vue 截取视频第一帧
最近自己写项目,在项目中涉及功能点又截取视频帧的点;需求澄清:移动端封面展示,平台上传图片(多张上传)取第一张上传图片为封面图;如上传视频则截取视频第一帧作为封面图;
实现思路;h5 video标签,canvas;上传视频成功之后把返回视频地址放到video标签内,通过canvas画布截取视频第一帧;
组件代码:
<el-form-item ref="videocontentvideo" style="display:none;">
<img :src="imgurl">
<video width="320" height="240" controls id="upvideo">
</video>
<img :src="modlevidel" />
</el-form-item>
<el-form-item class="upload-demo-content" v-show="formLabelAlign.type==2">
<el-upload class="upload-demo" :limit="1" :on-exceed="exceedhandle" drag :file-list="filsListArray" :action="configuploadurl" :on-success="successuploadhandle" accept="video" name="fileList" :before-upload="beforeUploadVideo">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将视频文件拖到此处,或
<em>点击上传</em>
</div>
<div class="el-upload__tip" slot="tip"></div>
</el-upload>
</el-form-item>
successuploadhandle(response, file, fileList) { this.formLabelAlign.video = this.modlevidel = response.data.fileList[0].url; this.filsListArray = []; this.filsListArray.push({ name: this.formLabelAlign.video, url: this.formLabelAlign.video }); this.findvideocover(); },
exceedhandle(files, fileList) { this.$message.error("只能上传一个视频额"); },
beforeUploadVideo(file) { if ( [ "video/mp4", "video/ogg", "video/flv", "video/avi", "video/wmv", "video/rmvb" ].indexOf(file.type) == -1 ) { this.$message.error("请上传正确的视频格式"); return false; } },
主要代码=》截取视频第一帧:
findvideocover() { let _this = this; this.$nextTick(() => { let video = document.getElementById("upvideo"); let source = document.createElement("source"); // source.src = require("../../assets/5b086751dbb7af1ea8fa8d05e66fe5c3.mp4");this.formLabelAlign.video source.src = this.formLabelAlign.video; source.type = "video/mp4"; video.appendChild(source); video.addEventListener("loadeddata", function() { var canvas = document.createElement("canvas"); canvas.width = "320"; canvas.height = "320"; canvas .getContext("2d") .drawImage(video, 0, 0, canvas.width, canvas.width); var img = document.createElement("img"); let imgsrc = canvas.toDataURL("image/png"); _this.Videoframehandle(imgsrc.split(",")[1]); }); }); },
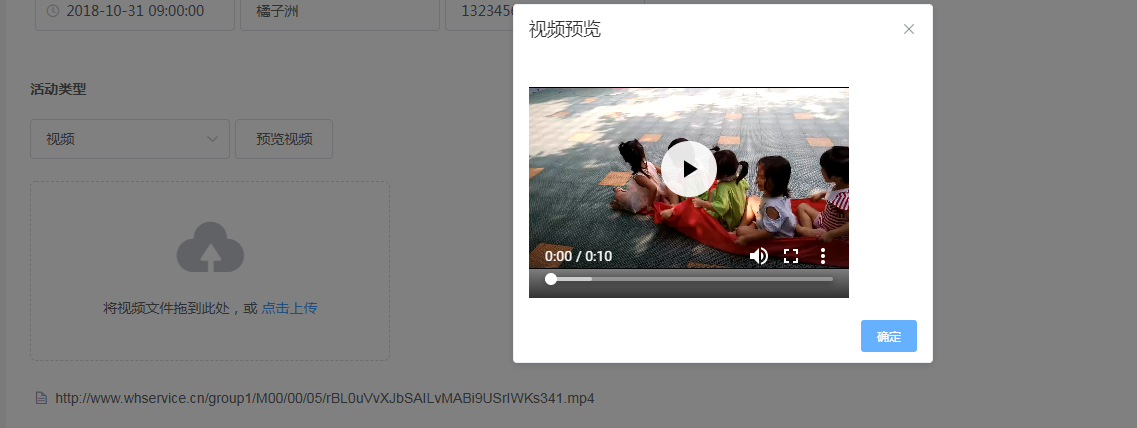
视频预览:
showvideohandle() { this.$alert( `<video width="320" height="240" controls> <source src="${ this.filsListArray[0].url }" type="video/mp4"> 您的浏览器不支持 HTML5 video 标签。 </video>`, "视频预览", { dangerouslyUseHTMLString: true } ); },
补充:Videoframehandle方法
Videoframehandle(fileobject) { let filearray = { fileName: "video.jpg", content: fileobject }; this.$axios .post(HttpUrl.uploadBase64, filearray) .then(res => { if (res.data.code != "0") { this.$message.error(res.data.msg); return; } this.imgcover = res.data.data.fileList[0].url; }) .catch(function(error) { alert("服务器出小差啦~~"); }); }
效果:


执着的小猪仔



