Chrome Developer Tools:Timeline Panel说明
一、Timeline panel 概况
Timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览。这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素。
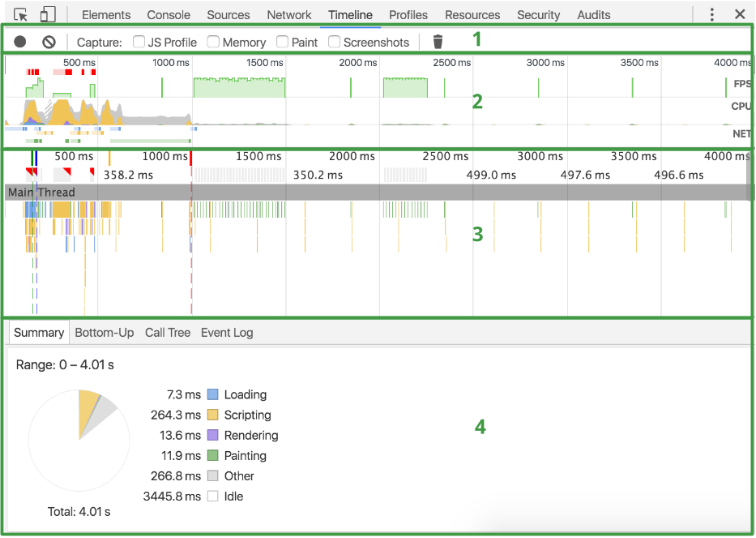
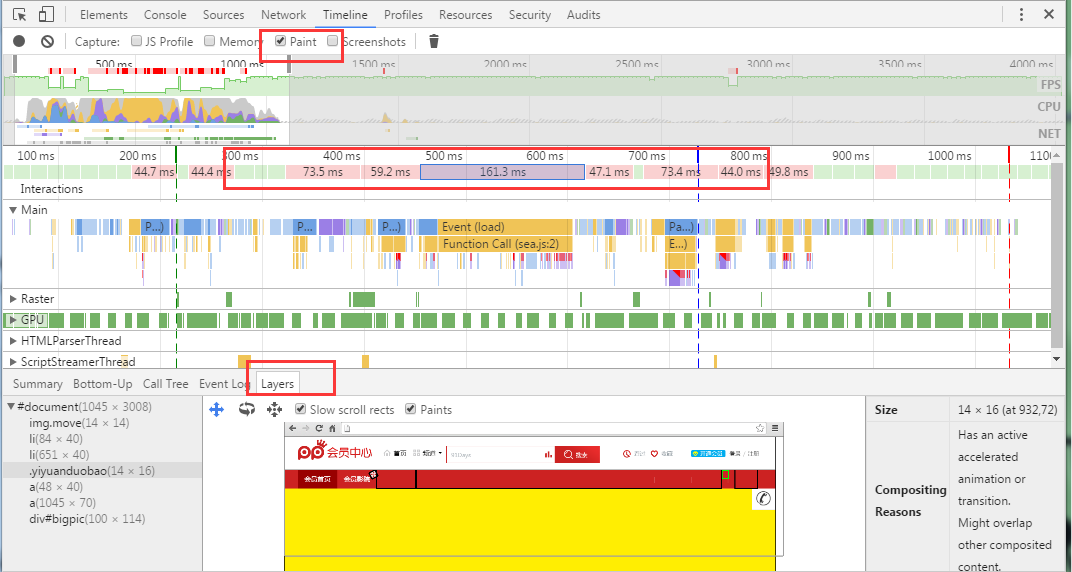
如下图,Timeline面板分为四个模块—控制模块,概述模块,火焰图模块,细节模块。

