Farseer.net轻量级开源框架 入门篇:增、删、改、查操作演示
可以在这里 下载 源码(包括数据库)
首先,建立一个数据库:Farseer (以后的demo里,所有表都在这个库里)
如下图:表:Members_User

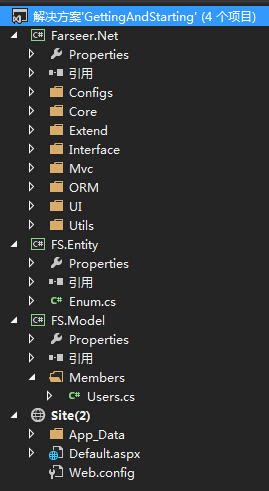
然后建立一个解决方案:
- Farseer.Net:框架
- FS.Model:实体层,数据库映射层
- FS.Entity:实体层,自由编写的其它实体层
- Site:网站DEMO


实体类继承了BaseMode<TInfo> 类。其中TInfo 需传入当前定义的实体类。
当继承之后,这时候。该实体类便可以实现我们需要对数据库执行的一切方法了。比如:Insert、ToList、ToInfo、Update、Count、Delete 等等。
BaseMode<TInfo> 类的具体解释,我们留在下一篇幅中讨论。
1 [DB(Name = "Members_User")] 2 public class Users : BaseModel<Users> 3 { 4 /// <summary> 5 /// 用户名 6 /// </summary> 7 [Display(Name = "用户名")] 8 [StringLength(50)] 9 [Required()] 10 public string UserName { get; set; } 11 12 /// <summary> 13 /// 密码 14 /// </summary> 15 [Display(Name = "密码")] 16 [StringLength(50)] 17 public string PassWord { get; set; } 18 19 /// <summary> 20 /// 会员类型 21 /// </summary> 22 [Display(Name = "会员类型")] 23 public eumGenderType? GenderType { get; set; } 24 25 /// <summary> 26 /// 登陆次数 27 /// </summary> 28 [Display(Name = "登陆次数")] 29 public int? LoginCount { get; set; } 30 31 /// <summary> 32 /// 登陆IP 33 /// </summary> 34 [Display(Name = "登陆IP")] 35 [StringLength(15)] 36 public string LoginIP { get; set; } 37 38 /// <summary> 39 /// 角色 40 /// </summary> 41 [Display(Name = "角色")] 42 public int? RoleID { get; set; } 43 44 /// <summary> 45 /// 用户组 46 /// </summary> 47 public enum eumGenderType 48 { 49 /// <summary> 50 /// 男士 51 /// </summary> 52 [Display(Name = "男士")] 53 Man = 0, 54 55 /// <summary> 56 /// 女士 57 /// </summary> 58 [Display(Name = "女士")] 59 Woman 60 } 61 }
[DB(Name = "Members_User")] 指定了数据库的表名称
接下来,就是数据库连接及提供服务的配置了。
Web.Config :配置数据库的提供服务。一般直接复制下面的代码到您的项目中。不需要作任何修改。
 Web.config
Web.config
1 <system.data> 2 <DbProviderFactories> 3 <remove invariant="System.Data.Odbc"/> 4 <remove invariant="System.Data.OleDb"/> 5 <remove invariant="System.Data.OracleClient"/> 6 <remove invariant="System.Data.SqlClient"/> 7 <remove invariant="Microsoft.SqlServerCe.Client"/> 8 <remove invariant="MySql.Data.MySqlClient"/> 9 <remove invariant="System.Data.SQLite"/> 10 <add name="Odbc Data Provider" invariant="System.Data.Odbc" description=".Net Framework Data Provider for Odbc" type="System.Data.Odbc.OdbcFactory, System.Data, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"/> 11 <add name="OleDb Data Provider" invariant="System.Data.OleDb" description=".Net Framework Data Provider for OleDb" type="System.Data.OleDb.OleDbFactory, System.Data, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"/> 12 <add name="OracleClient Data Provider" invariant="System.Data.OracleClient" description=".Net Framework Data Provider for Oracle" type="System.Data.OracleClient.OracleClientFactory, System.Data.OracleClient, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"/> 13 <add name="SqlClient Data Provider" invariant="System.Data.SqlClient" description=".Net Framework Data Provider for SqlServer" type="System.Data.SqlClient.SqlClientFactory, System.Data, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"/> 14 <add name="SQL Server CE Data Provider" invariant="Microsoft.SqlServerCe.Client" description=".NET Framework Data Provider for Microsoft SQL Server 2005 Mobile Edition" type="Microsoft.SqlServerCe.Client.SqlCeClientFactory, Microsoft.SqlServerCe.Client, Version=9.0.242.