IdentityServer4(10)- 添加对外部认证的支持之QQ登录
本文在 2019/4/3 更新到 .NET Core 2.2
前言
前面我们提到过IdentityServer4是可以添加外部认证的,如果外部认证支持OAuth2,那么添加到IdentityServer4是非常简单的,在ASP.NET Core下提供了非常多的外部认证实现,比如Google,Facebook,Twitter,Microsoft帐户和OpenID Connect等,但是对于我们国内来说最常用的莫过于QQ登录。
申请QQ登录
1.访问QQ互联官方网站:https://connect.qq.com/
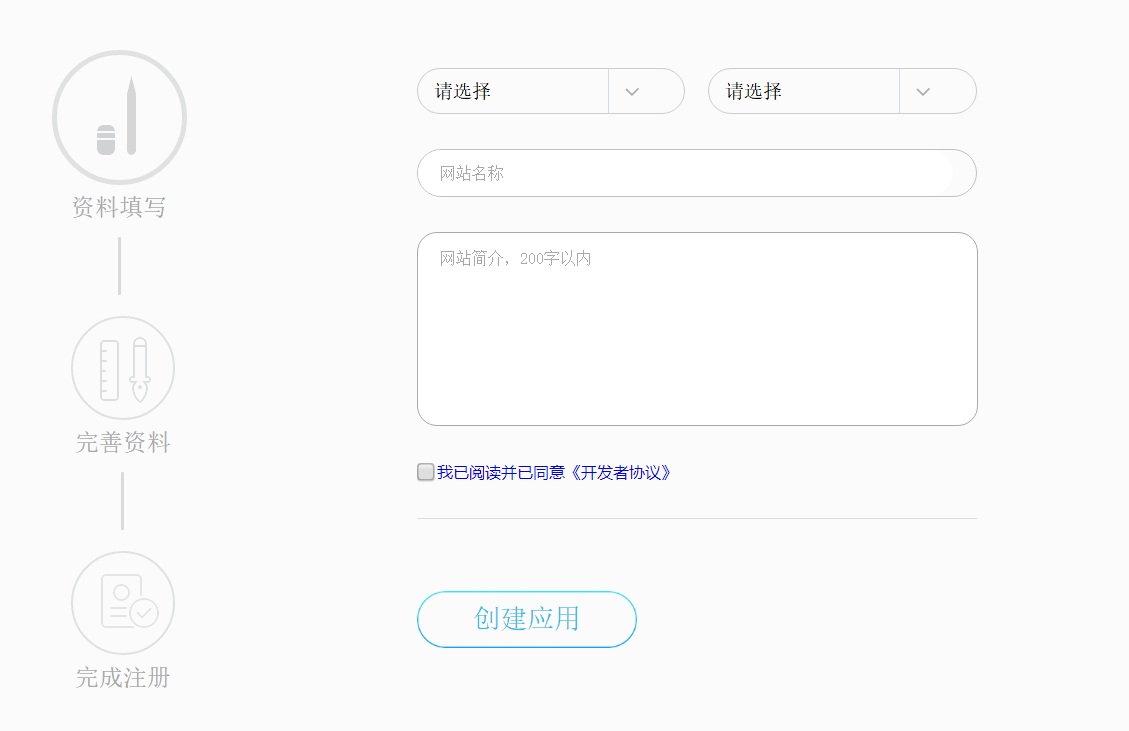
2.点击“应用管理”-> “创建应用”,填写你的网站信息,这里的信息请不要胡乱填写,这个会影响审核的,以后要是修改了这些信息需要重新审核。

