IdentityServer4 Vue client spa
这里只做vue前端介绍、后端代码百度一大堆
一、建一个callback页面
<template> <div id="callback"> <h1>call_back</h1> </div> </template> <script> // import Oidc from "oidc-client" import Oidc from "oidc-client" new Oidc.UserManager().signinRedirectCallback().then(function () { console.log("ready to oidc_client."); window.location = "/oidc_client"; }).catch(function (e) { console.error(e); }); export default {} </script>
二、添加oidc_client 界面
<template> <div id="oidc"> <h1>oidc-client</h1> <button @click="login">login</button> <button @click="logout">logout</button> <button @click="api">api</button> <ul v-for="(item,key) in profile" :key="key"> <li :key="key" >{{item}}</li> </ul> </div> </template> <script> import Oidc from "oidc-client"; var config = { implicit: { authority: "http://localhost:5000/", client_id: "Implicit", redirect_uri: "http://localhost:8080/oidc_callback/", response_type: "id_token token", scope: "openid profile Api", post_logout_redirect_uri: "http://localhost:8080/oidc_client", automaticSilentRenew: true }, code: { authority: "http://localhost:5000/", client_id: "Code", redirect_uri: "http://localhost:8080/#/oidc_callback/", response_type: "code", client_secret: "secret", scope: "openid profile Api", post_logout_redirect_uri: "http://localhost:8080/#/oidc_client" } }; var oidc_manage = new Oidc.UserManager(config.implicit); export default { name: "oidc_client", data() { return { profile: [], msg: "123" } }, methods: { login() { oidc_manage.clearStaleState(); oidc_manage.signinRedirect(); console.log("login"); }, logout() { oidc_manage.signoutRedirect(); console.log("logout"); }, api() { oidc_manage.getUser().then((user) => { var url = "http://localhost:5001/api/Values/GetUser?id=ab1cb667-2241-499b-991f-f5ecf4ad5552"; var xhr = new XMLHttpRequest(); xhr.open("GET", url); xhr.onload = function () { console.log(xhr.status, JSON.parse(xhr.responseText)); } xhr.setRequestHeader("Authorization", "Bearer " + user.access_token); xhr.send(); }).catch((err) => { console.log(err); }); console.log("api"); } }, mounted() { oidc_manage.getUser().then((rest) => { if (rest) { this.profile=rest.profile; console.log("User logged in", rest.profile); } else { console.log("User not logged in"); } }).catch((err) => { console.log(err); }); } } </script>
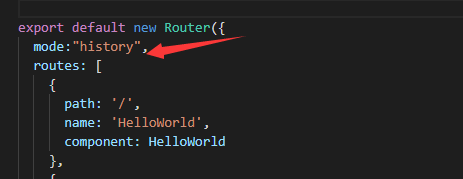
三、由于默认地址有#、但是Implicit oidc-client.js 默认以#分割获取id_token,所以配置路由去掉#

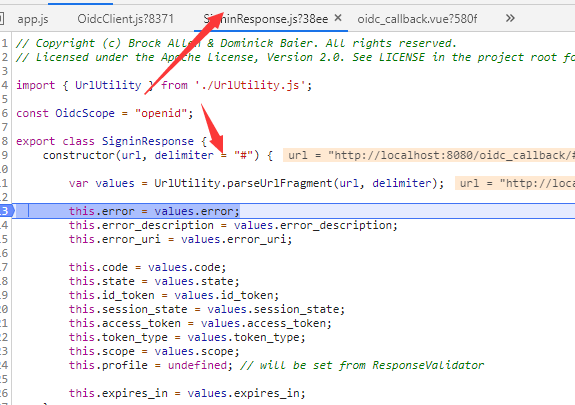
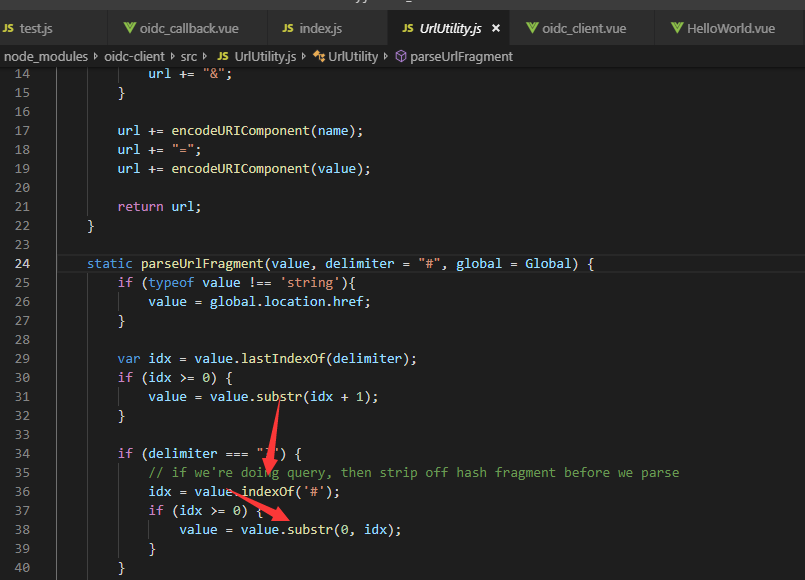
oidc-client.js 源码



大致就是这样,如果地址中不去掉解析出来的是oidc_callback/id_token找到不到id_token 就会出错
如有帮助,欢迎转载,转载请注明原文链接:https://www.cnblogs.com/study10000/p/11092520.html


