图片预加载
一、未使用预加载技术前

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>图片预加载之无序加载</title>
<style>
.box {
text-align: center;
}
.btn {
display: inline-block;
height: 30px;
line-height: 30px;
border: 1px solid #ccc;
background: #fff;
padding: 0 10px;
margin-right: 50px;
color: #333;
}
a {
text-decoration: none;
}
.btn:hover {
background-color: #b5b5b5;
}
</style>
<script
src="js/jquery-3.2.1.js"></script>
</head>
<body>
<div class="box">
<img src="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIb6JqABF4o12gc_AAAH9HgF1sh0AEXi7441.jpg"
alt="pic" id="img" width="900"/>
<p>
<a href="javascript:;" class="btn" data-control="prev">上一页</a>
<a href="javascript:;" class="btn" data-control="next">下一页</a>
</p>
</div>
<script>
var imgs = [
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIb6JqABF4o12gc_AAAH9HgF1sh0AEXi7441.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIS8d1ABmgDYbGTm4AAH9HgDVQJkAGaAl653.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbKIYXwYAA3k8MKqRbcAAH9HgDu4L4ADeUI140.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIHSPXABHf7cWFpNwAAH9HgD8xcYAEeAF788.png",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbKIeIlZAAnxiXety0IAAH9HgEOpcsACfGh744.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIX4p4ABNtzPOq83gAAH9HgEYl2wAE23k650.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIdDRhABqMJC8YI_sAAH9HgEsBVAAGow8388.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIF7dTABn5-3IG-s8AAH9HgFGkYwAGfoT769.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIadTUABUmZqHccD0AAH9HgFgi58AFSZ-104.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/08/0A/ChMkJ1i9XJmIJnFtABXosJGWaOkAAae8QGrHE8AFejI057.jpg"
];
var index = 0,
len = imgs.length;
$('.btn').on("click", function () {
if ('prev' === $(this).data('control')) {//上一张
index = Math.max(0, --index);
} else {//下一张
index = Math.min(len - 1, ++index);
}
document.title = (index + 1) + '/' + len;
$("#img").attr('src', imgs[index]);
})
</script>
</body>
</html>
二、使用图片的无序预加载技术
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>图片预加载之无序加载</title>
<style>
html, body {
height: 100%;
}
.box {
text-align: center;
}
.btn {
display: inline-block;
height: 30px;
line-height: 30px;
border: 1px solid #ccc;
background: #fff;
padding: 0 10px;
margin-right: 50px;
color: #333;
}
a {
text-decoration: none;
}
.btn:hover {
background-color: #b5b5b5;
}
.loading {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #eee;
text-align: center;
font-size: 30px;
font-weight: 700;
}
.progress {
margin-top: 300px;
}
</style>
<script
src="js/jquery-3.2.1.js"></script>
</head>
<body>
<!--加载页-->
<div class="loading">
<p class="progress">0%</p>
</div>
<div class="box">
<img src="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIb6JqABF4o12gc_AAAH9HgF1sh0AEXi7441.jpg"
alt="pic" id="img" width="900"/>
<p>
<a href="javascript:;" class="btn" data-control="prev">上一页</a>
<a href="javascript:;" class="btn" data-control="next">下一页</a>
</p>
</div>
<script>
var imgs = [
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIb6JqABF4o12gc_AAAH9HgF1sh0AEXi7441.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIS8d1ABmgDYbGTm4AAH9HgDVQJkAGaAl653.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbKIYXwYAA3k8MKqRbcAAH9HgDu4L4ADeUI140.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIHSPXABHf7cWFpNwAAH9HgD8xcYAEeAF788.png",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbKIeIlZAAnxiXety0IAAH9HgEOpcsACfGh744.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIX4p4ABNtzPOq83gAAH9HgEYl2wAE23k650.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIdDRhABqMJC8YI_sAAH9HgEsBVAAGow8388.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIF7dTABn5-3IG-s8AAH9HgFGkYwAGfoT769.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIadTUABUmZqHccD0AAH9HgFgi58AFSZ-104.jpg",
"http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/08/0A/ChMkJ1i9XJmIJnFtABXosJGWaOkAAae8QGrHE8AFejI057.jpg"
];
/**
* 按钮点击响应
*/
var index = 0,
len = imgs.length,
count = 0,//记录加载了几张图片
$progress = $(".progress"),
$loading = $(".loading");
$('.btn').on("click", function () {
if ('prev' === $(this).data('control')) {//上一张
index = Math.max(0, --index);
} else {//下一张
index = Math.min(len - 1, ++index);
}
document.title = (index + 1) + '/' + len;
$("#img").attr('src', imgs[index]);
})
/*预加载遍历*/
/*注意这里用count计算来判断图片是否加载完,而不用i变量,因为每张图片加载完成时间不一样*/
$.each(imgs, function (i, item) {
var imgObj = new Image();
$(imgObj).on("load error", function () { //图片没有正常加载页可以正确处理
//每加载完一张图片需要做的处理
count++;
$progress.html(Math.round(count / len) * 100 + "%");//Math.round四舍五入转为整数
console.log(count);
//图片全部加载完需要做的处理
if (count >= len) {
$loading.hide();
document.title = '1/' + len; //表示当前是第一张
}
});
$(imgObj).attr("src", item);
})
</script>
</body>
</html>
三、把无序预加载写成jQuery插件
写成插件让其具备复用性
preload.js