填写完善资料的时候,唯一一个需要注意的就是回调地址,这里我们后面详细介绍。
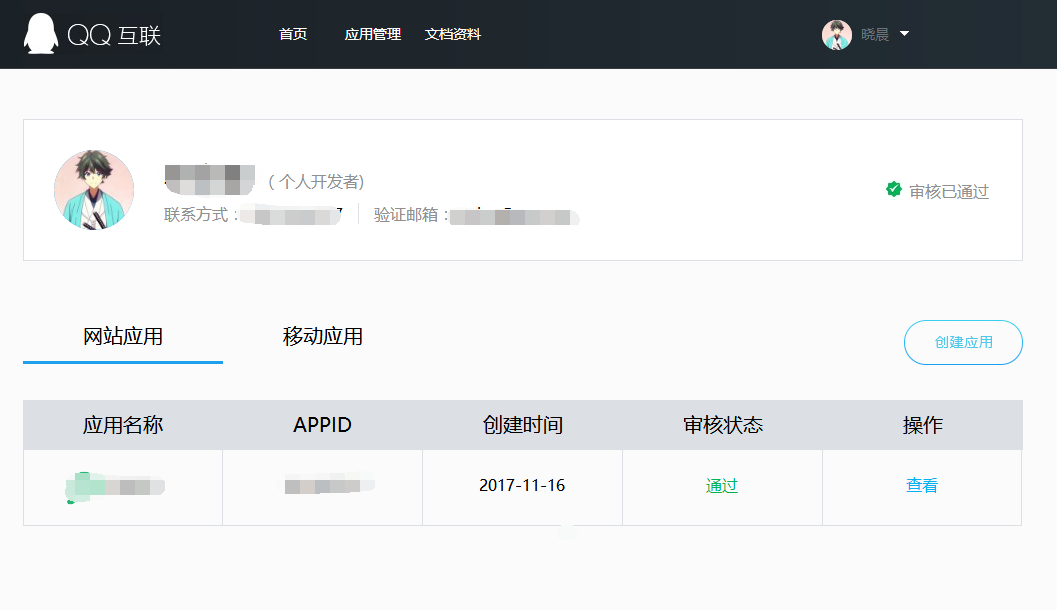
3.等待审核结果,这里审核还是非常快的,一般一天左右就行了

注意:如果网站没有备案号我不知道是否能通过申请,我自己是拥有备案号的,然后网站LOGO必须上传,不然会申请不过的。
添加QQ登录
QQ登录是支持OAuth2,所以可以集成到IdentityServer4。
1.先通过Nuget将 Unicorn.AspNetCore.Authentication.QQ 组件添加到项目中
2.配置QQ登录信息
在Startup类的ConfigureServices方法里添加如下代码:
services.AddAuthentication()
.AddQQ("QQ", qqOptions =>
{
qqOptions.AppId = "<insert here>";
qqOptions.AppKey = "<insert here>";
})
3.在QQ互联后台配置回调地址
回调地址是随时可以在QQ互联后台配置的,因为这个回调地址已经在QQ登录组件里定义了的,所以此处配置为:
http://你的IdentityServer4地址/signin-qq
比如:
http://localhost:2692/signin-qq
http://www.baidu.com/signin-qq

4.编写扩展登录逻辑
2019/4/3由于更新的原因,移除了原来帖的部分逻辑代码,请直接查看Demo
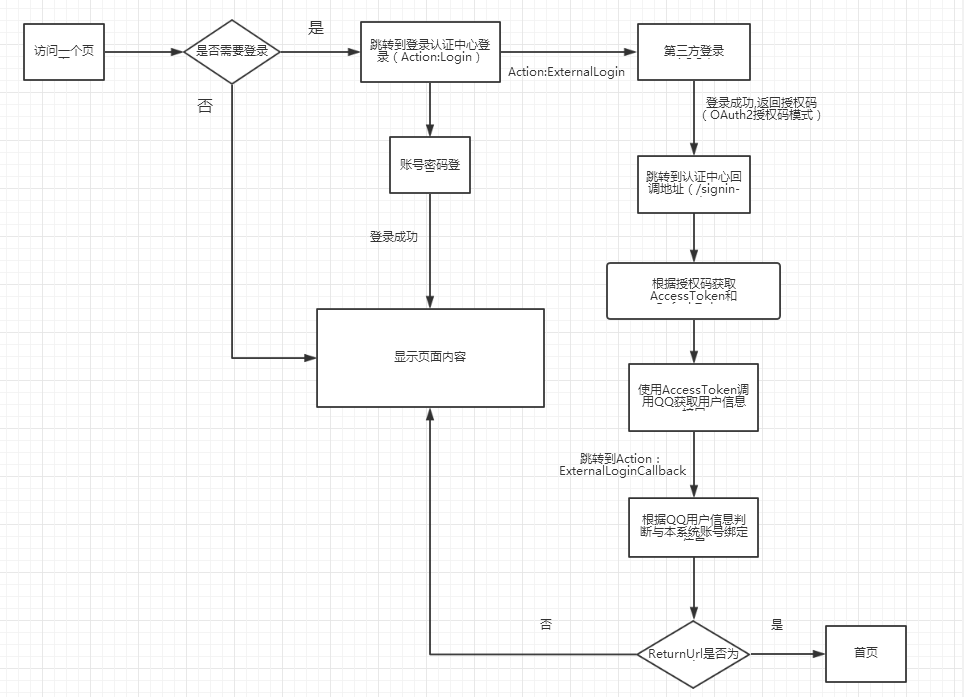
我画了一张图来表示这个流程:

具体的code请大家查看demo,这里就不帖太多了。
2019/4/3 由于使用官方最新Demo来进行修改,图中的一个Action名称:ExternalLoginCallback已经变了,详情请查看Demo 代码
运行测试
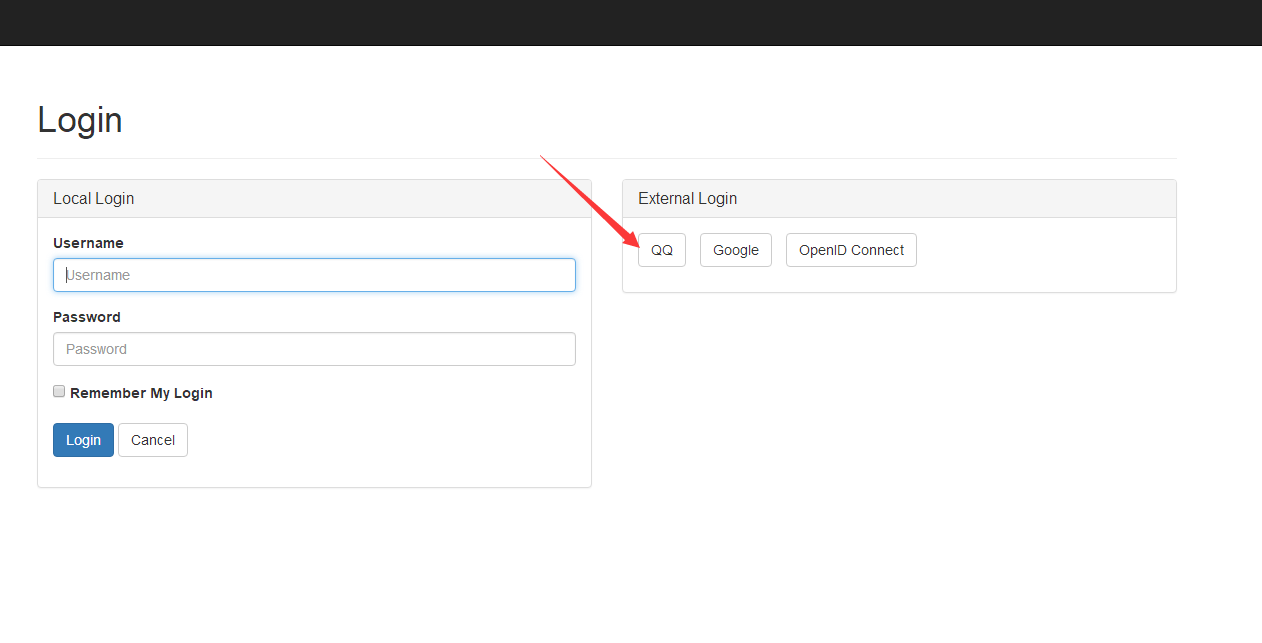
1.打开登录页面,点击“QQ”

2.从QQ登录
我们通过第一步,跳转到了QQ的登录页面:

登录之后,QQ也有相应的提醒:

登录之后跳转回我们自己的程序:

这里显示的名称是根据QQ获取用户信息接口返回的QQ昵称
同时,我们也可以在QQ互联里面的授权管理查看我们刚刚授权登录的信息:

其他说明
1.大家下载demo查看之后会发现,我没有从nuget使用Microsoft.AspNetCore.Authentication.QQ这个组件,是因为这个组件在根据QQ返回的用户信息封装Claim时,少了两个字段,过不了IdentityServer4的检测,我修改补上了。
2.如果遇到其他异常可以用抓包软件比如fiddler,抓一下与QQ通信的请求信息,看看是否有异常。
3.Demo运行,只运行QuickstartIdentityServer这一个项目就可以看到效果。
Demo地址:https://github.com/stulzq/IdentityServer4.Samples/tree/master/Quickstarts/4_ImplicitFlowAuthenticationWithExternal
目前学习.NET Core 最好的教程 .NET Core 官方教程 ASP.NET Core 官方教程

