TypeScript入门(一)
TypeScript是微软官方的一种语言,是JavaScript的超集。它遵循的ECMA Script 6.0是下一代的JavaScript。浏览器还没有完全支持ES6,而ES5是弱类型的语言,还没有面向对象的概念,没有类、没有命名空间等等。所以从微软的角度来说,推出TypeScript是帮助web开发者过渡到未来的web开发技术当中。
生态:微软推出,Google支持(Angular2开发语言)。
特点:面向对象+类型检查(编译时提前发现错误)
好处:支持ES6,强大的IDE支持(类型检查,语法提示,重构)
一、开发环境搭建
搭建开发环境就是安装typescript的compiler。
在线开发:
http://www.typescriptlang.org/play/index.html
安装本地compiler tsc:
1,用npm全局安装typescript: npm install -g typescript
安装成功后就可以可以通过 tsc -v查看版本。当前最新版本是2.7.2
使用:
通过tsc命令编译tsc Hello.ts会编译生成对应的Hello.js文件。
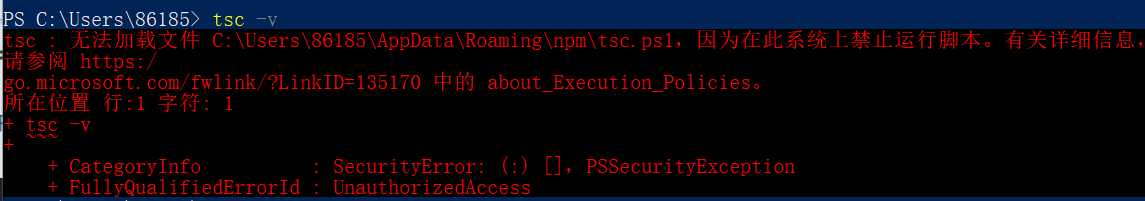
2,可能出现问题
tsc : 无法加载文件 C:\Users\86185\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。

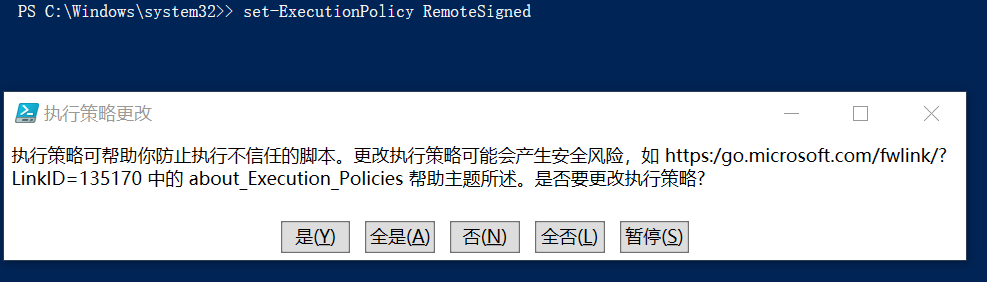
解决:以管理员身份运行powershell,执行命令set-ExecutionPolicy RemoteSigned,选“是Y”,或者“全是A”。

然后就可以执行tsc命令了

3,命令
tsc -h查看帮助信息
tsc --init创建配置文件
ts_in_action> tsc --init
message TS6071: Successfully created a tsconfig.json file.
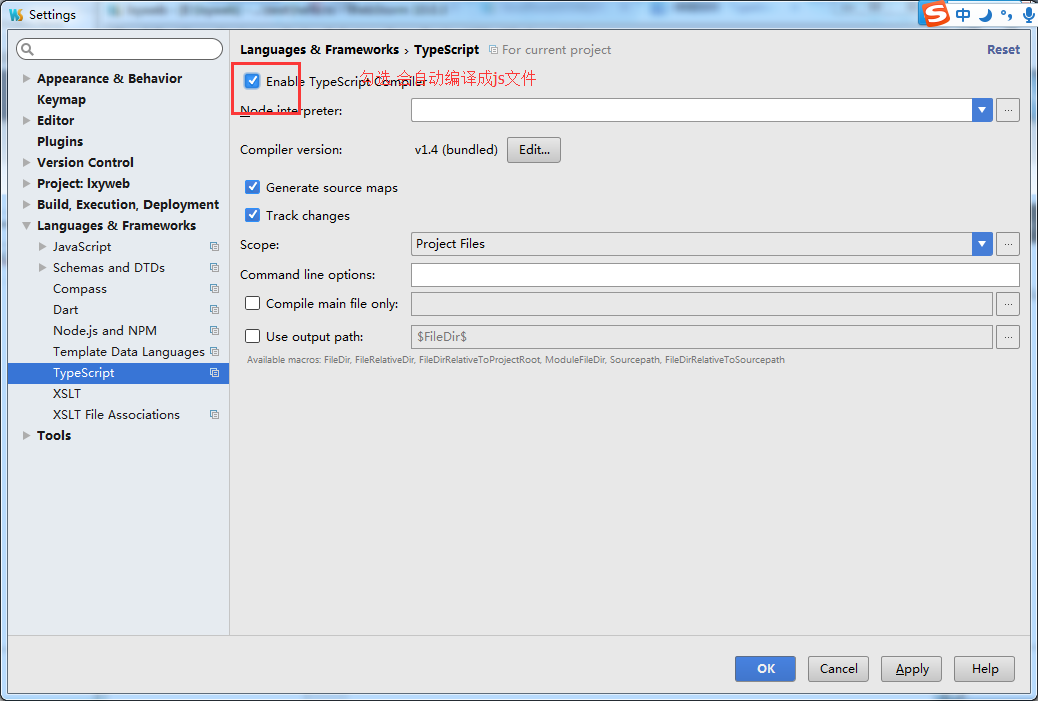
IDE
IDE帮我们执行了tsc命令。
webstorm 201602版本