- 控制模块Control:控制开始记录,停止记录,配置一条记录要抓取信息类型,包括:JS概况,内存,重绘,截图。。
- 概述模块Overview:页面性能的一个高度总结。
- 火焰图模块Flame Chart:CPU栈的可视化描述。可以看到三条竖的虚线,蓝线代表DOM生成完毕,对应DOMContentLoaded event,绿线代表第一次绘制的时间,红色代表加载完成,对应load事件。
- 细节模块Details:当一个事件被选中,该面板显示这个事件的更多信息。如果没有事件选中,会显示选中的火焰图的信息。
二、概述模块
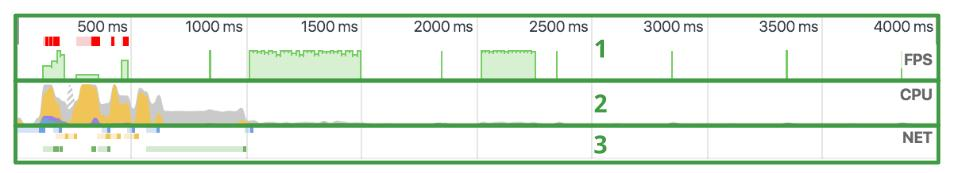
概述模块作为对一个页面性能的高度总结,包括3部分区域—FPS,CPU,NET。
1、FPS(Frames Per Second)
网页动画能够做到每秒60帧,就会跟显示器同步刷新,一秒内进行60次重新渲染,所以要控制每次渲染的时间不能超过16.66ms。
fps代表每秒的帧数量。绿色的柱状越高,fps越高。
绿色块上面红色区块预示着长火焰,即每帧的事件过长,有可能是卡顿(动画渲染时间超过了屏幕的刷新时间)产生了。要尤其关注。
2、CPU
cpu资源。
这个面积图指出了哪种事件消耗CPU资源。
3、NET
每种颜色的块代表一种资源,块长度越长,代表获取这种资源的的时间也越长。
每个块中较浅颜色的部分代表了获取这种资源的等待时间(从发送请求到接收到第一个byte的时间)。
深色的部分代表资源的下载时间(第一个byte接收到最后一个byte接收的时间)。
柱子的颜色对应的资源如下:【和细节模块中颜色都是统一的】
- 蓝色(Loading):网络通信和HTML解析,对应html文件
- 黄色(Scripting):Javascript执行,对应js脚本文件
- 紫色(Rendering):样式计算和布局,即重排,对应stylesheets文件
- 绿色(Painting):媒体文件
- 灰色(Other):其他杂七杂八资源花费的时间
- 白色(Idle):空闲时间

三、怎样获取一条记录
默认情况下timeline面板不显示任何数据,那么如何获取一条记录呢?
1、记录一个页面的加载过程
打开要记录的网页,打开Timeline面板,刷新页面,timeline面板会自动记录页面重载(如果不行可手动ctrl+E开始)。
2、记录页面交互
左上角灰色圆点,是录制按钮,点击后变红色,然后在页面进行相关操作后再次按下变成灰色完成录制。
所以记录页面交互步骤为,打开timeline面板,点击Record按钮,按钮在开始记录时变红色,此时执行页面交互,然后停止记录即可。
记录交互时注意:
- 记录时间越短越好—时间越短越好定位问题。
- 避免不必要操作(什么是不必要?比如鼠标点击,网络加载等。比如要记录点击登录按钮的事件,就不要同时触发滚动鼠标,加载图片这些额外的事件)
- 禁止浏览器缓存
- 禁止插件扩展(避免不必要的干扰)
通过1和2就完成了一次记录,随后Timeline就会开始分析操作过程中的各项性能参数显示出来。
四、查看记录详情
1、细节模块中记录详情
查看记录详情就是通过“细节模块Details”来看。 在火焰图模块中,点一下选中一个事件,该事件相关的详细信息就会展示在细节模块中。