/** * Created by xiaoyanliu on 2017/5/17. */ /** * 图片预加载 */ (function ($) { /** * 用OOP的构造函数来写 * @constructor */ function Preload(imgs, options) { /*第一步:初始化*/ this.imgs = (typeof imgs === "string") ? [imgs] : imgs;//如果有一张图片可以传入字符串,将它包装成数组 /*opts是传入的options和默认值DEFAULTS的融合,若传入使用传入的值,没有传入使用默认值*/ /*将后一个覆盖前一个的内容,形成一个新的对象,将新对象返回给this.opts保存下来*/ this.opts = $.extend({}, Preload.DEFAULTS, options); /*第二步:执行无序加载的方法*/ this._unordered();//这个方法只在内部使用,不在外部调用 } /*默认参数*/ Preload.DEFAULTS = { each: null,//每一张图片加载完毕后执行 all: null//全部图片加载完毕后执行 } /*第三步:写方法*/ /** * 方法都写在原型上,这样多次多次实例化可以共用一份 */ Preload.prototype._unordered = function () {//无序加载 console.log("调用无序加载"); var imgs = this.imgs, opts = this.opts, count = 0, len = imgs.length; /*预加载遍历*/ /*注意这里用count计算来判断图片是否加载完,而不用i变量,因为每张图片加载完成时间不一样*/ $.each(imgs, function (i, item) { if (typeof item != 'string') return;//图片地址不是字符串,就不处理 var imgObj = new Image(); $(imgObj).on("load error", function () { //图片没有正常加载页可以正确处理 //每加载完一张图片需要做的处理 count++; opts.each && opts.each(count); //图片全部加载完需要做的处理 if (count >= len) { opts.all && opts.all(); } }); $(imgObj).attr("src", item); }) } $.extend({ preload: function (imgs, opts) { new Preload(imgs, opts); } }); })(jQuery);
调用插件实现功能:
/*调用插件实现预加载*/ $.preload(imgs, { each: function (count) { $progress.html(Math.round(count / len) * 100 + "%");//Math.round四舍五入转为整数 }, all: function () { $loading.hide(); document.title = '1/' + len; //表示当前是第一张 } });
完整html

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>图片预加载之无序加载</title> <style> html, body { height: 100%; } .box { text-align: center; } .btn { display: inline-block; height: 30px; line-height: 30px; border: 1px solid #ccc; background: #fff; padding: 0 10px; margin-right: 50px; color: #333; } a { text-decoration: none; } .btn:hover { background-color: #b5b5b5; } .loading { position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: #eee; text-align: center; font-size: 30px; font-weight: 700; } .progress { margin-top: 300px; } </style> <script src="js/jquery-3.2.1.js"></script> <script src="js/preload.js"></script> </head> <body> <!--加载页--> <div class="loading"> <p class="progress">0%</p> </div> <div class="box"> <img src="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIb6JqABF4o12gc_AAAH9HgF1sh0AEXi7441.jpg" alt="pic" id="img" width="900"/> <p> <a href="javascript:;" class="btn" data-control="prev">上一页</a> <a href="javascript:;" class="btn" data-control="next">下一页</a> </p> </div> <script> var imgs = [ "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIb6JqABF4o12gc_AAAH9HgF1sh0AEXi7441.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIS8d1ABmgDYbGTm4AAH9HgDVQJkAGaAl653.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbKIYXwYAA3k8MKqRbcAAH9HgDu4L4ADeUI140.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIHSPXABHf7cWFpNwAAH9HgD8xcYAEeAF788.png", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbKIeIlZAAnxiXety0IAAH9HgEOpcsACfGh744.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIX4p4ABNtzPOq83gAAH9HgEYl2wAE23k650.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJ1auzbKIdDRhABqMJC8YI_sAAH9HgEsBVAAGow8388.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIF7dTABn5-3IG-s8AAH9HgFGkYwAGfoT769.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/0F/09/ChMkJlauzbOIadTUABUmZqHccD0AAH9HgFgi58AFSZ-104.jpg", "http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/08/0A/ChMkJ1i9XJmIJnFtABXosJGWaOkAAae8QGrHE8AFejI057.jpg" ]; /** * 按钮点击响应 */ var index = 0, len = imgs.length, count = 0,//记录加载了几张图片 $progress = $(".progress"), $loading = $(".loading"); $('.btn').on("click", function () { if ('prev' === $(this).data('control')) {//上一张 index = Math.max(0, --index); } else {//下一张 index = Math.min(len - 1, ++index); } document.title = (index + 1) + '/' + len; $("#img").attr('src', imgs[index]); }) /*调用插件实现预加载*/ $.preload(imgs, { each: function (count) { $progress.html(Math.round(count / len) * 100 + "%");//Math.round四舍五入转为整数 }, all: function () { $loading.hide(); document.title = '1/' + len; //表示当前是第一张 } }); </script> </body> </html>
四、有序加载