二、字符串新特性
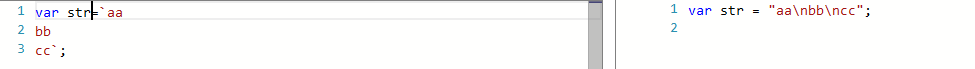
1、多行字符串
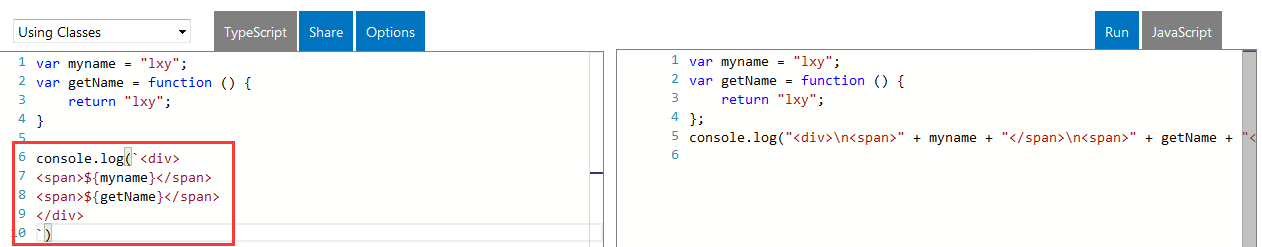
2、字符串模板
在多行字符串中,在${}里写属性或者函数调用,不用再字符串拼接了。开发速度快,可读性好。

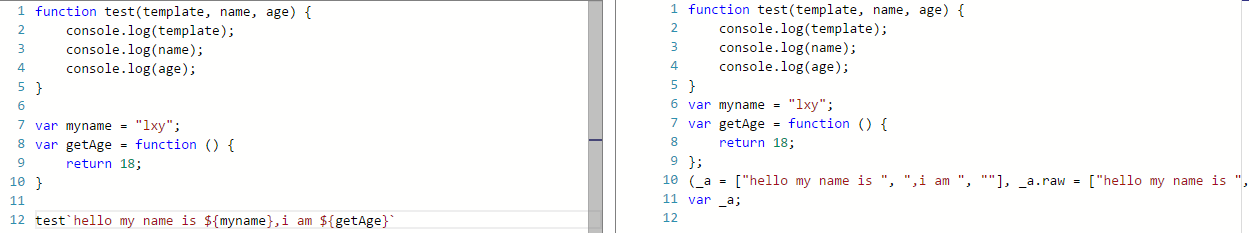
3、自动拆分字符串
用字符串模板去调用一个方法时,字符串模板里表达式的值会自动赋值给被调用方法的参数。

被调用的方法test,有3个参数。 使用字符串拆分特性去调用test方法。

运行一下就能看的字符串被自动拆分后赋值了。
第一个参数是一个字符串数组,被根据&{}表达式的值做了拆分。 数组第一个元素是${myname}之前的字符串,第二个元素是${myname}和${getAge}之间的字符串,第三个是${getAge}之后的字符串。
三、参数新特性
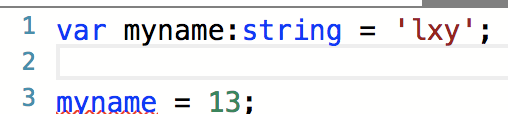
1、参数类型
在参数名称后面使用冒号来指定参数的类型

指定来类型后编译器能给出错误提醒。
编译器也可以根据类型推断机制给出错误提醒。
第一个为变量赋值时自动推断变量类型。

5种基本类型:string,number(没有int),any,boolean,void
void是用来声明方法的返回值为空。
function test(): void { }
可以在变量后面声明类型,方法的后面声明类型,也可以给方法的参数声明类型。
function test(name:string): void { }
自定义类型。用的最多的,就是自定义一个类。
class Person{ name: string = 'defaultname'; age: number = 18; } var person: Person = new Person(); console.log(person.age)
好处:可以有语法提示。
2、参数默认值
在参数声明后面用等号来指定参数的默认值。
方法中带默认值的参数必须声明在最后面。
var myname: string = "lxy"; function test(a: string, b: string, c: string="haha") { console.log(a); console.log(b); console.log(c); } test("xxx", "yyy");
3、可选参数
在方法的参数声明后面用问号来标明此参数为可选参数。
function test(a: string, b?: string, c: string="haha") { console.log(a); console.log(b); console.log(c); } test("xxx"); //传入第一个参数,第二个参数可选,第三个参数有默认值
Note:
代码里必须处理可选参数没传的情况。
一个必填参数不能在一个可选参数后面。
参考:http://blog.csdn.net/yhhwatl/article/details/51205096
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6817692.html 有问题欢迎与我讨论,共同进步。
2017-05-06
如果觉得本文对您有帮助~可以微信支持一下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2015-03-04 django模型