javascript ES3小测试
一、温故知新
做做题,总是能有温故知新的体验。这套题是2010年的了,比较老了,
http://perfectionkills.com/ 还有一套http://perfectionkills.com/javascript-quiz-es6 比较新ES6相关的。
在这个页面有14道ECMAScript相关的题,我试了下答错了6道题,有些知识,感觉着会了,别人说出来肯定能懂,但是自己做题却不一定对,就是因为掌握的还不够深刻,或者记忆出错等,下面来分析一下。

二、分析一下每道题的考点和原理
不会把每个知识点都详细讲解,有些是点到为止,有些会给出参考链接。
1、考点:typeof和arguments
(function(){ return typeof arguments; })();


分析:typeof返回值有"string"/"number"/"undefined"/"boolean"/ "function"/"object"。了解更多。
而arguments是一个类数组,并不是真正的数组,所以很明显是typeof返回值是"object"。了解更多
2、考点:命名式函数表达式NFE【我答错了】
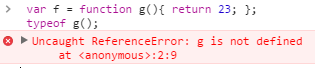
var f = function g(){ return 23; }; typeof g();


分析:var f=function g(){} 是一个命名函数表达式(NFE)。
typeof g()返回g函数调用后的结果的typeof值。
在作用域链上找g这个变量时根本找不到,所以会报错:g is not a function。
所以正确答案就是D了。
规范规定:命名函数表达式名字(标识符)在函数体的作用域内有效,且不能被覆盖。了解更多
3、考点:delete【我答错了】
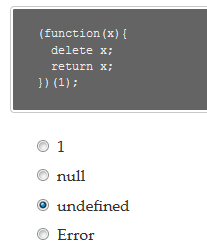
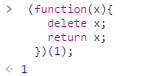
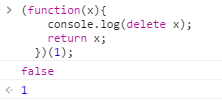
(function(x){ delete x; return x; })(1);


IIFE对应的变量对象上有一个x值为传入的1,相当于是var声明的,所以是不能被delete掉的。
delete x返回false。return x返回的值还是1.

所以正确答案是1
记住一点:delete运算符不能删除变量,不能删除参数,用来删除对象上configurable为true的属性 了解更多
4、考点:变量声明,执行上下文
var y = 1, x = y = typeof x; x;


分析:var y=1,x=y=typeof x;相当于
第一步:y=undefined,x=undefined;
第二步:typeof x返回“undefined”字符串,把这个字符串赋值给y变量,然后赋值给x变量,所以最后x和y的值都是字符串“undefined”。了解更多
5、考点:优先级
(function f(f){ return typeof f(); })(function(){ return 1; });


分析:函数调用()优先级比 typeof优先级高
IIFE中传入参数是一个函数,调用后,先执行这个函数,得到结果数字1, typeof 1返回"number"所以答案就是"number"。了解更多
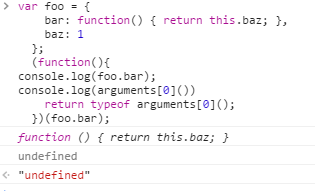
6、考点:this
var foo = { bar: function() { return this.baz; }, baz: 1 }; (function(){ return typeof arguments[0](); })(foo.bar);


分析:
foo是一个对象,对象里面有一个属性baz,一个方法bar。在IIFE中传入一个参数foo.bar,foo.bar是一个函数,
调用的时候,函数先执行,返回一个this.baz。此时this指向window对象,window.baz不存在,所以返回undefined,而typeof undefined返回"undefined"。了解更多
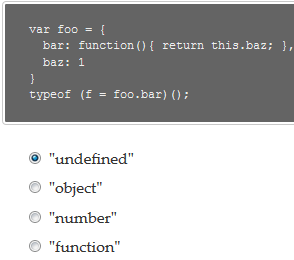
7、考点:this
var foo = { bar: function(){ return this.baz; }, baz: 1 } typeof (f = foo.bar)();


