IdentityServer(13)- 使用 JavaScript 客户端
本文使用的授权码模式,已更新至 .NET Core 2.2
本快速入门将展示如何构建基于浏览器的 JavaScript 客户端应用程序(SPA)。
用户将登录 IdentityServer,使用 IdentityServer 发出的 AccessToken 调用Web API,并注销IdentityServer。这些操作都通过 JavaScript 客户端来执行。
添加 JavaScript 客户端项目#
为 JavaScript 客户端应用程序创建一个新项目。它可以只是一个空的Web项目,一个空的ASP.NET Core应用程序项目,或者 Node.js 应用程序项目。本快速入门将使用ASP.NET Core 应用程序项目。
在解决方案下添加一个新的ASP.NET Core空项目。您可以使用Visual Studio或从命令行执行此操作:
md JavaScriptClient
cd JavaScriptClient
dotnet new web
修改Host地址#
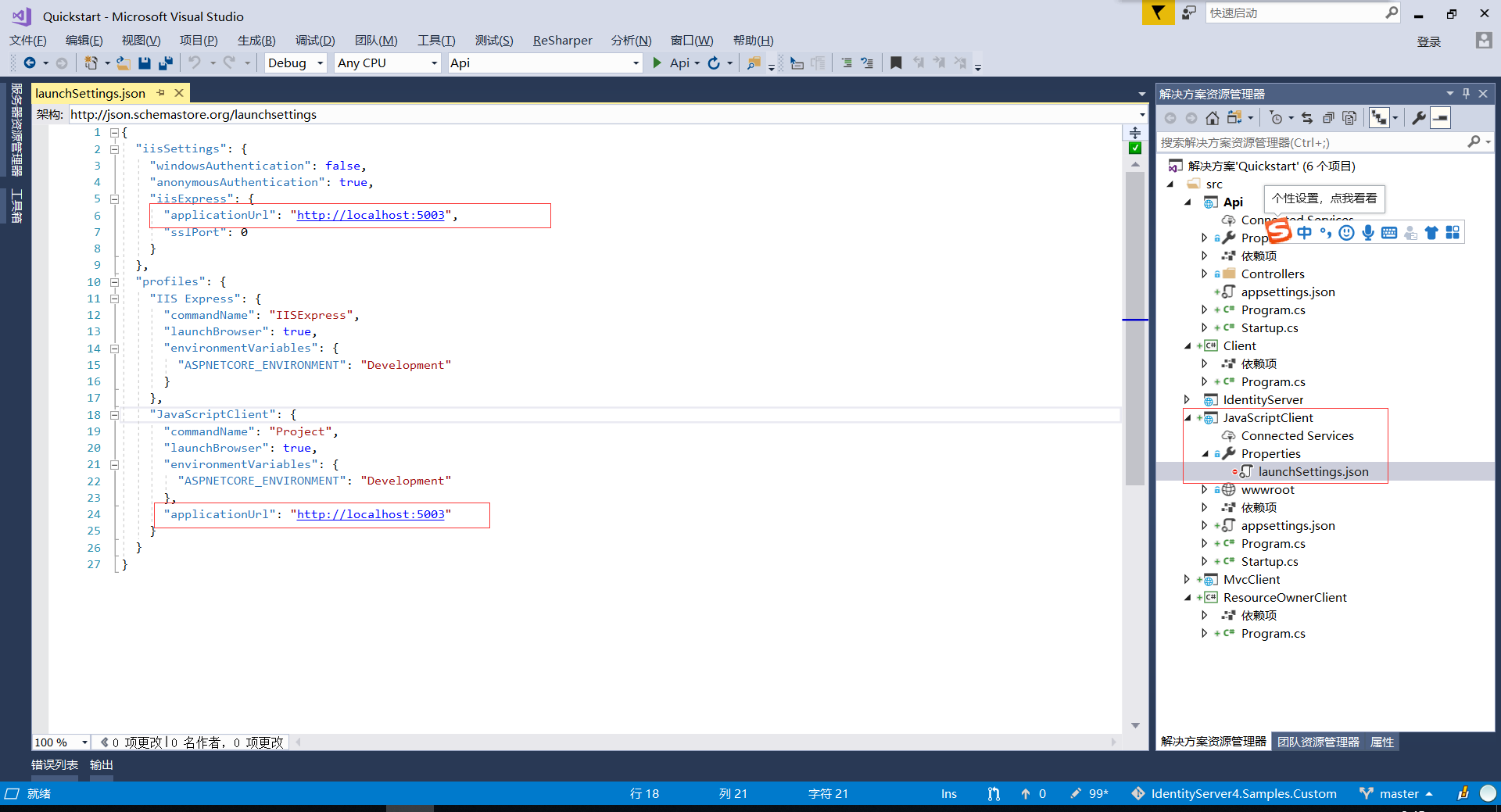
修改 JavaScriptClient 项目以在端口5003上运行。
添加静态文件中间件#
鉴于该项目旨在运行JavaScript客户端,我们所需要的只是ASP.NET Core提供构成我们应用程序的静态HTML和JavaScript文件。静态文件中间件旨在实现此目的。
在Startup.cs中注册静态文件中间件Configure(同时删除其他所有内容):
public void Configure(IApplicationBuilder app)
{
app.UseDefaultFiles();
app.UseStaticFiles();
}
此中间件现在将从应用程序的〜/ wwwroot文件夹中提供静态文件。这是我们将放置HTML和JavaScript文件的地方。如果项目中不存在该文件夹,请自行创建。
添加 OIDC JavaScript 客户端#
在基于ASP.NET Core MVC的客户端项目的前一个快速入门中,我们使用OIDC组件来处理OpenID Connect协议。在 JavaScriptClient 项目中,我们需要一个类似的库,一个基于 JavaScript 的OIDC组件。该OIDC客户端库就是这样一个组件。它可以通过NPM,Bower以及从github 直接下载。
NPM#
如果要使用NPM下载oidc-client,请从JavaScriptClient项目目录运行以下命令:
npm i oidc-client
copy node_modules\oidc-client\dist\* wwwroot
这将在下载最新的oidc-client软件包,然后将相关的JavaScript文件复制到〜/ wwwroot中,以便它们可以正常工作。