Summary中不同颜色代表不同内容。
- 蓝色(Loading):网络通信和HTML解析
- 黄色(Scripting):Javascript执行
- 紫色(Rendering):样式计算和布局,即重排
- 绿色(Painting):重绘
- 灰色(Other):其他事件花费的时间
- 白色(Idle):空闲时间
细节模块有4个面板,Summary面板每个事件都会有,其他三个只针对特定事件会有。
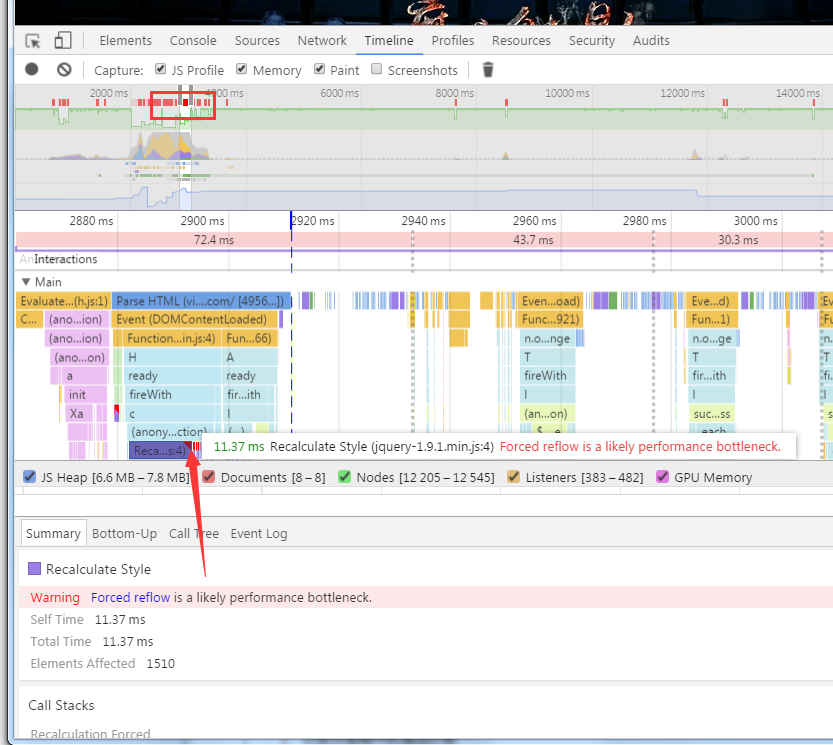
2、可能存在性能问题的区块
在Timeline中,浏览器会在检测过程中发现的一些可能导致性能问题的过程进行标注, 在概况区域,可能会出现一些红色的区块段,这些红色的区块段表明,在对应的时间上执行的事件可能存在性能问题,而在火焰图模块,事件区块的右上角会出现红色的小三角,点击当前区块,在下面的"Summary"概要区域内会给出详细的警告内容如下图,浏览器提示“强制回流可能是一个性能瓶颈”。
 ‘’
‘’
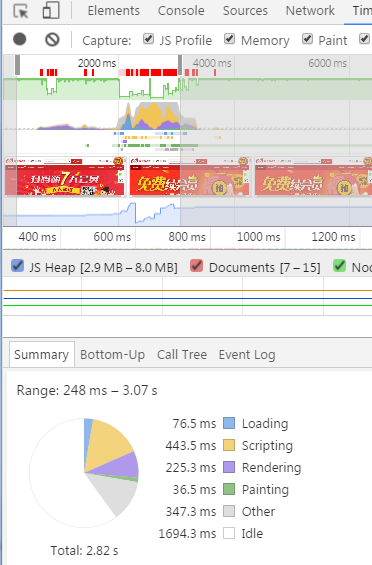
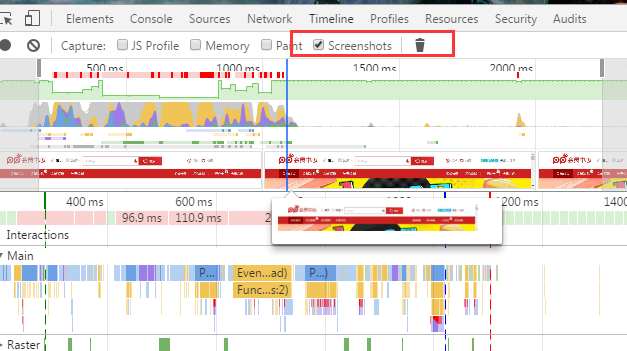
五、获取记录时抓取屏幕截图
Timeline面板可以在页面加载时捕获屏幕截图,这个特点叫Filmstrip(幻灯片)。
怎样获取?
在记录前一定要选中“Screenshots”这个复选框,屏幕截图会保存在概述模块中。
记录完成后,把鼠标hover在截图上或者概述模块中,就可以看到一个缩放的屏幕截图,鼠标左右移动可以模拟一个渲染的动画。

