sap.ui.define([ "sap/ui/thirdparty/jquery", "sap/ui/core/mvc/Controller" ], function (jQuery,Controller) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.App", { onGet : function () { jQuery.ajax({ type: "GET", contentType: "application/json", url: "http://localhost:8080/", dataType: "json", async: false, success: function(data) { alert(data.processInstanceId); } }); }, onPostApply : function () { //var dataJson = '{"companyId":"0001","departmentId":"0001"}' jQuery.ajax({ type: "POST", url: "http://localhost:8080/apply", contentType : "application/json", dataType : 'json', data: '{"companyId":"0001","departmentId":"0001"}', async: false, success : function(data) { alert(data.processInstanceId); } }); }, onPostWorkList : function () { //var dataJson = '{"companyId":"0001","departmentId":"0001"}' jQuery.ajax({ type: "POST", url: "http://localhost:8080/tasklist", contentType : "application/json", dataType : 'json', data: '{"userId":"0001"}', async: false, success : function(data) { alert(data[0].userFirstName); } }); } }); });
在sapui5中使用ajax的时候,需要引入 "sap/ui/thirdparty/jquery"。
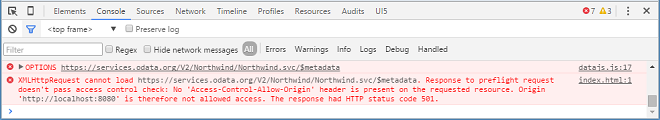
如果在测试的时候,遇到了下面的错误,No 'Access-Control-Allow-Origin' header is present on the requested resource.
那么可以使用以下命令降低Chrome的安全策略来进行测试。
cd C:\Program Files (x86)\Google\Chrome\Application
chrome.exe --disable-web-security --user-data-dir
再执行之前要确保关闭Chrome的全部进程,否则执行不成功。
sapui5也提供了别的解决方法,可以查看下面的网址。
Request Fails Due to Same-Origin Policy (Cross-Origin Resource Sharing - CORS)
https://sapui5.hana.ondemand.com/#/topic/672301f4f47640a8b2bc817d2ce0f512
注意在ajax请求中,需要在neo-app.json文件中引入destination中设置的资源,否则http请求会被https的请求block掉。
参考:
https://blogs.sap.com/2018/07/10/how-to-read-data-using-ajax-call/