Angular路由——在路由时候传递数据
有3种方式
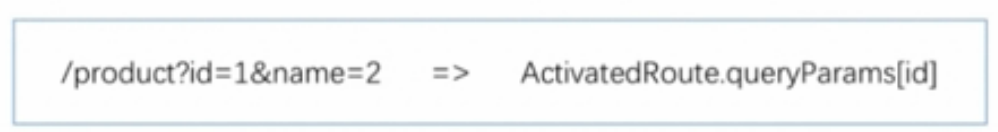
1、在查询参数中传递数据

2、在路由路径中传递数据
定义路由路径时就要指定参数名字,在实际路径中携带参数。

3、在路由配置中传递数据

一、在查询参数中传递数据
第一步:修改模版中商品详情链接,带一个指令queryParams
<a [routerLink]="['/product']" [queryParams]="{id:1}">商品详情</a>
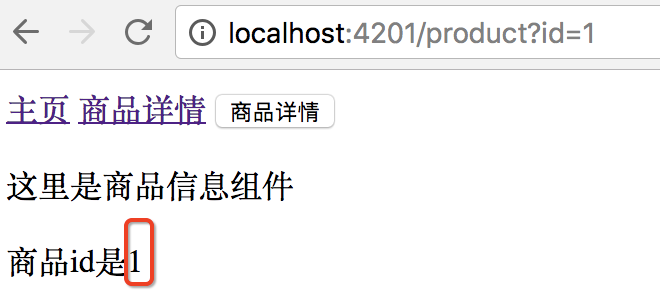
效果:点击链接会传一个商品id为1的参数过去。

第二步:在商品详情组件中接收参数
用ActivatedRoute接收id并赋值给productId显示在模版中。
import { Component, OnInit } from '@angular/core'; import { ActivatedRoute } from '@angular/router'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.css'] }) export class ProductComponent implements OnInit { private productId: number; constructor(private routeInfo: ActivatedRoute) { } ngOnInit() { this.productId = this.routeInfo.snapshot.queryParams["id"]; } }
修改模版显示
<p> 这里是商品信息组件 </p> <p> 商品id是{{productId}} </p>

二、 在路由路径中传递数据
第一步:修改路由path属性使其可以携带数据
{ path: 'product/:id', component: ProductComponent },
第二步:修改路由链接的参数来传递数据
传一个2过去。
<a [routerLink]="['/product',2]">商品详情</a>
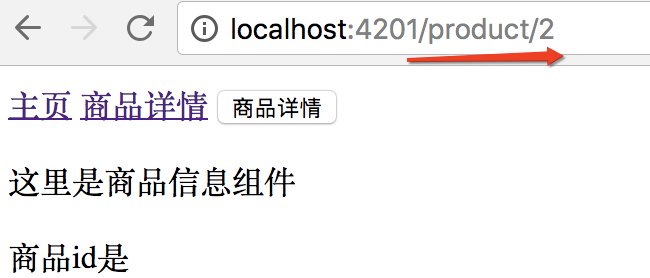
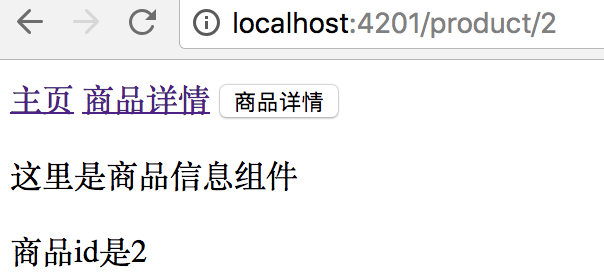
效果:

第三步,商品详情信息组件,从url中取id
this.productId = this.routeInfo.snapshot.params["id"];

三、参数快照和参数订阅
1、参数快照问题
参数快照就是从snapshot中获取参数。
this.productId = this.routeInfo.snapshot.params["id"];
修改:
商品详情按钮的响应函数,传递一个3过去。
toProductDetails(){ this.router.navigate(['/product',3]); }

问题:
先点主页,再点商品详情链接正确跳转到商品详情组件,再点商品详情按钮,问题来来,url中id变为来3,内容显示中id没有变还是2。

原因:
从home组件路由到component组件,商品详情组件会被创建,它的constructor(),ngOnInit()会被调用一次。
但是从商品详情组件直接路由到商品详情,由于商品详情组件在点击商品详情按钮时已经被创建了,它不会再次被创建,ngOnInit()方法不会再次被创建。所以productId依然保存着第一次被创建时候的值。
解决办法:参数订阅。
2、参数订阅
rxjs的subscribe方法。
ngOnInit() { this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]); }
问题得以解决。
获取路由参数时候:
确定一个组件不会从自身路由到自身,可以通过参数快照方式获取参数。
不确定,则用参数订阅方式获取。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/9006185.html 有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





