jquery按钮绑定特殊事件
本文主要介绍点击一个按钮处理事件的一些特殊情况和技巧。
一、第一次点击触发一个函数,之后点击都触发另一个函数
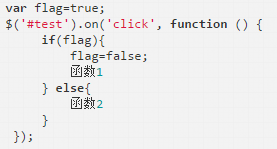
1、小白实现

2、大神实现
代码如下:
<body> <button>click me</button> <script> function bind(func1, func2) { let func = null return function() { (!func ? (func = func2, func1) : func).apply(this, arguments) } } $('button').click(bind(()=>{alert(1)}, ()=>{alert(2)})); </script> </body>
说明2点:
1、let定义的变量是块级的变量。
while(1){ let let1 = 2; var var1 = 2; } alert(let1); //不可访问 alert(var1); //可以访问
2、(func = func2, func1)
javascript 逗号表达式,从左到右执行每个子表达式,并将最后一个子表达式的值作为整个表达式的值。=优先级高于,(点击了解更多)。所以这个表达式先将func2赋给func,然后整个表达式的值取func1。
二、 点击按钮只调用一次事件处理
1、实现
同样也可以通过判断全局变量flag为是否为true来处理。
这里介绍一个jquery的one方法。
$("button").one("click", function() {
alert("This will be displayed only once.");
});
了解更多可参考:http://www.jquery123.com/one/
原理就是当第一次触发以后,我们就立即删除该句柄。
// 注意:前提是我们已经定于好了addEvent/removeEvent函数 // (定义好了才能使用哦) var myIntro = document.getElementById('intro'); addEvent(myIntro, 'click', oneClickOnly); function oneClickOnly() { alert('WOW!'); removeEvent(myIntro, 'click', oneClickOnly); }
2、实际应用
场景:工作中有遇到这种情况,如下,点“系统消息”代表全部系统消息都读了。

之前做的就是click时调用readMsg(),事实上这样每点击一次就会触发请求一次接口,可以通过只点击一次来优化页面性能。
//在点击系统消息tab的时候置为已读
$("li[data-href='tabs02'] h2").one("click", function() {
readMsg("sys", "all");
});
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6394424.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号