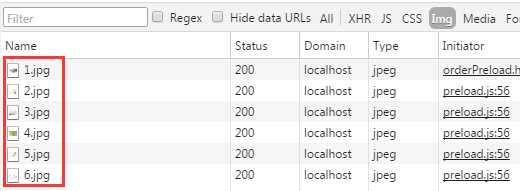
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>图片预加载之有序加载</title> <style> body { background-color: #eee; } .box { text-align: center; } .btn { display: inline-block; height: 30px; line-height: 30px; border: 1px solid #ccc; background: #fff; padding: 0 10px; margin-right: 50px; color: #333; } a { text-decoration: none; } .btn:hover { background-color: #b5b5b5; } </style> <script src="js/jquery-3.2.1.js"></script> <script src="js/preload.js"></script> </head> <body> <div class="box"> <img src="images/order/1.jpg" alt="pic" id="img" width="900"/> <p> <a href="javascript:;" class="btn" data-control="prev">上一页</a> <a href="javascript:;" class="btn" data-control="next">下一页</a> </p> </div> <script> /*技巧*/ var imgs = []; for (var i = 0; i < 6; i++) { imgs[i] = 'images/order/' + (i + 1) + '.jpg'; } /** * 按钮点击响应 */ var len = imgs.length, index = 0,//按钮点击当前第几张 count = 0;//记录加载了几张图片 /*递归实现有序加载*/ function load() { var imgObj = new Image(); $(imgObj).on("load error", function () { if (count >= len) { //所有图片已经加载完毕 } else { load(); count++; } }); imgObj.src = imgs[count]; } ; load(); $('.btn').on("click", function () { if ('prev' === $(this).data('control')) {//上一张 index = Math.max(0, --index); } else {//下一张 index = Math.min(len - 1, ++index); } document.title = (index + 1) + '/' + len; $("#img").attr('src', imgs[index]); }) </script> </body> </html>

五、将有序加载加入到插件中
最终包含了有序加载和无序加载的插件
/** * Created by xiaoyanliu on 2017/5/17. */ /** * 图片预加载 */ (function ($) { /** * 用OOP的构造函数来写 * @constructor */ function Preload(imgs, options) { /*第一步:初始化*/ this.imgs = (typeof imgs === "string") ? [imgs] : imgs;//如果有一张图片可以传入字符串,将它包装成数组 /*opts是传入的options和默认值DEFAULTS的融合,若传入使用传入的值,没有传入使用默认值*/ /*将后一个覆盖前一个的内容,形成一个新的对象,将新对象返回给this.opts保存下来*/ this.opts = $.extend({}, Preload.DEFAULTS, options); /*第二步:通过判断执行无序加载的方法*/ if (this.opts.order === "ordered") {//执行有序预加载 this._ordered(); } else { this._unordered();//这个方法只在内部使用,不在外部调用 } } /*默认参数*/ Preload.DEFAULTS = { order: 'unordered',//默认情况使用无序加载 each: null,//每一张图片加载完毕后执行 all: null//全部图片加载完毕后执行 } /*第三步:写方法*/ /** * 方法都写在原型上,这样多次多次实例化可以共用一份 */ Preload.prototype._ordered = function () {//有序预加载 var imgs = this.imgs, opts = this.opts, count = 0, len = imgs.length; load(); /*递归实现有序加载*/ function load() { var imgObj = new Image(); $(imgObj).on("load error", function () { opts.each && opts.each(count); if (count >= len) { //所有图片已经加载完毕 opts.all && opts.all(); } else { load(); count++; } }); imgObj.src = imgs[count]; }; }, Preload.prototype._unordered = function () {//无序加载 console.log("调用无序加载"); var imgs = this.imgs, opts = this.opts, count = 0, len = imgs.length; /*预加载遍历*/ /*注意这里用count计算来判断图片是否加载完,而不用i变量,因为每张图片加载完成时间不一样*/ $.each(imgs, function (i, item) { if (typeof item != 'string') return;//图片地址不是字符串,就不处理 var imgObj = new Image(); $(imgObj).on("load error", function () { //图片没有正常加载页可以正确处理 //每加载完一张图片需要做的处理 count++; opts.each && opts.each(count); //图片全部加载完需要做的处理 if (count >= len) { opts.all && opts.all(); } }); $(imgObj).attr("src", item); }) } $.extend({ preload: function (imgs, opts) { new Preload(imgs, opts); } }); })(jQuery);
调用有序加载
/*使用插件*/ $.preload(imgs,{ order:'ordered' });
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6866523.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:






