一个简单实用而且动太的导航条的例子
2009-03-13 20:50 苏飞 阅读(1941) 评论(2) 收藏 举报
大家快做项目了, 一定会想到过自己的导航条怎么做呢,这是我做的一个小例子,我个人让为呢还行,有那位朋友想用的话,我苏飞原把所有源码奉上,呵呵别忘了给我留言啊!!!!
在.aspx源在的代码
源代码下载: http://www.cckan.net/forum.php?mod=viewthread&tid=17
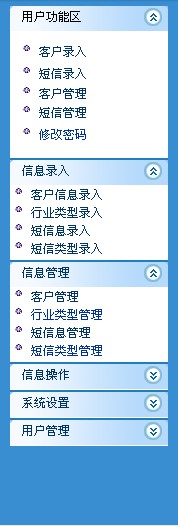
一个导航条的例子

大家快做项目了, 一定会想到过自己的导航条怎么做呢,这是我做的一个小例子,我个人让为呢还行,有那位朋友想用的话,我苏飞原把所有源码奉上,呵呵别忘了给我留言啊!!!!
在.aspx源在的代码
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>  <%@ Register Src="Menus.ascx" TagName="Menus" TagPrefix="uc1" %>
<%@ Register Src="Menus.ascx" TagName="Menus" TagPrefix="uc1" %>  <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">  <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >  <head runat="server">
<head runat="server">  <title>无标题页</title>
<title>无标题页</title>  <script language ="javascript" type ="text/javascript">
<script language ="javascript" type ="text/javascript">  function showsubmenu(sid)
function showsubmenu(sid) 

 {
{  whichEl = eval("document.getElementById('"+"submenu" + sid+"')");
whichEl = eval("document.getElementById('"+"submenu" + sid+"')");  imgmenu = eval("document.getElementById('"+"imgmenu" + sid+"')");
imgmenu = eval("document.getElementById('"+"imgmenu" + sid+"')");  if (whichEl.style.display == "none")
if (whichEl.style.display == "none") 

 {
{  if (whichEl.style.display=='none') whichEl.style.display='';
if (whichEl.style.display=='none') whichEl.style.display='';  else whichEl.style.display = 'none';
else whichEl.style.display = 'none';  imgmenu.background="image/menuup.gif";
imgmenu.background="image/menuup.gif";  }
}  else
else 

 {
{  if (whichEl.style.display=='none') whichEl.style.display='';
if (whichEl.style.display=='none') whichEl.style.display='';  else whichEl.style.display = 'none';
else whichEl.style.display = 'none';  imgmenu.background="image/menudown.gif";
imgmenu.background="image/menudown.gif";  }
}  }
}  </script>
</script>  </head>
</head>  <body>
<body>  <form id="form1" runat="server">
<form id="form1" runat="server">  <div>
<div>  </div>
</div>  <asp:Label ID="Label1" runat="server" Height="464px" Style="z-index: 100; left: 286px;
<asp:Label ID="Label1" runat="server" Height="464px" Style="z-index: 100; left: 286px;  position: absolute; top: 82px; width: 165px;" Text="Label"
position: absolute; top: 82px; width: 165px;" Text="Label"  BackColor="#6666FF" BorderColor="#FF5050" BorderWidth="2px"></asp:Label>
BackColor="#6666FF" BorderColor="#FF5050" BorderWidth="2px"></asp:Label>  </form>
</form>  </body>
</body>  </html>
</html> 
在.aspx.cs中的代码
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using UISBLL;
namespace buddy_BBS
{
/// <summary>
/// test 的摘要说明。
/// </summary>
public partial class left : System.Web.UI.Page
{
public string text;
DataTable BT, ST;
TreeServices objTreeServices = new TreeServices();
/// <summary>
/// 生成树
/// </summary>
/// <returns>返回一个字符串</returns>
public string MenuLoad()
{
//填充树干的内容
string trees = "", bs = "";
int i = 1;
BT = objTreeServices.SelectAllBig_Class(Convert.ToInt32(Session["Users_QX"].ToString().Trim()))[0];
ST = objTreeServices.SelectAllSmall_Class(Convert.ToInt32(Session["Users_QX"].ToString().Trim()))[0];
DataRow[] drs = BT.Select("");
foreach (DataRow r in drs)
{
trees += "<table border=0 cellPadding=0 cellSpacing=0><tr height=2><td></td></tr></table><table width='158' border=0 align='center' cellPadding=0 cellSpacing=0 bgcolor=#FFFFFF><Tbody>";
bs = "<font color='#003366'>" + r["bigclass_Name"].ToString() + "</font>";
trees += "<tr><td height=25 background='image/menudown.gif' id='imgmenu" + i + "' style='CURSOR: hand' onclick='showsubmenu(" + i + ")'> <SPAN>" + bs + "</SPAN></td></tr> <tr><td id='submenu" + i + "' style='DISPLAY: none'><DIV align='center'><table width='100%' cellPadding=0 cellSpacing=3><Tbody>";
string parentid = r["bigclass_ID"].ToString();
trees += CreateNode(parentid) + "</Tbody></table></DIV></td></tr></Tbody></table>";
i++;
}
return trees;
}
/// <summary>
/// 添加子
/// </summary>
/// <param name="parentid">根的ID</param>
/// <returns></returns>
private string CreateNode(string parentid)
{
//填充树枝的内容
string Nodes = "";
DataRow[] drsr = ST.Select("BigClass_ID = " + parentid);
foreach (DataRow rw in drsr)
{
Nodes = Nodes + "<tr><td><font color=#ff0000><IMG height=11 src='" + rw["Image"] + "' width=12> </font>" +
"<A href='" + rw["Path"] + "' target='mainFrame'>" + rw["SmallClass_Name"].ToString() + "</A></td></tr>";
}
return Nodes;
}
protected void Page_Load(object sender, EventArgs e)
{
try
{
if (Session["Users_QX"].ToString().Trim() == null || Session["Users_QX"].ToString().Trim() == "")
{
Response.Redirect("Login.aspx");
}
}
catch (Exception)
{
}
}
}
}
sql2005数据库
本人的博客不再维护从2013年就不再维护了
需要我帮助的朋友请到我的个人论坛 http://www.sufeinet.com 进行讨论,感谢大家对我的支持!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号