可视化图片缩放
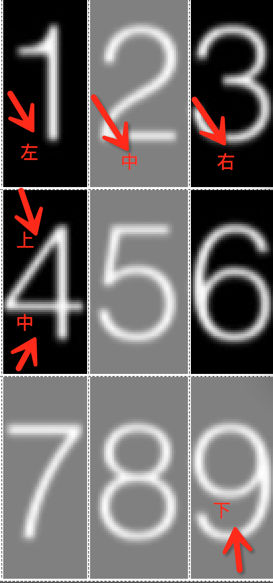
在Xcode的Assets.xcassets目录中选择要slicing的图片,点击图片界面右下方的Show Slicing按钮,在想要设定切片的图片上点击Start Slicing,将出现左中右(或者上中下)三条可以拖动的指示线,通过拖动它们来设定实际的缩放范围。
相当于一个可视化的resizableImageWithCapInsets,可以用于指定在图片缩放时用来填充的像素。

它的capInsets在 图片对应的.json文件,代码如下:
{
"images" : [
{
"resizing" : {
"mode" : "9-part",
"center" : {
"mode" : "tile",
"width" : 42,
"height" : 92
},
"cap-insets" : {
"bottom" : 0,
"top" : 95,
"right" : 41,
"left" : 0
}
},
从文件可以看出来top、left、bottom、right对应的就是上左下右的指示线,看到mode为tile,就知道Image Slicing默认为平铺缩放,对于width与Height是做什么的呢?Width代表的是左侧线(或者上方线)和中间线之间的区域,Height代表的是上侧线和中间线之间的区域。