六、javascript概况
在timeline获取js分析记录前一定要选中“JS Profile”这个复选框,记录结束后火焰图模块会展示出每个被调用的JavaScript函数。

七、painting概况
要让timeline获取更多绘图信息,在记录前一定要选中“Paint”这个复选框 。选中后点击触发一个Paint事件,细节模块会多出一个"Paint Profile"面板来显示更多相关信息。
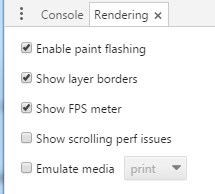
 Rendering 设置
Rendering 设置
在More tools>Rendering setting中可用设置渲染的一些配置,在调试一些渲染问题时非常有用。打开后在Console控制台tab后多出一个Rendering的tab。
按Esc可用显示或隐藏Console/Rendering面板。默认隐藏。

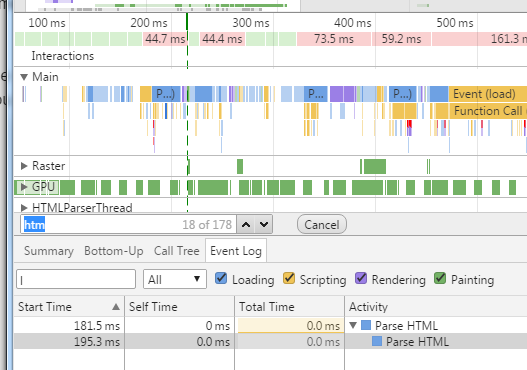
八、查找记录
如果只想关注某种类型的事件,比如只想查看HTML渲染。就可以查找记录。
Ctrl+F快捷键呼出搜索条,输入HTML即可。

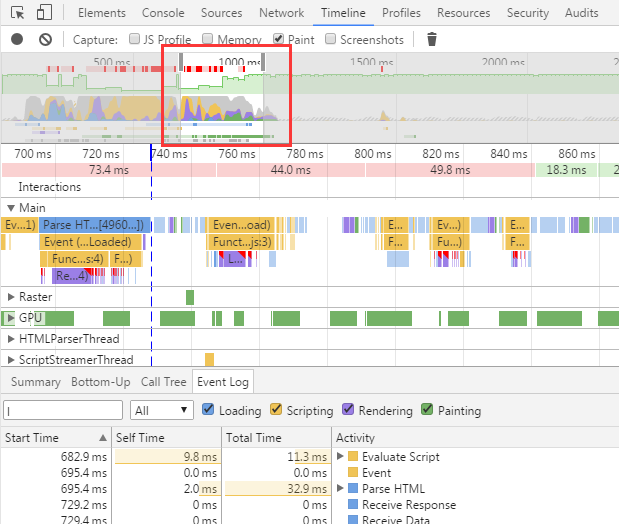
九、放大Timeline的一部分
分析Timeline时,如果只对某一个时间段内的某些操作感兴趣,可以通过用鼠标拖动时间轴的始末滑块选择要浏览的区域,或者滚动鼠标放大和缩小选区,火焰图模块会自动跟着改变。

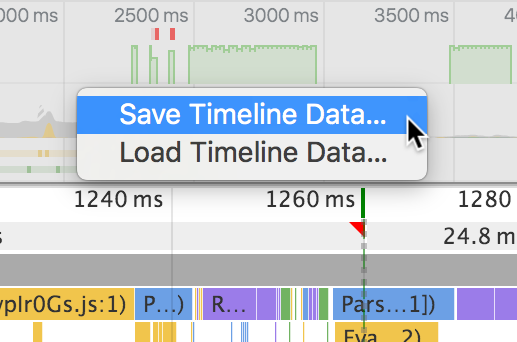
十、保存和加载recording
在概况模块或者火焰图模块,右键就可以看到两个选项:Save Timeline Data和Load Timeline Data。

保存后的数据格式是json格式。

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步