AJAX中日历控件的应用
2009-03-14 18:02 苏飞 阅读(3715) 评论(4) 编辑 收藏 举报阅读全文并下载:http://www.cckan.net/forum.php?mod=viewthread&tid=44
 <%@ Page
<%@ Page
下面是怎么加样式的应用
每个页面中有且只有一个的scriptmanager控件,一个文本框控件,一个AutoComplete控件,一个Calendar控件,这里为了简单两个控件的TargetControl都是同一个文本框。
当然别忘了页面开始的那句话:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<asp:scriptmanager ID="Scriptmanager1" runat="server"></asp:scriptmanager><asp:TextBox ID="SearchText" Width="150px" runat="server" />
<input type ="button" id ="show" />
<ajaxToolkit:CalendarExtender TargetControlID ="SearchText" CssClass="MyCalendar"
runat ="server" PopupButtonID="show" ID ="Calendar" Animated="true"
Format="yyyy-MM-dd" Enabled="true"></ajaxToolkit:CalendarExtender>
<ajaxToolkit:AutoCompleteExtender runat="server" ID="AutoCompleteSearch"
MinimumPrefixLength="1" TargetControlID="SearchText"
ServicePath="AutoCompleteService.asmx"
ServiceMethod="GetSearchTerms"></ajaxToolkit:AutoCompleteExtender>
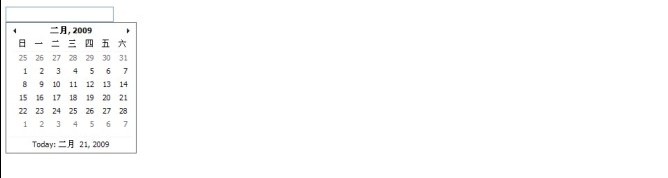
首先来试试日历控件。TargetControlID就是日历控件要显示在哪个控件的下方,这里是SearchText文本框,Format是日期的格式。这里需要注意的是PopupButtonID,如果不设置这个属性,日历控件就在TargetControl获得焦点的时候显示,选择日期后也不会消失,而必须在TargetControl失去焦点的时候才消失,设置PopupButtonID属性,当点击这个Button的时候日历控件在TargetControl下方显示,选择日期后就消失,或者点击按钮消失。
下面是日历控件的CSS,目前就知道这些:
.MyCalendar .ajax__calendar_container
{
border:1px solid #646464;background-color:#C0AB80; color: #FC2628; background-image:url(../Images/large62230.jpg);
}
.MyCalendar .ajax__calendar_other .ajax__calendar_day,
.MyCalendar .ajax__calendar_other .ajax__calendar_year
{
color: black;
}
.MyCalendar .ajax__calendar_hover .ajax__calendar_day,
.MyCalendar .ajax__calendar_hover .ajax__calendar_month,
.MyCalendar .ajax__calendar_hover .ajax__calendar_year
{ color:#6E52DB; font-size:medium;}
.MyCalendar .ajax__calendar_active .ajax__calendar_day,
.MyCalendar .ajax__calendar_active .ajax__calendar_month,
.MyCalendar .ajax__calendar_active .ajax__calendar_year
{ color: black; font-weight:bold;}
{
border:1px solid #646464;background-color:#C0AB80; color: #FC2628; background-image:url(../Images/large62230.jpg);
}
.MyCalendar .ajax__calendar_other .ajax__calendar_day,
.MyCalendar .ajax__calendar_other .ajax__calendar_year
{
color: black;
}
.MyCalendar .ajax__calendar_hover .ajax__calendar_day,
.MyCalendar .ajax__calendar_hover .ajax__calendar_month,
.MyCalendar .ajax__calendar_hover .ajax__calendar_year
{ color:#6E52DB; font-size:medium;}
.MyCalendar .ajax__calendar_active .ajax__calendar_day,
.MyCalendar .ajax__calendar_active .ajax__calendar_month,
.MyCalendar .ajax__calendar_active .ajax__calendar_year
{ color: black; font-weight:bold;}
本人的博客不再维护从2013年就不再维护了
需要我帮助的朋友请到我的个人论坛 http://www.sufeinet.com 进行讨论,感谢大家对我的支持!