把foo.bar属性赋给f,此时f是一个函数,调用后this执向window,window.bar不存在,返回undefined,typeof undefined返回“undefined”。
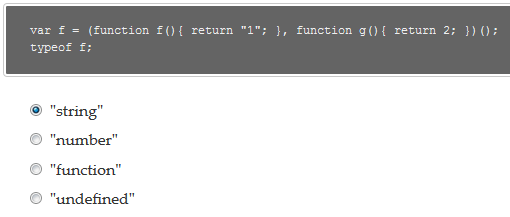
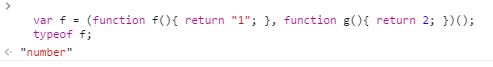
8、考点:逗号运算符【我答错了】
var f = (function f(){ return "1"; }, function g(){ return 2; })(); typeof f;


这道题考察的是逗号运算符。
f是一个立即执行的表达式,逗号表达式的值是最后一个表达式既function g(){},所以立即调用g函数返回2,typeof 2就是“number”。
逗号表达式会从左到右依次计算表达式的值,最后取最右边的。了解更多
我把逗号运算符取值记成左边了,所以答错了。
9、坑【我答错了】
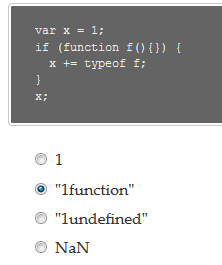
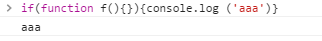
var x = 1; if (function f(){}) { x += typeof f; } x;


分析:function f(){}是个变量声明,我们平时写代码不可能把一个函数声明放到if语句中,但是测试一下if中放一个函数声明的话条件为真内容是会执行的。

而typof f去查找f的时候,在它的作用域中找不到,所以typeof f返回"undefined"字符串,所以x+="undefined"最终x的值就是"1undefined"。
10、考点
var x = [typeof x, typeof y][1]; typeof typeof x;

分析:typefo返回的本身就是个字符串,再来一次typeof肯定"string"。这是个投机取巧的思维。
11、
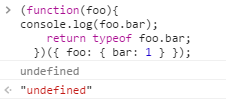
(function(foo){ return typeof foo.bar; })({ foo: { bar: 1 } });


分析:IIFE中传入一个对象字面量有一个属性foo,foo的值是一个包含一个bar属性的对象。调用时,获取参数对象中的bar属性,并没有这个属性,所以返回undefined,typeof undefined返回“undefined”。
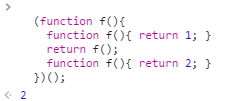
12、考点:函数声明预解析【我答错了】
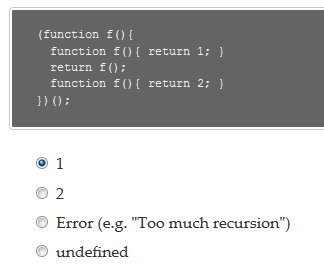
(function f(){ function f(){ return 1; } return f(); function f(){ return 2; } })();


立即执行的f函数里面,在变量声明阶段声明一个f值是一个函数声明,被后面的函数声明覆盖了,所以是f的值是function f(){return 2;}
我记错了,变量声明阶段函数的声明直接就赋值了,所以答案就是2。了解更多
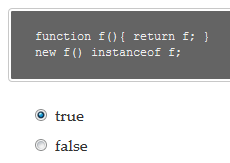
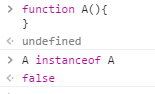
13、考点:instanceof【我答错了】
function f(){ return f; } new f() instanceof f;

构造函数function f(){
return f;//返回值是f,作用域链向上查找,能找到f=>function f(){return f;} 因为f不是基本类型,所以会返回f。
}
所以new f()调用的结果是f函数本身。所以现在问题就变成了f instanceof f是true还是false。

function A(){}是Function的实例,A的原型链上找不到A.prototype属性,所以instanceof返回false。

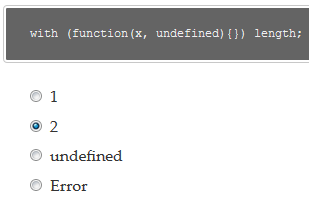
14、考点:with语句
with (function(x, undefined){}) length;

分析:相当于获取with中匿名函数的实际参数的个数
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6816474.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步