C#仿QQ皮肤系列之-引言
2010-03-13 21:11 苏飞 阅读(8870) 评论(28) 编辑 收藏 举报阅读全文:http://www.cckan.net/forum.php?mod=viewthread&tid=200
C#仿QQ皮肤-实现原理系列文章导航
http://www.cckan.net/forum.php?mod=viewthread&tid=2
C#仿QQ皮肤系列之-引言
开篇大喜吧,有朋友很早就提出让我写文章说明这块的原理,一直没有时间来写,今天是这块的第一篇文章,我不打算说什么实际的实现上的问题,跟大家聊聊天
不知道 有没有朋友研究过这一块,其实只有三个点上的技术要我们去研究的,第一个就是GDI+ ,基本上每一个控件都 用的上,当然这套皮肤主要也是从这块入手的,建议如果对这块不太理解的朋友可以先学习一下,第二个就是 windows的API,像显示方面的,呵呵 ,当然还有别的,这些我会在之后的具体实现上一一说明,第三块其实就是,程序的实现原理了,也就是作文里的中心思想。
先告诉大家一个好的消息吧,就是在最新的皮肤里我又增加了一个右键菜单的功能, 方便大家的使用,只在在调用的界面里加上一行就可以了, 跟使用正常的控件没有什么分别,当然也是有不同肤色让大家选择的。具体功能 可以看最新版本的皮肤。
接下来先做个小例子吧,实现一个最简单点的控件就是Button,原理今天先不讲,就讲讲怎么实现效果的先来看一下效果

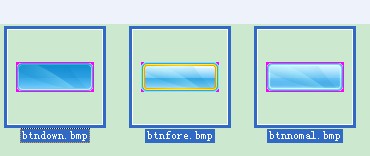
效果就是这样的 接下来看看怎么样实现 的,在开始写代码之前,我们得先用PS,P几张图片出来
一共是三张,是这样的

在不同的事件时显示
我们应该首先添加一个用户控件
他的InitializeComponent()方法代码如下
 代码
代码
this.SuspendLayout();
//
// lblText
//
this.lblText.BackColor = System.Drawing.Color.Transparent;
this.lblText.Dock = System.Windows.Forms.DockStyle.Fill;
this.lblText.Font = new System.Drawing.Font("宋体", 10.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.lblText.Location = new System.Drawing.Point(0, 0);
this.lblText.Name = "lblText";
this.lblText.Size = new System.Drawing.Size(78, 30);
this.lblText.TabIndex = 0;
this.lblText.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
this.lblText.TextChanged += new System.EventHandler(this.lblText_TextChanged);
this.lblText.MouseLeave += new System.EventHandler(this.lblText_MouseLeave);
this.lblText.Click += new System.EventHandler(this.lblText_Click);
this.lblText.MouseUp += new System.Windows.Forms.MouseEventHandler(this.lblText_MouseUp);
this.lblText.MouseEnter += new System.EventHandler(this.lblText_MouseEnter);
this.lblText.ForeColor = Shared.FontColor;
//
// Button
//
this.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;
this.Controls.Add(this.lblText);
this.Name = "Button";
this.Size = new System.Drawing.Size(78, 30);
this.ResumeLayout(false);
下面我们来处理一下怎么样让他在不同的事件时显示 不同的图片吧,这个很简单,我就不多说了,代码在这里
 代码
代码
{
base.OnCreateControl();
this.NormalImage = Bitmap.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.button.btnnomal.bmp"), true, false);
this.MouseDownImage = Bitmap.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.button.btndown.bmp"), true, false);
this.MouseMoveImage = Bitmap.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.button.btnfore.bmp"), true, false);
}
public void ResetBackGroundImage()
{
this.NormalImage = Bitmap.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.button.btnnomal.bmp"), true, false);
this.MouseDownImage = Bitmap.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.button.btndown.bmp"), true, false);
this.MouseMoveImage = Bitmap.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.button.btnfore.bmp"), true, false);
}
private string _text = string.Empty;
[Browsable(true)]
public new string Caption
{
get { return _text; }
set
{
_text = value;
if (lblText.Text != value)
{
lblText.Text = value;
}
}
}
private void lblText_TextChanged(object sender, EventArgs e)
{
this.Text = lblText.Text;
}
private void lblText_MouseEnter(object sender, EventArgs e)