手动下载#
如果您只想手动下载oidc-client JavaScript文件,请浏览到GitHub存储库 并下载JavaScript文件。下载后,将它们复制到〜/ wwwroot中,以便它们可以正常工作。
添加HTML和JavaScript文件#
接下来是将您的HTML和JavaScript文件添加到〜/ wwwroot。我们将有两个HTML文件和一个用于应用程序的JavaScript文件(除了oidc-client.js)。在〜/ wwwroot中,添加一个名为index.html和callback.html的HTML文件,并添加一个名为app.js的JavaScript文件。
index.html#
这将是我们应用程序中的主页面。它将只包含用于登录,注销和调用Web API的按钮的HTML。它还将包含<script>标记以包含我们的两个JavaScript文件。它还将包含<pre>用于向用户显示消息的用途。
它应该如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id="login">Login</button>
<button id="api">Call API</button>
<button id="logout">Logout</button>
<pre id="results"></pre>
<script src="oidc-client.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js#
这将包含我们的应用程序的主要代码。第一件事是添加一个函数来将消息记录到<pre>:
function log() {
document.getElementById('results').innerText = '';
Array.prototype.forEach.call(arguments, function (msg) {
if (msg instanceof Error) {
msg = "Error: " + msg.message;
}
else if (typeof msg !== 'string') {
msg = JSON.stringify(msg, null, 2);
}
document.getElementById('results').innerHTML += msg + '\r\n';
});
}
接下来,添加代码以将click事件处理程序注册到三个按钮:
document.getElementById("login").addEventListener("click", login, false);
document.getElementById("api").addEventListener("click", api, false);
document.getElementById("logout").addEventListener("click", logout, false);
接下来,我们可以使用UserManager类从OIDC客户端库来管理ID连接协议。它需要MVC Client中必需的类似配置(尽管具有不同的值)。添加此代码以配置和实例化UserManager:
var config = {
authority: "http://localhost:5000",
client_id: "js",
redirect_uri: "http://localhost:5003/callback.html",
response_type: "code",
scope:"openid profile api1",
post_logout_redirect_uri : "http://localhost:5003/index.html",
};
var mgr = new Oidc.UserManager(config);
接下来,UserManager提供getUserAPI以确定用户是否登录到JavaScript应用程序。它使用JavaScript Promise以异步方式返回结果。返回的User对象具有profile包含用户Claim的属性。添加此代码以检测用户是否已登录JavaScript应用程序:
mgr.getUser().then(function (user) {
if (user) {
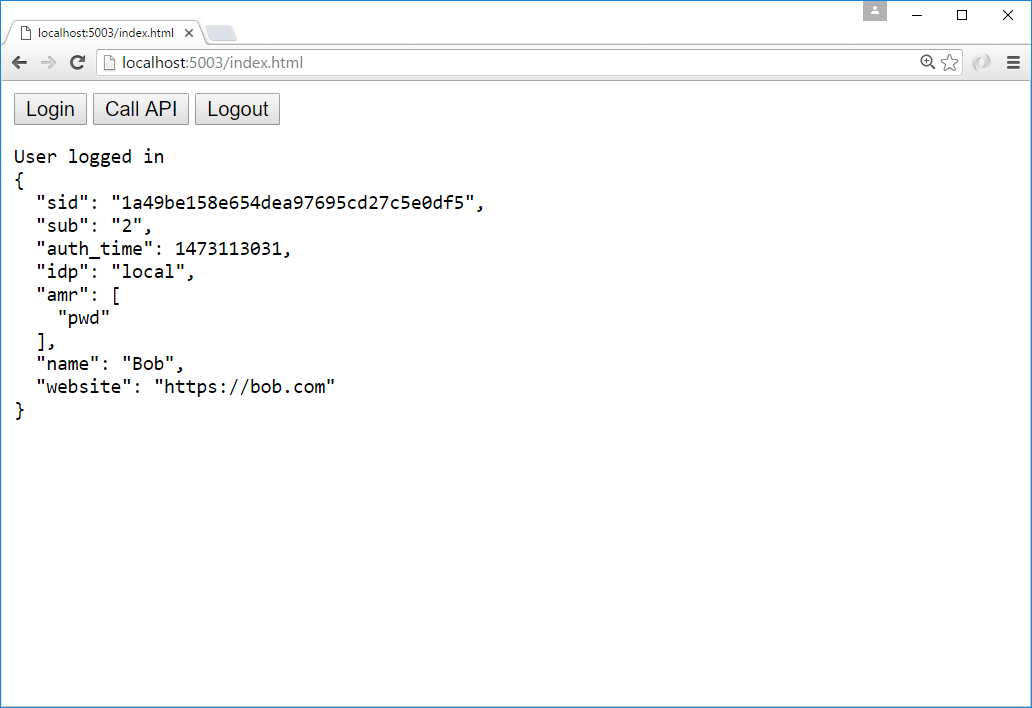
log("User logged in", user.profile);
}
else {
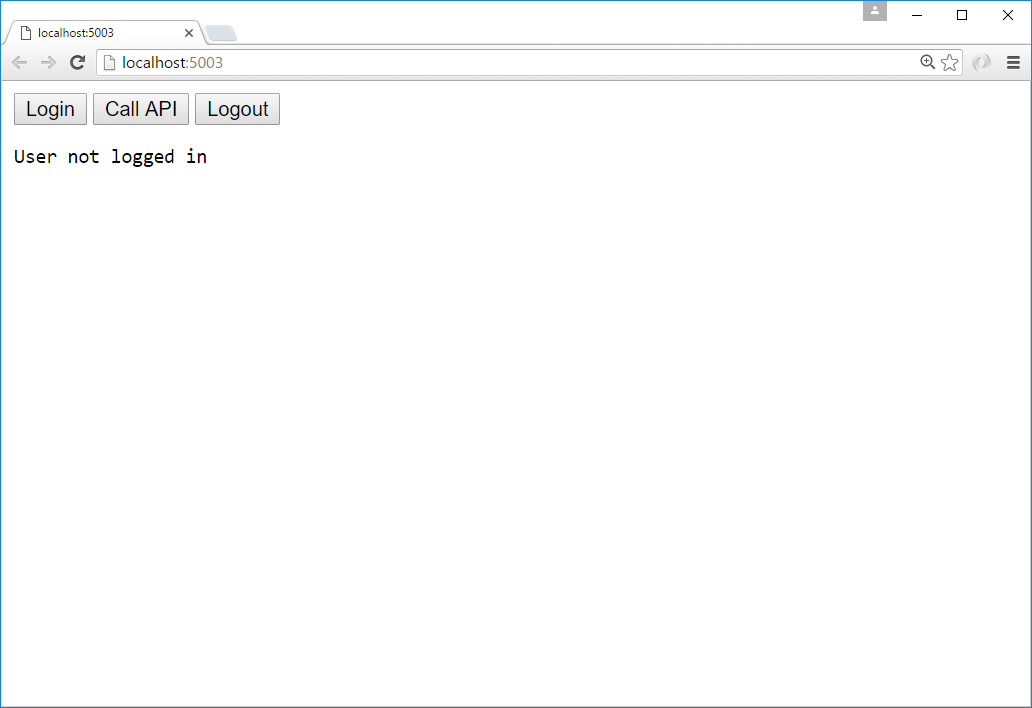
log("User not logged in");
}
});
接下来,我们要实现的login,api和logout功能。在UserManager提供了signinRedirect登录用户,并且signoutRedirect以注销用户。User我们在上面的代码中获得的对象还具有access_token可用于向Web API进行身份认证的属性。使用access_token包含在请求头中发送给需要授权的API,以此来进行认证授权。添加此代码以在我们的应用程序中实现这三个功能:
function login() {
mgr.signinRedirect();
}
function api() {
mgr.getUser().then(function (user) {
var url = "http://localhost:5001/identity";
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.onload = function () {
log(xhr.status, JSON.parse(xhr.responseText));
}
xhr.setRequestHeader("Authorization", "Bearer " + user.access_token);
xhr.send();
});
}
function logout() {
mgr.signoutRedirect();
}
有关如何创建上述代码中使用的api的信息,请参阅客户端认证快速入门。
callback.html#
用户登录IdentityServer后,将跳转回redirect_uri指定的页面。它将完成与IdentityServer的OpenID Connect协议登录握手。这个代码全部由UserManager我们之前使用的类提供。登录完成后,我们可以将用户重定向回 index.html 页面。添加此代码以完成登录过程:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="oidc-client.js"></script>
<script>
new Oidc.UserManager({response_mode:"query"}).signinRedirectCallback().then(function() {
window.location = "index.html";
}).catch(function(e) {
console.error(e);
});
</script>
</body>
</html>
IdentityServer 客户端配置加入 JavaScript 客户端#
既然客户端应用程序已经准备就绪,我们需要在IdentityServer中为这个新的JavaScript客户端定义一个配置。在IdentityServer项目中找到客户端配置(在Config.cs中)。将新客户端添加到我们的客户端列表中。它应该具有下面列出的配置:
// JavaScript Client
new Client
{
ClientId = "js",
ClientName = "JavaScript Client",
AllowedGrantTypes = GrantTypes.Code,
RequirePkce = true,
RequireClientSecret = false,
RedirectUris = { "http://localhost:5003/callback.html" },
PostLogoutRedirectUris = { "http://localhost:5003/index.html" },
AllowedCorsOrigins = { "http://localhost:5003" },
AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
"api1"
}
}
使用Ajax跨域调用API#
最后一点配置是在Web API项目中配置CORS。这将允许从http// localhost:5003到http:// localhost:5001进行Ajax跨域调用。
