AjaxControlToolkit--HtmlEditor
HtmlEditor在AjaxControlToolkit的上个版本中就已经提供了,属于一个功能比较简单的Html在线编辑器,虽说功能不多,不过对只需要基础的应用差不多已经足够了。
使用HtmlEditor很简单,只要在页面上注册了AjaxControlToolkit,先望页面里拖个拖个ScriptManager进去,再从工具箱里把Editor拖出来就行了(前提是已添加了AjaxControlToolkit的引用,并将所包含的控件放到了工具箱)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="editor.aspx.cs" Inherits="editor" %> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit.HTMLEditor" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function pageLoad() { } </script> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <cc1:Editor ID="Editor1" runat="server" Width="500px" Height="300px"/> </div> </form> </body> </html>
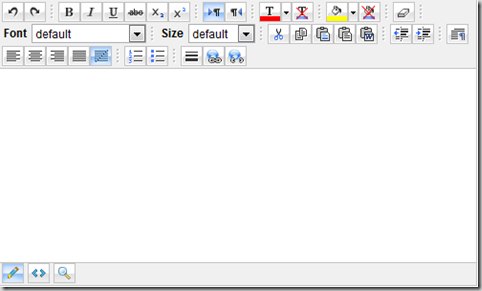
上个图看下效果:
挺傻瓜化的吧。
其实HtmlEditor的最大好处是我们可以方便的自己定义在HTML编辑器上所需要的功能。
下面让我们先来添加一个类:myeditor.cs
在其中添加三个引用命名空间:
using AjaxControlToolkit.HTMLEditor; using System.Collections; using System.Collections.ObjectModel;
然后添加自己的命名空间(这里就叫myhtmleditor吧),然后添加一个类(这里我们叫myeditor吧)继承自Editor
namespace myhtmleditor { public class myeditor:Editor { } }
然后我们重写两个事件FillTopToolbar和FillBottomToolbar就可以定制我们自己想要的HtmlEditor了
protected override void FillTopToolbar() { } protected override void FillBottomToolbar() { }
其中FillTopToolbar是HtmlEditor上方的菜单,FillBottomToolbar是HtmlEditor下方的菜单
可以设定的有:
//定义下拉菜单金集合 Collection<AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption> options; //定义下拉菜单 AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption option; //菜单栏上的分割符 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.HorizontalSeparator()); //撤销 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Undo()); //重做 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Redo()); //加粗 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold()); //倾斜 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic()); //下划线 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Underline()); //文字中划线 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.StrikeThrough()); //上标 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.SuperScript()); //下标 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.SubScript()); //从左向右排列 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Ltr()); //从右向左排列 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Rtl()); //文字颜色按钮 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.ForeColor()); //文字颜色下拉菜单 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.ForeColorSelector()); //取消文字颜色 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.ForeColorClear()); //另一种定义文字颜色的方法 AjaxControlToolkit.HTMLEditor.ToolbarButton.FixedForeColor FixedForeColor = new AjaxControlToolkit.HTMLEditor.ToolbarButton.FixedForeColor(); TopToolbar.Buttons.Add(FixedForeColor); AjaxControlToolkit.HTMLEditor.ToolbarButton.ForeColorSelector ForeColorSelector = new AjaxControlToolkit.HTMLEditor.ToolbarButton.ForeColorSelector(); TopToolbar.Buttons.Add(ForeColorSelector); TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.ForeColorClear()); //文字背景色按钮 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.FixedBackColor()); //文字背景色下来菜单 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.BackColorSelector()); //取消文字背景色 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.BackColorClear()); //清除格式 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.RemoveStyles()); //文字字体 AjaxControlToolkit.HTMLEditor.ToolbarButton.FontName fontName = new AjaxControlToolkit.HTMLEditor.ToolbarButton.FontName(); TopToolbar.Buttons.Add(fontName); options = fontName.Options; option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "arial,helvetica,sans-serif"; option.Text = "Arial"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "courier new,courier,monospace"; option.Text = "Courier New"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "georgia,times new roman,times,serif"; option.Text = "Georgia"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "tahoma,arial,helvetica,sans-serif"; option.Text = "Tahoma"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "times new roman,times,serif"; option.Text = "Times New Roman"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "verdana,arial,helvetica,sans-serif"; option.Text = "Verdana"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "impact"; option.Text = "Impact"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "wingdings"; option.Text = "WingDings"; options.Add(option); //文字字号 AjaxControlToolkit.HTMLEditor.ToolbarButton.FontSize fontSize = new AjaxControlToolkit.HTMLEditor.ToolbarButton.FontSize(); TopToolbar.Buttons.Add(fontSize); options = fontSize.Options; option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "8pt"; option.Text = "1 ( 8 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "10pt"; option.Text = "2 (10 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "12pt"; option.Text = "3 (12 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "14pt"; option.Text = "4 (14 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "18pt"; option.Text = "5 (18 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "24pt"; option.Text = "6 (24 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "36pt"; option.Text = "7 (36 pt)"; options.Add(option); option = new AjaxControlToolkit.HTMLEditor.ToolbarButton.SelectOption(); option.Value = "100pt"; option.Text = "8 (100 pt)"; options.Add(option); //剪切 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Cut()); //复制 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Copy()); //粘贴 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Paste()); TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PasteText()); TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PasteWord()); //增加缩进量 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.IncreaseIndent()); //减少缩进量 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DecreaseIndent()); //插入分割线 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.InsertHR()); //插入超链接 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.InsertLink()); //取消超链接 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.RemoveLink()); //编号 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.OrderedList()); //项目编号 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.BulletedList()); //分段 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Paragraph()); //文本左对齐 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.JustifyLeft()); //文本右对齐 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.JustifyRight()); //居中 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.JustifyCenter()); //两端对齐 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.JustifyFull()); //取消对齐 TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.RemoveAlignment()); //设计视图 BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode()); //HTML视图 BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.HtmlMode()); //预览视图 BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode());
上面这些不论写在FillTopToolbar还是FillBottomToolbar都行,甚至两个一起写也可以(估计没这么BT的吧...)
不过一般习惯上还是FillTopToolbar里写编辑菜单,FillBottomToolbar里面放视图模式...
已经自定义好了编辑器,下面我们就要在页面里使用它了,打开我们的页面,在页面上注册我们钢材建立的命名空间,再在页面里添加就可以了
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="editor.aspx.cs" Inherits="editor" %> <%@ Register Namespace="myhtmleditor" TagPrefix="myhtmleditor" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function pageLoad() { } </script> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <myhtmleditor:myeditor ID="myeditor" runat="Server" Width="500px" Height="300px" /> </div> </form> </body> </html>
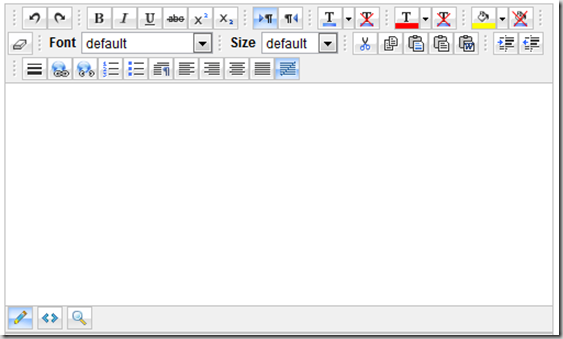
恩,最后上图看下效果(我这里把菜单全加上了,可以根据自己需要选择有用的菜单就可以了)
就写这些吧,有什么不对的地方望大家指出。