GLSL学习笔记一(流水线概念)
摘要:今天开始学习Shader的编写,什么是Shader? 说到Shader,首先要说说显卡的概念,显卡因为比较专一,只需要负责相应的图形运算,而不必像CPU一样负责电脑上的一切,所以指令集少,在相同的主频下,显卡的速度是CPU的几倍,那么如何让计算机知道啥时候用显卡来计算,啥时候用CPU来计算呢?这个电脑当然不知道了,所以,就有了Shader的概念,Shader就是在图形处理流水线的某个阶段,用Shading Language来写代码,然后给显卡运算,速度么,也是当然要快很多了,今天先学习流水线的概念,好了,下面进入正题:
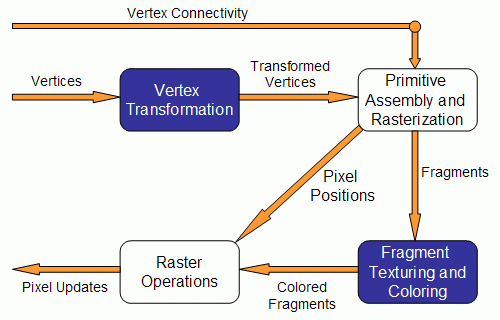
首先我们来看张图:

在上面的图中,显示了如何从顶点信息变为象素信息的一个流程,其中,有两块蓝色的部分,分别是顶点变换与片元的着色,这两部分就是我们要用GPU计算的部分。
1、顶点Shader
在3D空间内,顶点信息包括顶点的颜色、法向、纹理坐标等,当顶点的信息作为输入传到Vertex Shader时,Vertex Shader会进行如下操作:顶点的位置变换,光照计算(根据各种不同的光照模型),纹理坐标的计算与转换。
2、产生片元
可以看到这部分有两个来源,一个是我们计算好的顶点信息,还有一部分是连接的顶点信息,这是啥东西?其实说白了就是一些由点连线产生的不规则形状,矩形啊 圆啊 都是Ok的。 对于输入的顶点或者是经过汇编的顶点,在这一步会进行如下的操作:
1)、裁剪掉视景体外的信息
2)、对于不需要显示的一面进行剔除(在2D里面,有个著名的Sprites,这玩意需要我们自己来排序处理,没有深度测试之类的东西可以用,因为,平面嘛:))
3)、最终得到的片元信息不单单包括顶点的颜色,还包括法向法向、纹理坐标,以及顶点之间的插值信息,只是,这还不是最终的结果,之后才会得到每个像素点的真正颜色值。
3、光栅化
光栅化的输入包括顶点的位置,片元的深度,颜色等信息。在这一步经过裁剪测试、Alpha测试、模板测试、深度测试后,最终得到每个像素的颜色值。然后Game就over了。
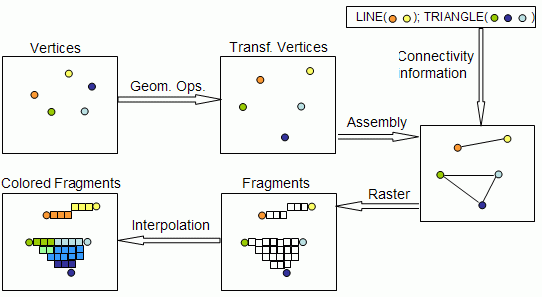
最后我们来看张图,这张图从象素的角度更好的阐述了流水线的概念:

今天的学习到此为止,下一篇将学习顶点Shader的相关知识


