keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能,
由于是一个抽象组件,所以在v页面渲染完毕后不会被渲染成一个DOM元素
当组件在keep-alive内被切换时组件的activated、deactivated这两个生命
周期钩子函数会被执行
例子:
h3标签绑定事件,点击时颜色为红色

<keep-alive>标签包裹要保存进缓存的路由

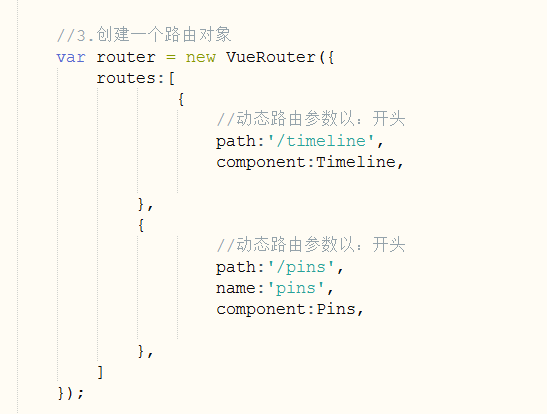
路由对象:

当切换路由返回时,任然保存之前状态

| sunny-cheng |
|
||
 |
|
| Copyright © 2024 sunny-cheng
Powered by .NET 8.0 on Kubernetes |
|