20.table表格的应用
要求 :动态循环加载内容部分
基本知识点:
常用: table{宽,高一般不设置动态加载方便}
table td tr{border :1px solid red} 根据需求
border-collapse:collapse; 表格设置合并边框模型,不然border宽度不一样
colspan=“” 横向合并(合并列) 不需要加style,直接写在td里
rowspan="" 纵向合并(合并行)
<table >
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>100</td>
</tr>
</tbody>
</table>
table{} 只设置宽度不要设置高度最好;不然动态加载内容会乱


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
font-size:18px;
font-family:"雅黑";
}
table,tr,td{
border:2px solid #000;
}
table{
margin:0 auto;
text-align:center;
border-collapse: collapse; /*表格设置合并边框模型:*/
width:720px;
}
tr{
width:720px;
height:50px;
}
td{
width:120px;
}
.text-dir{
text-align:left;
text-indent:10px;
}
</style>
</head>
<body>
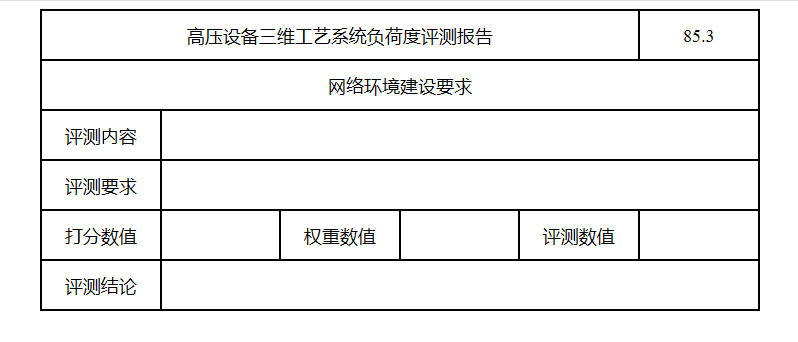
<table>
<tr>
<td colspan="5">高压设备三维工艺系统负荷度评测报告</td>
<td >85.3</td>
</tr>
<tr>
<td colspan="6">网络环境建设要求</td>
</tr>
<tr>
<td>评测内容</td>
<td colspan="5" class="text-dir"></td>
</tr>
<tr>
<td>评测要求</td>
<td colspan="5" class="text-dir"></td>
</tr>
<tr>
<td>打分数值</td>
<td></td>
<td>权重数值</td>
<td></td>
<td>评测数值</td>
<td></td>
</tr>
<tr>
<td>评测结论</td>
<td colspan="5" class="text-dir"></td>
</tr>
</table>
</body>
</html>
01.发现问题
td调整宽度问题




