HashMap原理及put与get方法调用过程
HashMap的原理
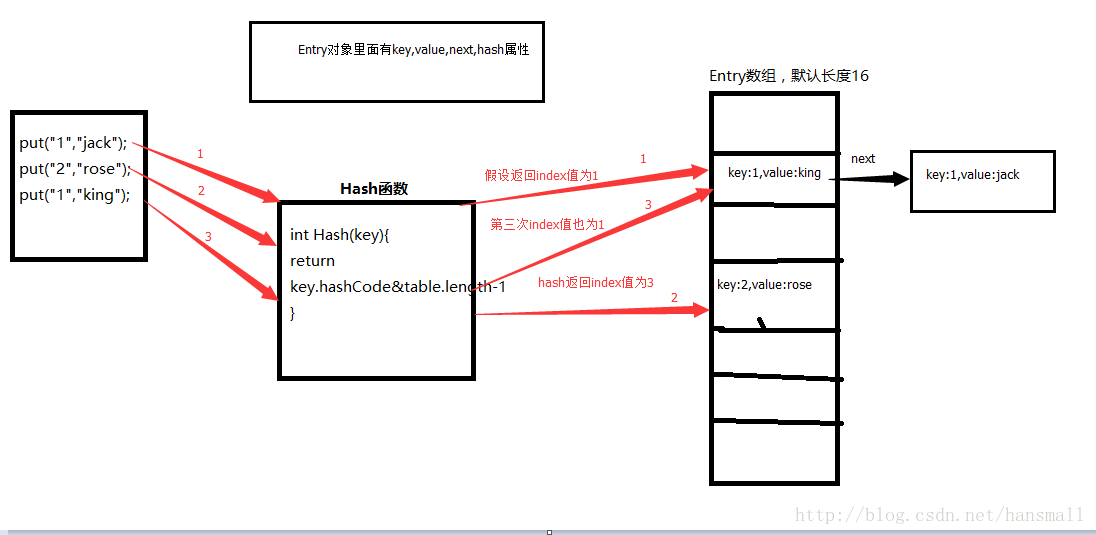
HashMap的数据结构为数组+链表,以key,value的形式存储,通过调用put和get方法来存制和取值。
它内部维护了一个entry数组。得到key的hashcode值将其移位按位与运算,然后在通过跟数组的长度-1做逻辑与运算得到一个index值来确定数据存储在entry数组当中的位置,通过链表来解决hash冲突问题。当发生碰撞了,对象将会存储在链表的下一个节点中。
get方法调用
1、当调用get方法时会调用hash函数,这个hash函数会将key的hashCode值返回,返回的hashcode与entry数组长度-1进行逻辑与运算得到一个index值,用这个index值来确定数据存储在entry数组当中的位置。
2、通过循环来遍历索引位置对应的链表,初始值为数据存储在entry数组当中的位置,循环条件为entry对象不为null,改变循环条件为entry对象的下一个节点。
3、如果hash函数得到的hash值与entry对象中key的hash值相等并且entry对象当中的key值与get方法传进来的key值equals相同则返回entry对象的value值,否则返回null。
put方法调用
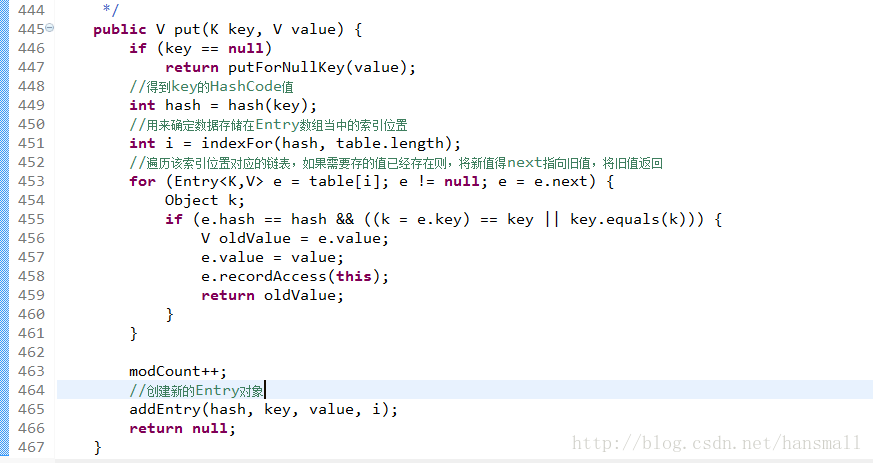
1、调用hash函数得到key的hashcode值
2、通过hashcode值与数组长度-1逻辑与运算得到一个index值
3、遍历索引位置对应的链表,如果entry对象的hash值与hash函数得到的hash值相等并且该entry对象的key值与put方法传过来的key值相等则将该entry对象的value值付给一个变量,并将该entry对象的value值重新设置为put方法传过来的value值。将旧的value返回。
4、添加entry对象到相应的索引位置