配置CORS#
在Startup.cs ConfigureServices中将CORS服务添加到依赖注入系统:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvcCore()
.AddAuthorization()
.AddJsonFormatters();
services.AddAuthentication("Bearer")
.AddIdentityServerAuthentication(options =>
{
options.Authority = "http://localhost:5000";
options.RequireHttpsMetadata = false;
options.ApiName = "api1";
});
services.AddCors(options =>
{
// this defines a CORS policy called "default"
options.AddPolicy("default", policy =>
{
policy.WithOrigins("http://localhost:5003")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
}
将CORS中间件添加到管道中Configure:
public void Configure(IApplicationBuilder app)
{
app.UseCors("default");
app.UseAuthentication();
app.UseMvc();
}
运行JavaScript应用程序#
现在您应该能够运行JavaScript客户端应用程序:
单击“Login”按钮以对用户进行认证。一旦用户返回到JavaScript应用程序,您应该看到他们的个人资料信息:
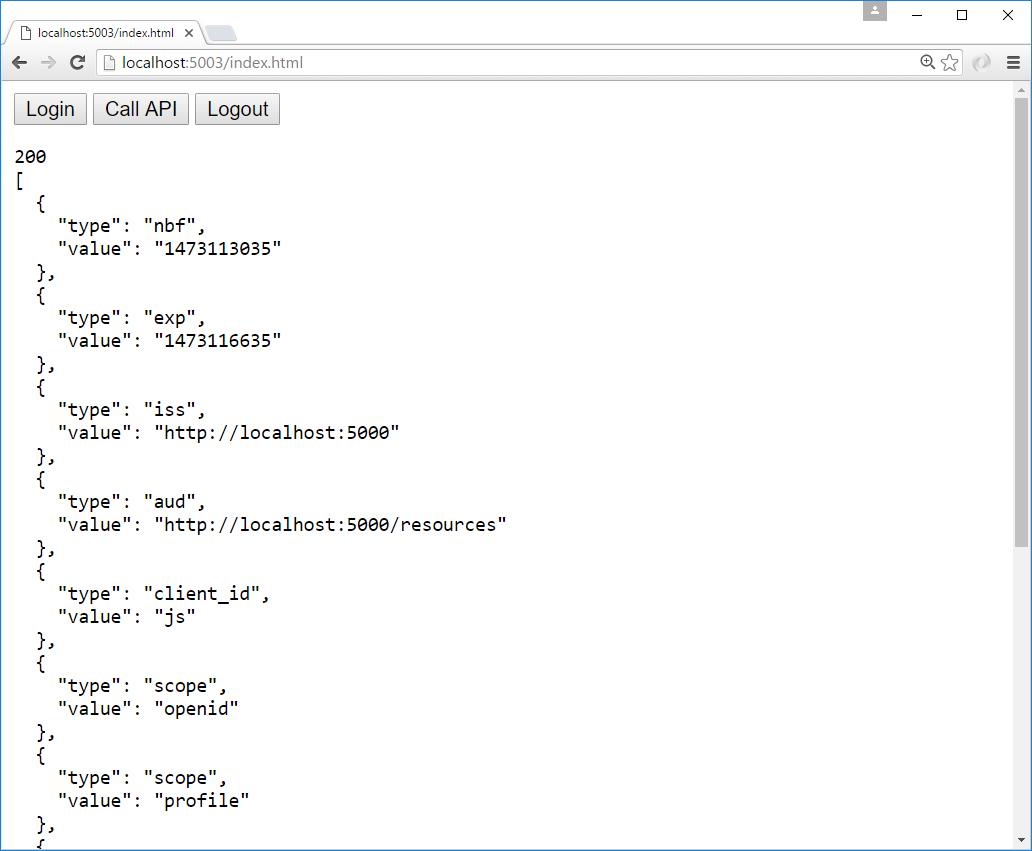
然后单击“API”按钮以调用Web API:
最后点击“Logout”以注销用户。
您现在可以开始使用IdentityServer进行登录,注销和验证对Web API的调用的JavaScript客户端应用程序。
资料#
官方原文:Adding a JavaScript client
Demo: 6_JavaScriptClient
作者:晓晨Master(李志强)
出处:https://www.cnblogs.com/stulzq/p/8120211.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
目前学习.NET Core 最好的教程 .NET Core 官方教程 ASP.NET Core 官方教程








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!