es6 Generator生成器函数
生成器函数使用function*声明。
在生成器函数内部,有一种类似return的语法:关键字yield。二者的区别是,普通函数只可以return一次,而生成器函数可以yield多次(当然也可以只yield一次)。在生成器的执行过程中,遇到yield表达式立即暂停,后续可恢复执行状态。
1、next方法的参数
yield语句本身没有返回值,或者说总是返回undefined。
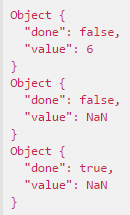
function* foo(x){ var y=2*(yield(x+1)); var z=yield(y/3); return (x+y+z); } var a=foo(5); console.log(a.next()); console.log(a.next()); console.log(a.next());

不懂为什么后两个next()返回值里的value的值都是NaN。
因为:虽然yield后面的表达式有值,yield可以像return一样返回紧跟在yield语句后面的表达式的值。但是yield语句本身没有返回值,或者说总是返回undefined。
next()方法可以带一个参数,该参数会被当作上一条yield语句的返回值。
第一次使用next()方法时不能带有参数。
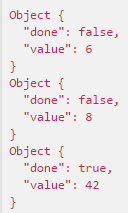
function* foo(x){ var y=2*(yield(x+1)); var z=yield(y/3); return (x+y+z); } var a=foo(5); console.log(a.next()); console.log(a.next(12)); console.log(a.next(13));

- 第一次调用next() 返回x+1的值6
- 第二次调用next(),将上一次yield语句的值置为12,因此y=24;返回y/3的值8
- 第三次调用next(),将上一次yield语句的值置为13,因此z=13,此时x值为5,y值为24,返回x+y+z的值为42
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6962607.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号