Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton
1. 使用FloatingActionButton的情形
FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的功能是通过该FAB操作的。
为了突出FAB的重要性,一个页面最好只有一个FAB
使用的时候需要导入desgin包,Android Studio 新版本都已经自动导入了,这里就不多说
compile 'com.android.support:design:25.1.0'
2. FloatingActionButton的大小一般有两种大小(官方)
- 56 * 56dp :默认的大小,最常用的尺寸。
- 40 * 40 dp :Mini版。
当然也是可以改变大小,不过一般使用
按钮中间图标大小官方推荐为 24*24dp
3.FloatingActionButton的属性
FloatingActionButton是继承ImageView,包含了ImageView的所有属性,除此之外,还有几个新增加的特殊属性,需要使用命名空间来使用。
引入命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
| 属性名 | 说明 |
|---|---|
| elevation | 阴影的高度 |
| fabSize | FAB的大小,为normal时,大小为:56 * 56dp ,为mini时,大小为: 40 * 40 dp |
| backgroundTint | FAB的背景颜色 |
| rippleColor | 点击FAB时,形成的波纹颜色 |
TextInputEditText
介绍
TextInputEditText是EditText的子类,相当于完善了有些EditText的缺点
当我们的界面处于全屏时,点击一个
EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions=”flagNoExtractUi”可以设为直接在当前界面显示)
如果我们给
EditText套上了一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空.这样我们在全屏的输入界面上,就显示不出来我们设置hint,因此TextInputEditText重写了EditText
TextInputLayout
介绍
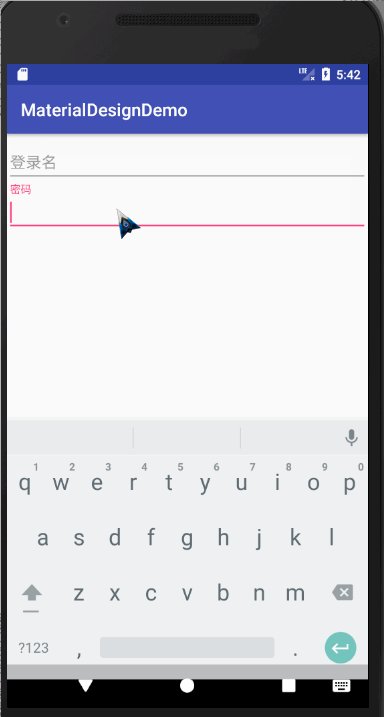
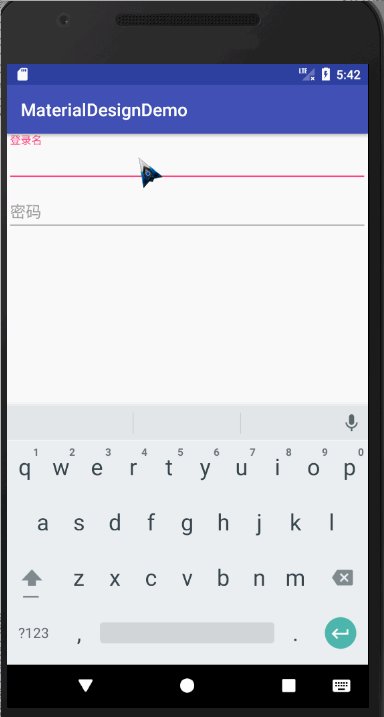
这个布局其实是与EditText连用,可以实现密码框的显示与隐藏,和点击输入的时候,会将提示文字浮现在上方

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.wan.homework.activity.Homework1Activity">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="用户名"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:inputType="textPassword"
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
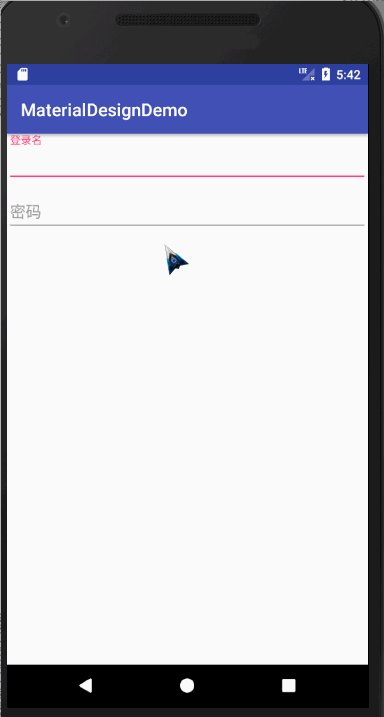
错误提示
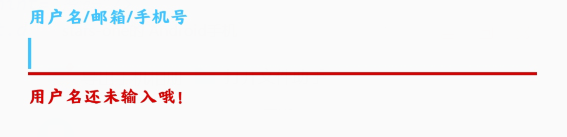
TextInputLayout其实内置了一个用来显示错误提示的方法,方法名为setError,效果如下

我们可以按钮的点击事件中,对用户的输入进行判断,从而显示错误信息
val userName = input_login_name.editText?.text.toString()
//验证用户输入
if (userName.isBlank()) {
input_login_name.error = "用户名还未输入哦!"
}
PS:如果想要清空错误信息,将错误信息设置为""即可
input_login_name.error = ""
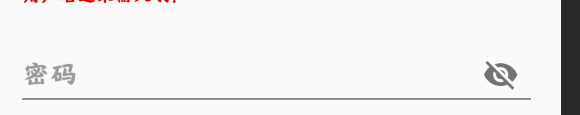
密码的显示与隐藏

如果想要实现此效果,只需要在将TextInputLayout的EditText的inputType属性设置为textpassword,将TextInputLayout的自定义属性passwordToggleEnabled设置为true即可
<android.support.design.widget.TextInputLayout
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
属性
| 属性名 | 说明 |
|---|---|
| app:Theme | 设置下划线或其他的颜色属性 |
| android.support.design:counterEnabled | 是否显示计数器 |
| android.support.design:counterMaxLength | 设置计数器的最大值,与counterEnabled同时使用 |
| android.support.design:counterTextAppearance | 计数器的字体样式 |
| android.support.design:counterOverflowTextAppearance | 输入字符大于我们限定个数字符时的字体样式 |
| android.support.design:errorEnabled | 是否显示错误信息 |
| android.support.design:errorTextAppearance | 错误信息的字体样式 |
| android.support.design:hintAnimationEnabled | 是否显示hint的动画,默认true |
| android.support.design:hintEnabled | 是否使用hint属性,默认true |
| android.support.design:hintTextAppearance | 设置hint的文字样式(指运行动画效果之后的样式) |
| android.support.design:passwordToggleDrawable | 设置密码开关Drawable图片,于passwordToggleEnabled同时使用 |
| android.support.design:passwordToggleEnabled | 是否显示密码开关图片,需要EditText设置inputType |
| android.support.design:passwordToggleTint | 设置密码开关图片颜色 |
| android.support.design:passwordToggleTintMode | 设置密码开关图片(混合颜色模式),与passwordToggleTint同时使用 |





