示,默认横屏 @param value 0 竖屏 1 横屏
IFlash.setOrientationEx(1);
// 设置是否显示FPS信息,默认true 显示
IFlash.showInfo(true);
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
var textFormat:TextFormat = new TextFormat();
textFormat.color = 0xFF0000;
textFormat.size = 80;
textFormat.font = "Arial";
var textField:TextField = new TextField();
textField.defaultTextFormat = textFormat;
textField.text = "Hello LayaFlash";
textField.width = textField.textWidth;
textField.height = textField.textHeight;
textField.x = (stage.stageWidth - textField.width)/2;
textField.y = (stage.stageHeight - textField.height)/2;
this.addChild(textField);
trace("Hello LayaFlash");
}
}
}
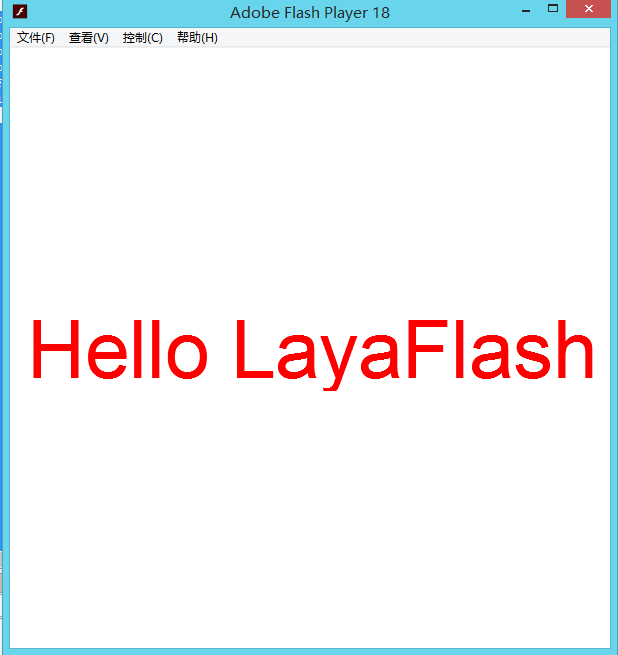
配置完就可以直接按三角形进行测试。得出结果

到此处我们已经配置好了开发环境。
结语
- 受益,LayaFlashBox环境搭建

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4581796.html