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91"/> 15 <add name="MySQL Data Provider" invariant="MySql.Data.MySqlClient" description=".Net Framework Data Provider for MySQL" type="MySql.Data.MySqlClient.MySqlClientFactory, MySql.Data, Version=5.0.2.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d"/> 16 <add name="SQLite Data Provider" invariant="System.Data.SQLite" description=".Net Framework Data Provider for SQLite" type="System.Data.SQLite.SQLiteFactory, System.Data.SQLite"/> 17 </DbProviderFactories> 18 </system.data>
~/App_Data/db.config: 数据库连接配置。(框架会生成对应的连接字符串。您的项目没有这个文件,也不用担心。在项目运行,并且操作数据库时的时候,会尝试查找该文件,如果文件不存在,会自动创建。)
 ~/App_Data/db.config
~/App_Data/db.config
1 <?xml version="1.0"?> 2 <DbConfig xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> 3 <DbList> 4 <DbInfo> 5 <Server>.</Server> 6 <UserID>sa</UserID> 7 <PassWord>123456</PassWord> 8 <DataType>SqlServer</DataType> 9 <DataVer>2005</DataVer> 10 <Catalog>Farseer</Catalog> 11 <PoolMinSize>16</PoolMinSize> 12 <PoolMaxSize>100</PoolMaxSize> 13 <ConnectTimeout>30</ConnectTimeout> 14 <CommandTimeout>60</CommandTimeout> 15 </DbInfo> 16 </DbList> 17 </DbConfig>
实际上,我们只做了三件事情:
1:实体类创建
2:Web.config的数据库提供配置
3:db.config的数据库权限配置
1 <table class="auto-style1"> 2 <tr> 3 <td class="auto-style2">用户名</td> 4 <td><asp:TextBox ID="hlUserName" runat="server"></asp:TextBox></td> 5 </tr> 6 <tr> 7 <td class="auto-style2">密码</td> 8 <td><asp:TextBox ID="hlPassWord" runat="server"></asp:TextBox></td> 9 </tr> 10 <tr> 11 <td class="auto-style2">性别</td> 12 <td><asp:RadioButtonList ID="hlGenderType" runat="server" RepeatDirection="Horizontal"></asp:RadioButtonList></td> 13 </tr> 14 <tr> 15 <td colspan="2" align="center"><asp:Button ID="btnAdd" runat="server" Text="添加" /></td> 16 </tr> 17 </table>
1 void btnAdd_Click(object sender, EventArgs e) 2 { 3 // Users.Form 从表单Post接收的数据。 4 // 我们通过"前缀名称" + 实体属性名称 来定义各个html input控件的Name。达到自动转换成实体 5 // 前缀一般默认为:"hl" 代表html的意思 6 Users info = Users.Form(); 7 8 // 检测实体类赋值情况。根据实体类的特性申明,进行判断 9 // 比如判断用户输入的字符长度、必填、数字类型、手机、邮箱类型(支持正则验证) 10 if (!info.Check()) { return; } 11 12 // 将值插入到数据库 13 // 因为ID是自增,所以不需要赋值,同时框架通过判断属性是否为null 来决定是保存要保存到数据库。 14 info.Insert(); 15 16 // 弹出alert() js 框 17 JavaScript.Alert("注册成功!", "/"); 18 }
1 <table class="auto-style1"> 2 <tr> 3 <td class="auto-style2">用户名</td> 4 <td><asp:TextBox ID="hl2UserName" runat="server"></asp:TextBox></td> 5 </tr> 6 <tr> 7 <td class="auto-style2">密码</td> 8 <td><asp:TextBox ID="hl2PassWord" runat="server"></asp:TextBox></td> 9 </tr> 10 <tr> 11 <td class="auto-style2">性别</td> 12 <td><asp:RadioButtonList ID="hl2GenderType" runat="server" RepeatDirection="Horizontal"></asp:RadioButtonList></td> 13 </tr> 14 <tr> 15 <td colspan="2" align="center"><asp:Button ID="btnSave" runat="server" Text="修改" Enabled="false" /></td> 16 </tr> 17 </table>
