UIBezierPath
可以创建基于矢量的路径,此类是Core Graphics框架关于路径的封装。使用此类可以定义简单的形状,如椭圆、矩形或者有多个直线和曲线段组成的形状等。
创建对象
工厂方法
- +(instancetype)bezierPath;
- +(instancetype)bezierPathWithRect:(CGRect)rect;
- 根据rect画出矩形路径
- +(instancetype)bezierPathWithOvalInRect:(CGRect)rect;
- 画出rect的内切圆(椭圆)
- +(instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
- 根据rect画出矩形路径
- cornerRadius参数是圆角大小
- +(instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
- 画圆弧
- center: 弧线中心点的坐标
- radius: 弧线所在圆的半径
- startAngle: 弧线开始的角度值
- endAngle: 弧线结束的角度值
- clockwise: 是否顺时针画弧线
构造路径
- -(void)moveToPoint:(CGPoint)point;
- 置初始线段的起点 ,将point赋值为当前点
- -(void)addLineToPoint:(CGPoint)point;
- 将当前点和 point点连线,并将point赋值为当前点
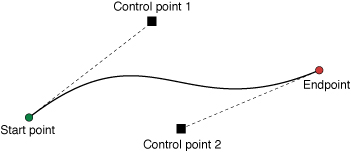
- -(void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
- 绘制贝塞尔曲线
- 当前点和 endPoint为贝塞尔曲线的两个端点
- controlPoint1和controlPoint2牵制曲线形状
如图:
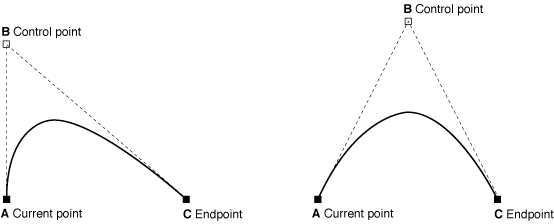
- -(void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
- 绘制贝塞尔曲线
- 当前点和 endPoint为贝塞尔曲线的两个端点
- controlPoint牵制曲线形状
如图:
- -(void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
- 画圆弧
- center: 弧线中心点的坐标
- radius: 弧线所在圆的半径
- startAngle: 弧线开始的角度值
- endAngle: 弧线结束的角度值
- clockwise: 是否顺时针画弧线
- -(void)closePath
- 在最后一个点和第一个点之间画一条线段
画笔属性
- @property(nonatomic) CGFloat lineWidth;
- 画笔宽度
- @property(nonatomic) CGLineCap lineCapStyle;
- 设置线条拐角帽的样式
- 有以下三个值
- kCGLineCapButt (默认的)
- kCGLineCapRound (轻微圆角)
- kCGLineCapSquare (正方形)
- @property(nonatomic) CGLineJoin lineJoinStyle;
- 两条线连结点的样式
- 有以下三个值
- kCGLineJoinMiter, (默认的表示斜接)
- kCGLineJoinRound, (圆滑衔接)
- kCGLineJoinBevel (斜角连接)
示例:
使用UIBezierPath画图步骤:
- 创建一个UIBezierPath对象
- 调用-moveToPoint:设置初始线段的起点
- 添加线或者曲线去定义一个或者多个子路径
- 改变UIBezierPath对象跟绘图相关的属性。如,我们可以设置画笔的属性、填充样式等
三角形
// 画三角形
- (void)drawTrianglePath {
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(20, 20)];
[path addLineToPoint:CGPointMake(self.frame.size.width - 40, 20)];
[path addLineToPoint:CGPointMake(self.frame.size.width / 2, self.frame.size.height - 20)];
// 最后的闭合线是可以通过调用closePath方法来自动生成的,也可以调用-addLineToPoint:方法来添加
// [path addLineToPoint:CGPointMake(20, 20)];
[path closePath];
// 设置线宽
path.lineWidth = 1.5;
// 设置填充颜色
UIColor *fillColor = [UIColor greenColor];
[fillColor set];
[path fill];
// 设置画笔颜色
UIColor *strokeColor = [UIColor blueColor];
[strokeColor set];
// 根据我们设置的各个点连线
[path stroke];
}