ES6,ES5,ES3,对比学习~
- 在简书上看到一个博主写的文章,感觉很有用。留下:https://www.jianshu.com/p/287e0bb867ae
-
Excuse me?这个前端面试在搞事!https://zhuanlan.zhihu.com/p/25407758
-
关于闭包:JS之经典for循环闭包问题解决方法 https://blog.csdn.net/yuli_zoe/article/details/43305855
ES6增加了很多新的语法,学习起来感觉很别扭,有时候也不理解新增加的语法有什么用,对ES6的学习也没有兴趣进而动力不足、学习效率不高。以下通过ES3、ES5、ES6的对比去实现同一个问题,可以非常容易的理解和掌握ES6的强大并产生学习的兴趣。
第1章 课程介绍
对课程整体进行介绍
- 1-1 课程介绍 ES6弥补ES3\ES5中功能性的不足,目前很多开源框架都是由ES6开发的。
- 1-2 环境搭建 Git+webpack+JS,【git clone XXX ;git install;npm install等】项目使用webpack进行构建,使ES6的语法能在各个浏览器上显示。
第2章 ES6基础
通过对比的方式讲解常量、作用域、箭头函数、默认参数、对象代理等知识点
ES3中没有常量的概念,ES5可以用代码实现,ES6中使用const定义一个常量
//ES5中常量的写法,定义一个属性挂载到window上,writable:false控制只读
Object.defineProperty(window,"PI",{
value:'3.1405926' ,
writable:false,
})
console.log(window.PI)
window.PI = 4 //赋值无效,不报错
console.log(window.PI)
//ES6中常量的写法
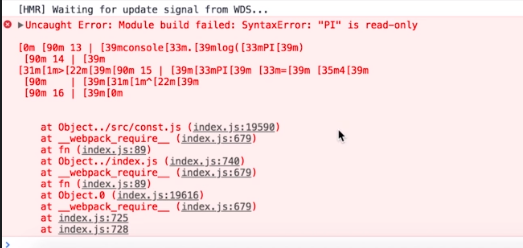
const PI2 ='3.1415926'
console.log(PI2)
PI2 = 4 //报错,显示PI是只读的

//ES5中作用域
var callbacks = []
for(var i=0;i<2;i++){
callbacks[i] = function(){ //内部闭包不执行
return i*2
}
}
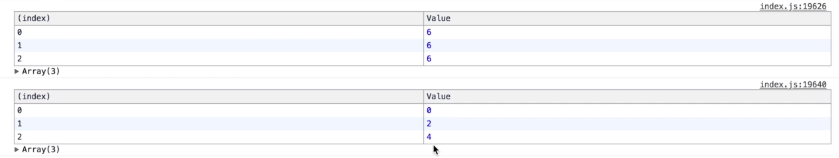
console.table([
callbacks[0](), //此时执行,已经为6
callbacks[1](),
callbacks[2](),
])
//ES6中的作用域
var callbacks2 = []
for(let i=0;i<2;i++){ //使用let声明的变量具有块作用域
callbacks[i] = function(){ //内部闭包取决于当前块作用域,保存了let数据
return i*2
}
}
console.table([
callbacks2[0](), //此时执行
callbacks2[1](),
callbacks2[2](),
])

块作用域的使用,ES3/ES5中使用立即执行函数;ES6使用花括号做作用域分隔
//立即执行函数解决(fn)(),分块
;(function(){
var foo = function(){
return 1;
}
console.log('foo()===1',foo() ===1) //结果为true
;(function(){
var foo = function(){
return 2;
}
console.log('foo()===2',foo() ===2) //结果为true
})()
})()
//ES6进行函数隔离,代码简洁明了
{
var foo = function(){
return 1;
}
console.log('foo()===1',foo() ===1) //结果为true
{
var foo = function(){
return 2;
}
console.log('foo()===2',foo() ===2) //结果为true
}
}
箭头函数就是函数的新语法,赋予this指向新的意义。
//ES3,ES5中函数的声明
{
var evens= [1,2,3,4,5];
var odds = evens.map(function(v){
return v+1;
})
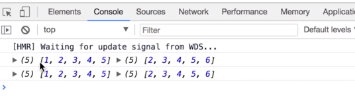
console.log(evens,odds);
}
//ES6 箭头函数 ()=>{}
{
let evens= [1,2,3,4,5];
let odds = evens.map( v => v+1)
console.log(evens,odds);
}

函数与this指向关系
{
//ES3、ES5函数与this指向关系
var factory = function(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:function(){
return this.a;
}
}
}
console.log( new factory().c.b() ); //结果为 a+
}
//this的指向是该函数被调用的对象,当前函数b()的调用对象为factory().c,函数中return的this.a就是factory().c.a,所以结果为a+
{
//ES6函数与this指向关系
var factory = function(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b: ()=>{
return this.a //使用箭头函数
}
}
}
console.log( new factory().c.b() ); //结果为 a
}
//箭头函数中函数this的指向是定义时this的指向
使用箭头函数,小括号内为参数,参数只有一个可以省略;花括号中为函数,当花括号中的表达式直接作为返回值,花括号可省略。
{
//ES3/ES5中默认参数的写法
function f(x,y,z){
if(y===undefined){ y=7;}
z = z || 42
return x+y+z;
}
console.log(f(1,3)); //结果46
}
{
//ES6中默认参数的写法
function f(x,y=7,z=42){
return x+y+z;
}
console.log(f(1,3));//结果46
}
参数必选的检查
{
//校验函数参数不为空
function checkParameter(){
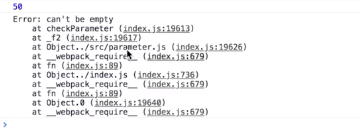
throw new Error('cann\'t be empty')
}
function f(x=checkParameter(),y=7,z=42){
return x+y+z;
}
console.log(f(1)); //结果为50
try(){
f(); //x为必选参数,不传报错
}catch(e){
console.log(e);
}finally{}
}

可变参数的处理(不确定参数个数的函数)
{
//ES3、ES5 可变参数
function f(){
var a = Array.prototype.slice.call(arguments);//arguments是一个伪数组
var sum = 0;
a.forEach(function(item){
sum+=item*1;
})
return sum;
}
console.log( f(1,2,3,4) ); //结果为10
}
{
//ES6 可变参数
function f(...a){ //扩展运算符,a就是一个可变参数的数组列表
var sum = 0;
a.forEach(function(item){
sum+=item*1;
})
return sum;
}
console.log( f(1,2,3,4) ); //结果为10
}
三个点的扩展运算符还可以用于合并数组
{
//ES5 合并数组
var param = ['hello',true,7];
var other = [1,2].concat(params);
console.log(other);
}
{
//ES6 合并数组
var param = ['hello',true,7];
var other = [1,2,...params];
console.log(other);
}