1 void btnSave_Click(object sender, EventArgs e) 2 { 3 // req的意思是Request的缩写,这样我们很容易判断出这个变量的意思 4 // QS全称是:Request.QueryString 派生自:BasePage实现的。其方法实现在:FS.Utils.Web.Req.QS 中 5 // 除此外,还有QF:Request.Form、QA:先执行QS,如果没值,再执行QF操作 6 // 第二个 0 的参数意思是 默认值 ,0 代表是整型。当转换不成功。则默认为0 可以传入任意基本类型,如:bool、string、decimal等等 7 var reqID = QS("ID", 0); 8 9 // Users.Form 从表单Post接收的数据。 10 // 我们通过"前缀名称" + 实体属性名称 来定义各个html input控件的Name。达到自动转换成实体 11 // 前缀一般默认为:"hl" 代表html的意思 12 Users info = Users.Form(null, "hl2"); 13 14 // 检测实体类赋值情况。根据实体类的特性申明,进行判断 15 // 比如判断用户输入的字符长度、必填、数字类型、手机、邮箱类型(支持正则验证) 16 if (!info.Check()) { return; } 17 18 // 这里是更新到数据库的意思 19 // reqID 是通过标识字段的ID来判断。里面有多个重载版本。 20 // 框架通过判断属性是否为null 来决定是保存要保存到数据库。 21 info.Update(reqID); 22 23 // 弹出alert() js 框 24 JavaScript.Alert("修改成功!", "/"); 25 }
1 <table class="auto-style1" style="width: 800px"> 2 <tr> 3 <td>系统编号</td> 4 <td>名称</td> 5 <td>密码</td> 6 <td>性别</td> 7 <td>登陆次数</td> 8 <td>登陆IP</td> 9 <td>操作</td> 10 </tr> 11 <FS:Repeater ID="rptList" runat="server"> 12 <ItemTemplate> 13 <tr> 14 <td><%# ((Users)Container.DataItem).ID%></td> 15 <td><%# ((Users)Container.DataItem).UserName%></td> 16 <td><%# ((Users)Container.DataItem).PassWord%></td> 17 <td><%# ((Users)Container.DataItem).GenderType.GetName()%></td> 18 <td><%# ((Users)Container.DataItem).LoginCount%></td> 19 <td><%# ((Users)Container.DataItem).LoginIP%></td> 20 <td><a href="?oper=update&ID=<%# ((Users)Container.DataItem).ID%>">修改</a> 21 <a href="?oper=del&ID=<%# ((Users)Container.DataItem).ID%>">删除</a> 22 </td> 23 </tr> 24 </ItemTemplate> 25 <PaginationHtml><tr class="tdbg" align="center" style="height: 28px;"><td colspan="12"><Pagination /></td></tr></PaginationHtml> 26 </FS:Repeater> 27 </table>
1 // 数据分页、并绑定到Repeater中 2 // 这里的分页是真实的数据库先进行分页获取数据,然后再在Repeater中进行实现 上一页、下一页的操作显示 3 // rptList 是FS:Repeater控件 继承自原生的Repeater控件的基础上,实现上下页的菜单显示。 4 // ToList 传入rptList。实际是告诉ToList 我要从数据库获取第几页的数据,同时把数据库的Count总数,设置到Repeater中 5 rptList.Bind(Users.Data.ToList(rptList));
1 // 绑定 性别 枚举 到控件中 2 // 通过对枚举的 [Display(Name = "男士")] 设置来显示中文 3 // 对于DropDownList、CheckBoxList、RadioButtonList、Repeater 的绑定操作是完全一样的哦 4 // 当然不仅仅是绑定枚举、包括你的List<User> 都可以。对于实体的中文显示,默认是Caption字段 5 hlGenderType.Bind(typeof(Users.eumGenderType)); 6 hl2GenderType.Bind(typeof(Users.eumGenderType));
1 // Delete() 删除指定Where条件的数据 2 // ToList()、Delete、Update 都是在 Users.Data 下操作的哦 3 // 只要是继承自BaseModel,对数据库的操作都是在:对象名称.Data 下操作的 4 Users.Data.Where(o => o.ID == reqID).Delete(); 5 JavaScript.Alert("删除成功", "/");
|
到此,我们经常操作的:保存、修改、列表、获取单条信息、删除的操作。都演示了一遍。 查看更齐全的代码。在这里 下载 源码(包括数据库) |
QQ群:116228666 (Farseer.net开源框架交流) 请注明:Farseer.Net
Farseer.Net是一款ORM框架 + 常用工具 + 扩展集合。
Farseer 意为:先知、预言家 通常在某些场合时,提供计谋、策略。也希望该框架能给大家提供最大化的便捷。
ORM:其英文全称是:Object(对象) Relational(关系) Mapping(映射)
Farseer.Net的目标是:快速上手、快速开发、简单方便。
1 new User { ID = 1, Name = "张三" }.Insert()