{
this.OnMouseEnter(e);
}
private void lblText_MouseLeave(object sender, EventArgs e)
{
this.OnMouseLeave(e);
}
private void lblText_MouseUp(object sender, MouseEventArgs e)
{
this.OnMouseUp(e);
}
private void lblText_Click(object sender, EventArgs e)
{
this.PerformClick();
}
有了这些,我们只要生成一下,然后就可以在工具箱里找到Button这个控件 了,和使用系统 的控件没有什么差别,直接 拉过来就可以使用了,
属性也和系统 控件一样,呵呵,里面还用到了一些具体皮肤上的东西,在这里我先不多说,后面的文章会详细 的说明,这里只是想让大家看一下,普通的控件效果是怎么实现 的,如果您对基本的用户控件的实现还不理解的话,建议先去学习一下,要不然,不敢保证能明白 和我思路。
在这个控件 里我把原有的Text属性给取消了,大这可以用这个属性来代替一下定义的方法如下
 代码
代码public new string Caption
{
get { return _text; }
set
{
_text = value;
if (lblText.Text != value)
{
lblText.Text = value;
}
}
}
那原有的Text属性呢,呵呵 其实也不是没有了,在这里lblText.Text;这个就是原有的Text属性,只不过不会显示在控件上,用上面的方法可以显示出来,这个lblText.Text;可 以在Load事件里调用lblText.Text=“确定”;这样在执行的时候是可以的,当然也可以直接使用Caption属性
[Browsable(true)]是指定这个属性是否出现在工具箱里,当然这里是True了
我这个控件单独使用是不行的,还借助一下基类,
CommandButton 这也是一个UserControl
这个类我暂时不提共,说到[Browsable(true)]我还想多提一点点,大家看这个 [DefaultEvent("Click")] 就是在自己的控件里定义一个默认的事件,是什么意思 呢
意思 就是在你双击控件时默认的事件
还是提一些吧,要不然应该会有朋友说了,
简单点先说四个
 代码
代码
private Image _mouseDownImage = null;
private Image _normalImage = null;
private ToolTip toolTip;
private System.ComponentModel.IContainer components;
定义方法
 代码
代码
{
get
{
return _mouseMoveImage;
}
set
{
_mouseMoveImage = value;
}
}
public Image MouseDownImage
{
get
{
return _mouseDownImage;
}
set
{
_mouseDownImage = value;
}
}
public Image NormalImage
{
get
{
return _normalImage;
}
set
{
_normalImage = value;
this.BackgroundImage = _normalImage;
}
}
public Color ImageTransparentColor
{
get
{
return this.imageTransparentColor;
}
set
{
this.imageTransparentColor = value;
Bitmap image = this.BackgroundImage as Bitmap;
if (((image != null) && (value != Color.Empty)) && !ImageAnimator.CanAnimate(image))
{
try
{
image.MakeTransparent(this.imageTransparentColor);
}
catch
{ }
}
}
}
//重写一下创建控件的方法
protected override void OnCreateControl()
{
base.OnCreateControl();
if (this.NormalImage != null)
{
this.BackgroundImage = NormalImage;
}
}
//重写进入事件
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
if (this.MouseMoveImage != null)
{
this.BackgroundImage = MouseMoveImage;
}
this.Invalidate();
}
//重写离开可见部分的事件
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
if (this.NormalImage != null)
{
this.BackgroundImage = NormalImage;
}
this.Invalidate();
}
//重写鼠标按下事件
protected override void OnMouseDown(System.Windows.Forms.MouseEventArgs e)
{
base.OnMouseDown(e);
if (this.MouseDownImage != null)
{
this.BackgroundImage = this.MouseDownImage;
}
}
//重写鼠标离开事件
protected override void OnMouseUp(System.Windows.Forms.MouseEventArgs e)
{
base.OnMouseUp(e);
if (this.NormalImage != null)
{
this.BackgroundImage = NormalImage;
}
}
//重写背景修改时的事件
protected override void OnBackgroundImageChanged(EventArgs e)
{
base.OnBackgroundImageChanged(e);
this.ImageTransparentColor = Color.FromArgb(255, 0, 255);
}
public string ToolTip
{
get { return _toolTip; }
set
{
_toolTip = value;
this.toolTip.SetToolTip(this, _toolTip);
}
}
其实我也不知道 要怎么开头说,不知道 这样行不行,如果大家有更好的方案可以告诉我, 我一定改正,呵呵
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。


