Angular组件——中间人模式
设计一个组件时,组件应该是内聚的,应该不依赖外部已经存在的组件,要实现这种松耦合的组件要使用中间人模式。
一、中间人模式

该组件树中除了组件1以外,每个组件都有一个父组件可以扮演中间人的角色。顶级的中间人是组件1,它可以使组件2,组件3,组件6之间互相通讯。依次类推,组件2是组件4和组件5的中间人。组件3是组件7和组件8的中间人。
中间人负责从一个组件接收数据并将其传递给另一个组件。
二、例子
股票报价组件为例,假设交易员在监看着报价组件的价格,当股票价格达到某一个值的时候,交易员会点一个购买按钮,来购买股票。问题:报价组件并不知道应该如何下单来买股票,它只是用来监控股票价格的。所以报价组件在这时应该通知它的中间人【也就是APP组件】告诉它交易员要在某个价格购买某只股票。中间人应该知道哪个组件可以完成下单,并将股票代码和当前的价格传给这个组件。
1、报价组件上加购买按钮
在报价组件上加一个按钮,在股票到某个价格的时候交易员可以点击按钮在这个价格买这个股票。
<div> 我是报价组件 </div> <div> 股票代码是{{stockCode}},股票价格是{{price | number:"2.0-2"}} </div> <div> <input type="button" value="立即购买" (click)="$($event)"> </div>
@Output() buy:EventEmitter<PriceQuote>=new EventEmitter(); buyStock(event){ this.buy.emit(new PriceQuote(this.stockCode,this.price)); }
2、父组件接收处理事件
父组件中去监听buy事件,获得当前的购买信息后
<app-price-quote (buy)="buyHandler($event)" ></app-price-quote>
buyHandler(event:PriceQuote){ this.priceQuote=event; }
把报价信息通过属性绑定传给下单组件即可。
<app-order [priceQuote]="priceQuote"></app-order>
3、下单组件
下单组件有一个输入属性接收报价并展示到页面。
@Input()
priceQuote:PriceQuote;
<div> 我是下单组件 </div> <div> 买100手{{priceQuote.stockCode}}股票,买入价格是{{priceQuote.lastPrice | number:"2.2-2"}} </div>
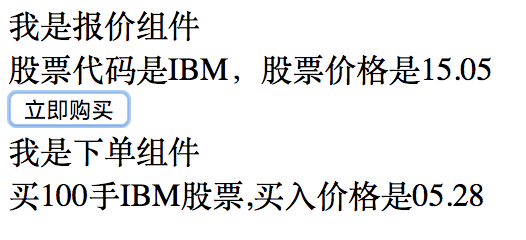
4、运行结果
报价组件价格一直在变,点立即购买就会按照当前价格买入当前股票,什么时候点按钮什么时候就会更新。

好处:在报价组件里没有任何和下单组件相关的代码,报价组件甚至不知道下单组件的存在。报价组件只是发射购买时候的股票代码和股票价格。同样在下单组件中也没有任何和报价组件相关的东西。报价组件和下单组件在彼此不知道的情况下共同完成里股票下单的功能。组件高重用。
三、使用服务作为中间人
如果两个组件没有共同的父组件,甚至不在一块显示,要通讯怎么办?比如文章开头图中的组件4和组件6。
这时,应该使用一个可注入的服务作为中间人。无论何时当组件被创建,中间人服务会被注入。组件可以订阅服务发射的事件流。
在使用Angular开发一个应用前,应该深入思考并设计好编写哪些可重用的组件,比如订单组件,报价组件,哪些组件和服务做哪些组件的中间人。组件的输入是什么,输出是什么,组件之间如何通讯。然后开始写代码。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/8638059.html 有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号