javaScript事件(九)事件类型之触摸与手势事件
一、触摸事件
- touchstart:当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
- touchmove:当手指在屏幕上滑动时连续地触发。在这个世界发生期间,调用preventDefault()可以阻止滚动。
- touchend:当手指在屏幕上移开时触发。
- touchcancel:当系统停止跟踪触摸时触发。关于此事件的确切触发时间,文档中没有明确说明。
上面这几个事件都会冒泡,也都可以取消。虽然这些触摸事件没有在DOM规范中定义,但它们却是以兼容DOM的方式实现的。因此,每个触摸事件的event对象都提供了鼠标事件中常见的属性:bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey和metaKey。
除了常见的DOM属性外,触摸世界还包含下列三个用于跟踪触摸的属性。
- touches:表示当前跟踪的触摸操作的Touch对象的数组。
- targetTouches:特定于事件目标的Touch对象的数组。
- changedTouches:表示字上次触摸以来发生了什么改变的Touch对象的数组。
每个Touch对象包含下列属性:
- clientX:触摸目标在视口中的x坐标。
- clientY:触摸目标在视口中的y坐标。
- identifier:标识触摸的唯一ID。
- pageX:触摸目标在页面中的x坐标。
- pageY:触摸目标在页面中的y坐标。
- screenX:触摸目标在屏幕中的x坐标。
- screenY:触摸目标在屏幕中的y坐标。
- target:触摸的DOM节点目标。
使用这些属性可以跟踪用户对屏幕的触摸操作。
<div id="output"></div>
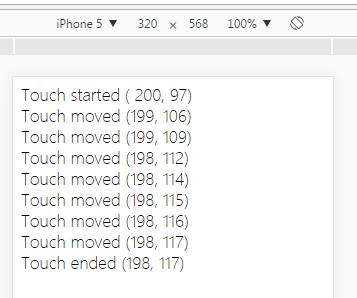
function handlerTouchEvent(event){ //只跟踪一次触摸 if(event.touches.length==1 || event.touches.length==0){//书上这里有错 var output=document.getElementById("output"); switch(event.type){ case "touchstart": output.innerHTML="Touch started ( "+event.touches[0].clientX+", "+event.touches[0].clientY+")"; break; case "touchend": output.innerHTML+="<br/>Touch ended ("+event.changedTouches[0].clientX+", "+event.changedTouches[0].clientY+")"; break; case "touchmove": event.preventDefault(); //阻止滚动 output.innerHTML+="<br/>Touch moved ("+event.changedTouches[0].clientX+", "+event.changedTouches[0].clientY+")"; } } } EventUtil.addHandler(document,"touchstart",handlerTouchEvent); EventUtil.addHandler(document,"touchend",handlerTouchEvent); EventUtil.addHandler(document,"touchmove",handlerTouchEvent);

以上代码会跟踪屏幕上发生的一次触摸操作。为简单起见,只会在有一次活动触摸操作的情况下输出信息。
当touchstart事件发生时,会将触摸的位置信息输出到<div>元素中。
当touchmove事件发生时,会取消其默认行为,阻止滚动(触摸移动的默认行为是滚动页面),然后输出触摸操作的变化信息。
而touched事件则会输出有关触摸操作的最终信息。
注意:在touched事件发生时,touches集合中就没有任何Touch对象了,因为不存在活动的触摸操作;此时,就必须转而使用changedTouches集合。
/*当触发touchstart和touchmove事件的时候没有问题,程序能正确的进入 if 然后根据case执行对应的语句,但是当触发touchend事件的时候,event.touches.length已经等于0了,不能再进入if 中,也就不能执行case中的语句,所以触发touchend的时候永远不会执行程序。所以判断条件要加上 event.touches.length==0.*/
这些事件会在文档的所有元素上面触发,因而可以分别操作页面的不同部分。在触摸屏幕上的元素时,这些事件(包括鼠标事件) 发生的顺序如下:
- touchstart
- mouseover
- mousemove(一次)
- mousedown
- mouseup
- click
- touched
桌面版Firefox 6+和Chrome也支持触摸事件。
2、手势事件
当两个手指触摸屏幕时就会产生手势,手势通常会改变显示项的大小,或者旋转显示项。有三个手势事件,如下:
- gesturestart:当一个手指已经按在屏幕上而另一个手指又触摸屏幕时触发。
- gesturechange:当触摸屏幕的任何一个手指的位置发生变化时触发。
- gestureend:当任何一个手指从屏幕上移开时触发。
只有两个手指都触摸到事件的接收容器时才会触发这些事件。
在一个元素上设置事件处理程序,意味着两个手指必须同时位于该元素的范围之内,才能触发手势事件(这个元素就是目标)。
由于这些事件冒泡,所以讲事件处理程序放在文档上也可以处理所有手势事件。
此时,事件的目标就算两个手指都位于其范围内的那个元素。
触摸事件和手势事件关系:
每个手势事件的event对象都包含着标准的鼠标事件属性:bubbles,cancelable,view,clientX,clientY,screenX,screenY,detail,altKey,shiftKey,ctrlKey和metaKey。此外还有两个额外的属性:rotation和scale。
- rotation属性:表示手指变化引起的旋转角度,负值表示逆时针旋转,正值表示顺时针旋转(该值从0开始)。
- scale属性:表示两个手指间距离的变化情况(例如向内收缩会缩短距离);这个值从1开始,并随距离拉大而增长,随距离缩短而减小。
例子:
function handleGestureEvent(event){ var output=document.getElementById("output"); switch(event.type){ case "gesturestart": output.innerHTML="Gesture started ( "+event.ratation+", scale"+event.scale+")"; break; case "gestureend": output.innerHTML+="<br/>Gesture ended ("+event.rotation+", scale"+event.scale+")"; break; case "gesturechange": event.preventDefault(); //阻止滚动 output.innerHTML+="<br/>Gesture changed ("+event.rotation+",scale "+event.scale+")"; } } EventUtil.addHandler(document,"gesturestart",handleGestureEvent); EventUtil.addHandler(document,"gestureend",handleGestureEvent); EventUtil.addHandler(document,"gesturechange",handleGestureEvent);
扩展阅读:
javaScript事件(四)event的公共成员(属性和方法)
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6560807.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:






