Angular读取JSON文件的方法
在Angular中,有时候我们需要从一个文件中读取数据,现在说明下读取一个JSON文件的数据的步骤:
一、首先有一个JSON文件,命名data.json:
{ "姓名": "李白", "姓别": "男", "年龄": 18 }
二、将其放入assets之中:

三、注入Http依赖:
constructor(private http: Http) { }
为了使用这个依赖,要在模块中引入HttpModule,并且Imports进来:
import { HttpModule } from '@angular/http';
imports: [
……
HttpModule,
……
],
四、读取代码:
this.http.get('assets/data.json') .map(data => data.json()) .subscribe(data => { console.log(data); });
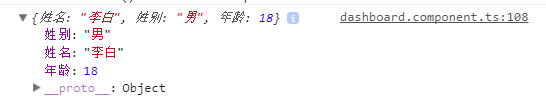
五、结果:

总结:
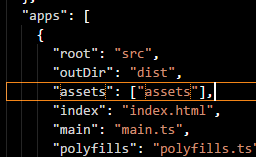
1、一定要把data.json放入assets中,不然会报找不到文件的错误,原因是因为Angular的配置限定了资源文件的所在地。我们可以打开.angular-cli.json文件,看到了assets这个属性,可以发现资源文件中只规定了assets的路径,所以在其他文件夹的资源Angular在编译过程中会忽略:

2、当然,可能可以在assets中添加其他路径,我猜也是可以的,虽然我没尝试过。




