移动WEB像素相关知识
了解移动web像素的知识,主要是为了切图时心中有数。本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关知识。
一、前置知识
1、 iphone5的相关参数
|
iPhone 5
|
|
|
处理器
|
苹果A6处理器,1.3Ghz
|
|
屏幕
|
四英寸1136 × 640 Retina Display
|
|
主摄像头
|
800万像素
|
|
前置摄像头
|
120万像素
|
|
闪存
|
16GB 32GB 64GB
|
|
机身
|
前钢化玻璃面板,后混合面板+金属边框
|
| 手机尺寸 | 123.8×58.6×7.6mm |
|
网络支持
|
2G:GSM 850/900/1800/1900
3G:CDMA EV-DO rev.A WCDMA 850/900/1900/2100
中国移动2G 中国联通2G/3G/4G(美版v版支持电信3G)
|
2、勾股定理:直角三角形,2直角边的平方和等于斜边的平方!
二、像素相关名词和名词之间的关系
1、px,dp和dpr
px:css pixels 逻辑像素,浏览器使用的抽象单位【切图用逻辑像素】
dp:device independent pixels 设备无关像素,即物理像素 【设备厂商会提供物理像素】
dpr:devicePixelRatio设备像素缩放比 【处理物理像素和逻辑像素的关系,具体换算关系后面再讲】
2、DPI和PPI
DPI:打印机每英寸可以喷的墨汁点(印刷行业)
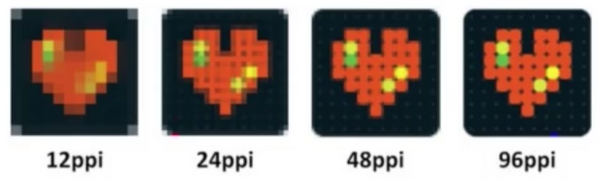
PPI:即Pixels per inch,屏幕每英寸的像素数量,即单位英寸内的像素密度
在计算机显示设备参数描述上,二者意思一致。
PPI越高,像素数越高,图像越清晰

2.1PPI和默认缩放比DPR的关系

Retina屏(高清屏):dpr都是大于等于2
由对应关系可以看出,PPI越高,系统默认设置缩放比越大,可视度越低(小)。
2.2计算iphone5的PPI
由前置知识能得知iphone5的像素信息:四英寸1136 × 640 Retina Display
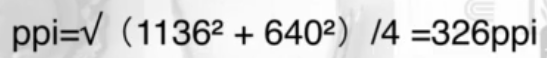
首先根据勾股定理计算出iphone5手机屏幕的对角线等效像素,然后除以对角线(4英寸),就得到PPI为326.

注意一点:计算时用的是物理像素,而不是px。
根据3.1的对应关系,可知iphone5的ppi为326对应的屏幕缩放比dpr为2
2.3通过window获取设备的dpr【update20161125】
在移动端浏览器中及某些桌面浏览器中,window对象有一个devicePixelRatio属性,我们可以通过window.devicePixelRatio直接获取到设备的dpr。

3、dpx表示px和物理像素dp的关系

我们已经知道iphone5的dpr为2,给出一个像素在iphone5中的形象图如下:

这个图可以从2个角度理解
- 平面上:1px等于2的平方*dp
- 横向维度或者竖向维度上:1px等于2*dp
3.1计算iphone5的逻辑像素
由前置知识能得知iphone5的像素信息:四英寸1136 × 640 Retina Display
现在也已经知道iphone5的dpx为2,再根据上面的计算公式可以算出针对iphone5切图时其逻辑像素为:320px*568px。
4、由设备分辨率得到屏幕分辨率
整个关系串联起来如下:

参考:http://www.imooc.com/u/2022616/courses?sort=publish
扩展阅读:
设备像素比devicePixelRatio简单介绍(张鑫旭)
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步